javascript搜索自动提示功能的实现_javascript技巧
使用 jQuery(Ajax)/PHP/MySQL实现自动完成功我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。
使用 jQuery(Ajax)/PHP/MySQL实现自动完成功能
一如往常,demo和源码的zip包在文章最后,慢慢欣赏吧!
我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。而知道这些可以让你对这个插件可以进一步的按自己的需求定制(关于这一点我在我的blog里写过不少关于其他应用的文章)。 
好,我们现在开始。
JavaScript代码:
代码如下:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS的解释:
好,从上面的代码看到,我们需要连接到一个叫做rpc.php的文件,这个文件处理所有的操作。
lookup函数使用从文本输入框中得到的单词然后使用jQuery中Ajax的方法POST把它传给rpc.php。
如果输入字符 ‘inputString'是‘0'(Zero,译注:在这里是指在搜索框中没输入任何内容),建议框就被隐藏,这也很人性化,你想,如果在搜索框中没有输入任何东西,你也不期望会出现个建议提示框。
如果输入框中有内容,我们就得到了这个 ‘inputString'并传递给rpc.php页面,然后jQuery 的$.post()函数被使用,如下:
$.post(url, [data], [callback])
‘callback'部分可以关联一个函数,这个比较有意思,只有在数据(data)被加载成功的时候才会执行(译注:此处为意译,没看懂原文:<).
如果返回的数据(data)不为空(也就是说,有东西要显示),那就显示搜索提示框并且使用返回的数据(data)来代替其中的html代码。
就这么简单!
PHP后台程序(rpc.php):
如你所知(译注:不好意思,看王小波就学会了这么个口头禅),我的php后台程序都叫做rpc.php(RPC指远程过程调用),而没用它实际执行的功能来命名,但是也还不错了。
代码如下:
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP代码解释:
鉴于代码中我已经加了很多注释,在这里我就不再说的很详细了。
一般情况下,需要接收这个 ‘QueryString' 然后在其最后使用通配符产生一个查询语句。
这意味着在这种情况下,每次敲进去一个字符都需要产生一个查询语句,如果一直都这样做的话,恐怕MYSQL会受不了。但是为了尽量的简化这个过程,这种做法对一个规模较小的应用应该没什么问题。
这段php代码你需要在自己的系统中稍作修改,比如你需要更新‘$query'到你自己的数据库,需要看在哪里放你数据库表的列名等等。
CSS样式:
我使用的是CSS3,天哪,它真的很好用,虽然在Firefox 或者Safari浏览器上会有功能限制。
复制代码 代码如下:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>CSS代码都很标准,没什么需要特别指出的。
主文件HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>这是主文件的部分html代码,你需要添加的就是一个输入框,并且把 ‘onkeyup' 函数设置为lookup(this.value)。另外,我建议你不要修改它的ID,如果你不想修改上面的Javascript代码的话。
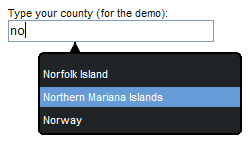
截图:
我想你应该会想要看看最后的效果是什么样子,OK。

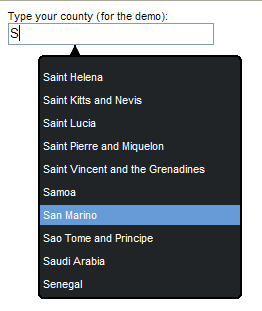
还有,

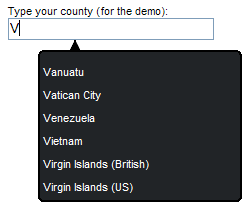
最后就是有用的链接了,我想你应该期待很久了。
打包文件
以上就是javascript搜索自动提示功能的实现_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 So suchen Sie nach Benutzern in Xianyu
Feb 24, 2024 am 11:25 AM
So suchen Sie nach Benutzern in Xianyu
Feb 24, 2024 am 11:25 AM
Wie sucht Xianyu nach Benutzern? In der Software Xianyu können wir die Benutzer, mit denen wir kommunizieren möchten, direkt in der Software finden. Aber ich weiß nicht, wie ich nach Benutzern suchen soll. Sehen Sie es sich nach der Suche einfach unter den Benutzern an. Als nächstes gibt der Herausgeber den Benutzern eine Einführung in die Suche nach Benutzern. Wenn Sie interessiert sind, schauen Sie vorbei! Wie suche ich nach Benutzern in Xianyu? Antwort: Details zu den Benutzern nach der Suche anzeigen: 1. Geben Sie die Software ein und klicken Sie auf das Suchfeld. 2. Geben Sie den Benutzernamen ein und klicken Sie auf Suchen. 3. Wählen Sie dann im Suchfeld [Benutzer] aus, um den entsprechenden Benutzer zu finden.
 So verwenden Sie die erweiterte Baidu-Suche
Feb 22, 2024 am 11:09 AM
So verwenden Sie die erweiterte Baidu-Suche
Feb 22, 2024 am 11:09 AM
So verwenden Sie die erweiterte Suche von Baidu: Die Baidu-Suchmaschine ist derzeit eine der am häufigsten verwendeten Suchmaschinen in China. Sie bietet zahlreiche Suchfunktionen, darunter die erweiterte Suche. Die erweiterte Suche kann Benutzern helfen, genauer nach den benötigten Informationen zu suchen und die Sucheffizienz zu verbessern. Wie nutzt man also die erweiterte Baidu-Suche? Der erste Schritt besteht darin, die Startseite der Baidu-Suchmaschine zu öffnen. Zuerst müssen wir die offizielle Website von Baidu öffnen, nämlich www.baidu.com. Dies ist der Eingang zur Baidu-Suche. Klicken Sie im zweiten Schritt auf die Schaltfläche Erweiterte Suche. Auf der rechten Seite des Baidu-Suchfelds befindet sich
 Die WPS-Tabelle kann die gesuchten Daten nicht finden. Bitte überprüfen Sie den Speicherort der Suchoption
Mar 19, 2024 pm 10:13 PM
Die WPS-Tabelle kann die gesuchten Daten nicht finden. Bitte überprüfen Sie den Speicherort der Suchoption
Mar 19, 2024 pm 10:13 PM
In der von Intelligenz dominierten Ära ist auch Bürosoftware populär geworden, und WPS-Formulare werden aufgrund ihrer Flexibilität von der Mehrheit der Büroangestellten übernommen. Bei der Arbeit müssen wir nicht nur das einfache Erstellen von Formularen und die Texteingabe erlernen, sondern auch mehr operative Fähigkeiten beherrschen, um die Aufgaben in der tatsächlichen Arbeit erledigen zu können. Berichte mit Daten und die Verwendung von Formularen sind bequemer, klarer und genauer. Die Lektion, die wir Ihnen heute bringen, ist: Die WPS-Tabelle kann die von Ihnen gesuchten Daten nicht finden. Warum überprüfen Sie bitte den Speicherort der Suchoption? 1. Wählen Sie zunächst die Excel-Tabelle aus und doppelklicken Sie, um sie zu öffnen. Wählen Sie dann in dieser Schnittstelle alle Zellen aus. 2. Klicken Sie dann in dieser Benutzeroberfläche in der oberen Symbolleiste unter „Datei“ auf die Option „Bearbeiten“. 3. Zweitens klicken Sie in dieser Benutzeroberfläche auf „
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So suchen Sie auf Mobilgeräten nach Geschäften Taobao So suchen Sie nach Geschäftsnamen
Mar 13, 2024 am 11:00 AM
So suchen Sie auf Mobilgeräten nach Geschäften Taobao So suchen Sie nach Geschäftsnamen
Mar 13, 2024 am 11:00 AM
Die mobile Taobao-App-Software bietet viele gute Produkte, die Sie jederzeit und überall kaufen können. Der Preis für jedes Produkt ist völlig klar, sodass Sie bequemer einkaufen können. Sie können nach Belieben suchen und einkaufen. Fügen Sie Ihre persönliche Lieferadresse und Kontaktnummer hinzu, um die Kontaktaufnahme mit Ihnen zu erleichtern und die neuesten Logistiktrends in Echtzeit zu überprüfen Benutzer verwenden es zum ersten Mal. Wenn Sie nicht wissen, wie man nach Produkten sucht, müssen Sie natürlich nur Schlüsselwörter in die Suchleiste eingeben, um alle Produktergebnisse zu finden Der Herausgeber stellt mobilen Taobao-Benutzern detaillierte Online-Methoden für die Suche nach Geschäftsnamen zur Verfügung. 1. Öffnen Sie zunächst die Taobao-App auf Ihrem Mobiltelefon.
 Was ist die Tastenkombination für die Excel-Suche?
Mar 20, 2024 am 10:52 AM
Was ist die Tastenkombination für die Excel-Suche?
Mar 20, 2024 am 10:52 AM
Möchten Sie wissen, was die Tastenkombination für die Excel-Suche ist? Die Antwort ist einfach: Verwenden Sie einfach [Strg+F], um eine Schnellsuche durchzuführen. Wir verwenden Excel häufig zum Aufzeichnen vieler verschiedener Daten und Namen. Wenn wir sie ändern müssen, ist die Suche für uns unpraktisch, da zu viele Daten vorhanden sind, und die Suche ist ziemlich mühsam. Tatsächlich können wir eine Schnellsuchverknüpfung verwenden, um die Daten zu finden, die wir ändern müssen! Was ist also die Suchtaste in Excel? Heute werde ich Ihnen beibringen, wie Sie die Tastenkombinationen für die Suche in Excel-Tabellen verwenden, um Zeit und Mühe bei Ihrer Arbeit zu sparen. Hier verwende ich diese Version von Microsoft Office Excel 2010 zur Demonstration. Studenten, die sie benötigen, können dies tun
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir






