 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vervollständigen Sie das Suchfeld automatisch. Javascript-Implementierung_Javascript-Kenntnisse
Vervollständigen Sie das Suchfeld automatisch. Javascript-Implementierung_Javascript-Kenntnisse
Vervollständigen Sie das Suchfeld automatisch. Javascript-Implementierung_Javascript-Kenntnisse
Auf vielen Websites, die durchsucht werden müssen, gibt es ein Suchfeld mit automatischer Vervollständigung. Dies ist für Benutzer praktisch, um die gewünschten Suchbegriffe zu finden. Diese Methode ist benutzerfreundlicher . Es wird also empfohlen, es zu verwenden.
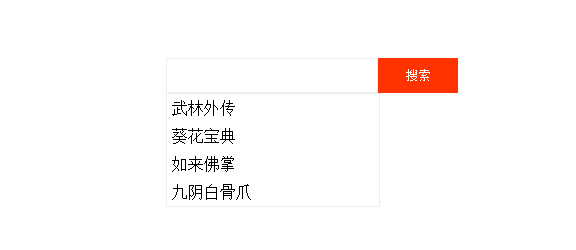
Diesen Effekt werden wir dieses Mal in zwei Artikeln erläutern. Zuerst werden wir das Design und Layout der Benutzeroberfläche vervollständigen.
Die HTML-Struktur der Benutzeroberfläche, das erste ist ein Suchfeld und das zweite ist die Suchschaltfläche.
<div class="search">
<input type="text" value="">
<button>搜索</button>
</div>Dies ist das einfachste Suchfeld-Design. In der Vergangenheit wurde Float für die Verarbeitung verwendet, und dann wurde das Suchfeld mit einem Rand versehen Die Schaltfläche und ein Abstand wurden hier festgelegt. Dies ist natürlich nicht erforderlich, um Kompatibilitätsprobleme zu berücksichtigen
.search {
display: inline-flex;
height: 35px;
margin: 50px auto;
position: relative;
}
.search input {
border: #eee 1px solid;
background-color: #fff;
outline: none;
width: 200px;
padding: 0 5px;
}
.search button {
background-color: #ff3300;
color: #fff;
border: none;
width: 80px;
}
Zum Beispiel
<ul> <li><a href="#">武林外传</a> </li> <li><a href="#">葵花宝典</a> </li> <li><a href="#">如来佛掌</a> </li> <li><a href="#">九阴白骨爪</a> </li> </ul>
.search ul {
position: absolute;
left: 0;
top: 35px;
border: #eee 1px solid;
min-width: calc(100% - 80px);
text-align: left;
}
.search ul a {
display: block;
padding: 5px;
}

Lassen Sie uns die Ereignisse analysieren. Nachdem der Benutzer Text in das Eingabefeld eingegeben hat, wird der eingegebene Text mit den Hintergrunddaten abgefragt, an den Client zurückgegeben und die zurückgegebenen Daten dann unter der Datenliste angezeigt.
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
//处理事件
}
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
Die erste besteht darin, die Eingabedaten abzurufen und sie dann mit den Hintergrunddaten zu vergleichen. Anschließend werden die verglichenen Daten in einer Datendatei gespeichert.
//定义一些数据
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
var val = this.value;
//获取输入框里匹配的数据
var srdata = [];
for (var i = 0; i < data.length; i++) {
console.log(data[i].indexOf(val))
if (val.trim().length > 0 && data[i].indexOf(val) > -1) {
srdata.push(data[i]);
}
}
}
//定义一些数据
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
var val = this.value;
//获取输入框里匹配的数据
var srdata = [];
for (var i = 0; i < data.length; i++) {
console.log(data[i].indexOf(val))
if (val.trim().length > 0 && data[i].indexOf(val) > -1) {
srdata.push(data[i]);
}
}
//获取到的数据准备追加显示, 前期要做的事情: 清空数据,然后显示数据列表,如果获取到的数据为空,则不显示
var ele_datalist = document.getElementById("datalist");
ele_datalist.style.visibility = "visible";
ele_datalist.innerHTML = "";
if (srdata.length == 0) {
ele_datalist.style.visibility = "hidden";
}
//将搜索到的数据追加到显示数据列表, 然后每一行加入点击事件, 点击后将数据放入搜索框内, 数据列表隐藏
var self = this;
for (var i = 0; i < srdata.length; i++) {
var ele_li = document.createElement("li");
var ele_a = document.createElement("a");
ele_a.setAttribute("href", "javascript:;");
ele_a.textContent = srdata[i];
ele_a.onclick = function () {
self.value = this.textContent;
ele_datalist.style.visibility = "hidden";
}
ele_li.appendChild(ele_a);
ele_datalist.appendChild(ele_li);
}
}
Das gesamte Suchfeld für die automatische Vervollständigung ist hier abgeschlossen. Testen wir den Effekt.

Das Obige ist der automatische Vervollständigungseffekt des von JAVASCRIPT implementierten Suchfelds. Sie können es selbst testen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So lösen Sie das Problem, dass das Win10-Suchfeld ausgegraut ist und nicht verwendet werden kann
Jan 03, 2024 am 11:07 AM
So lösen Sie das Problem, dass das Win10-Suchfeld ausgegraut ist und nicht verwendet werden kann
Jan 03, 2024 am 11:07 AM
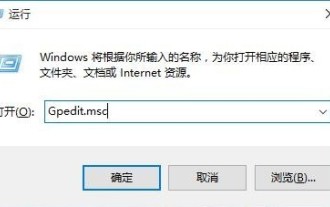
Wenn Benutzer täglich das Win10-Suchfeld verwenden, um nach Inhalten und erforderlicher Software zu suchen, stellen sie fest, dass das Win10-Suchfeld grau ist und nicht verwendet werden kann. Im Allgemeinen ist es in der Computerrichtliniengruppe deaktiviert Die Lösung dafür, dass das Win10-Suchfeld grau und nicht verfügbar ist. Das Win10-Suchfeld ist grau und kann nicht verwendet werden. Lösung: 1. Drücken Sie die Win+R-Tasten, um den Lauf zu öffnen, und geben Sie gpedit.msc ein. 2. Wählen Sie im Editor für lokale Gruppenrichtlinien die Option „Administrative Vorlagen – Windows-Komponenten“. 3. Suchen Sie die Option „Suchen – Cortana zulassen“. 4. Wählen Sie nach dem Öffnen auf der Seite „Deaktiviert“ aus, klicken Sie auf „OK“ und starten Sie den Computer neu.
 So stellen Sie die Suchleiste von Windows 10 transparent ein
Jan 09, 2024 pm 09:46 PM
So stellen Sie die Suchleiste von Windows 10 transparent ein
Jan 09, 2024 pm 09:46 PM
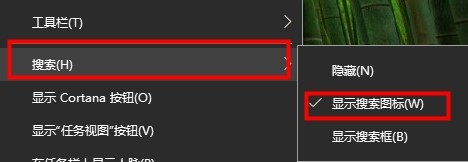
Einige Benutzer sehen, dass das Win10-Suchfeld transparent ist, aber sie wissen nicht, wie sie es einstellen sollen. Laden Sie die Software einfach aus dem Win10-Store herunter erfahren Sie, wie Sie das Win10-Suchfeld als transparente Methode festlegen. Das Win10-Suchfeld ist transparent: 1. Klicken Sie mit der rechten Maustaste auf die Taskleiste und wählen Sie „Suchen“, um das Suchfeld in ein Suchsymbol umzuwandeln. 2. Öffnen Sie den App Store. 3. Suchen Sie nach der TranslucentTB-Software. (Sie können die chinesische Version herunterladen) 4. Nach dem Herunterladen und Installieren. 5. Öffnen Sie TranslucentTB, das in der Taskleiste unten rechts zu sehen ist. 6. Stellen Sie es auf vollständig transparent ein.
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten



