ext for eclipse插件安装方法_YUI.Ext相关
第一:eclipse环境建立(基于项目组目前的环境设置)
第二:下载jsEclipse:http://trials.adobe.com/pub/esd/labs/jseclipse/jseclipse_plugin_040207.zip
第三:配置文件关联方式: window-preference---general-editors:file association,找到*.js,将jseclipse设为default。
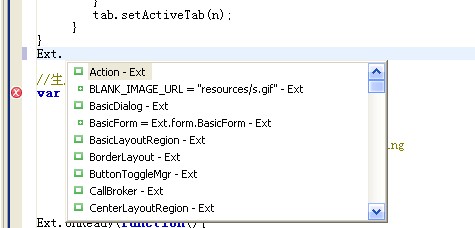
第四:打开任意一个js文件(为了出现JSEclipse菜单),在JSEclipse菜单下,选择Add Library,导航到ext-all-debug.js,引入该库,然后在菜单下:refresh code completion library即可,这将会在D:\workspace\.metadata\.plugins\com.interaktonline.jseclipse\library\YourProject下生成插件xml文档。
如此设置后,你在js文件中将会得到智能感知和自动完成的功能了,包括js固有的对象,还有第四步我们引入的ext库。
如此的配置对于团队开发来讲是至关重要的。。。。希望对研究ext的朋友有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Möglicherweise können Sie keine Gastzusätze zu einer virtuellen Maschine in OracleVirtualBox installieren. Wenn wir auf Geräte>InstallGuestAdditionsCDImage klicken, wird einfach ein Fehler wie unten gezeigt ausgegeben: VirtualBox – Fehler: Virtuelles Laufwerk C kann nicht eingefügt werden: DateienOracleVirtualBoxVBoxGuestAdditions.iso in die Ubuntu-Maschine programmieren In diesem Beitrag werden wir verstehen, was passiert, wenn Sie. Was zu tun ist, wenn Sie Gastzusätze können in VirtualBox nicht installiert werden. Gastzusätze können nicht in VirtualBox installiert werden. Wenn Sie es nicht in Virtua installieren können
 Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Wenn Sie die Installationsdatei von Baidu Netdisk erfolgreich heruntergeladen haben, sie aber nicht normal installieren können, liegt möglicherweise ein Fehler in der Integrität der Softwaredatei vor oder es liegt ein Problem mit den verbleibenden Dateien und Registrierungseinträgen vor Lassen Sie uns die Analyse des Problems vorstellen, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden kann. Analyse des Problems, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden konnte 1. Überprüfen Sie die Integrität der Installationsdatei: Stellen Sie sicher, dass die heruntergeladene Installationsdatei vollständig und nicht beschädigt ist. Sie können es erneut herunterladen oder versuchen, die Installationsdatei von einer anderen vertrauenswürdigen Quelle herunterzuladen. 2. Deaktivieren Sie Antivirensoftware und Firewall: Einige Antivirensoftware oder Firewallprogramme verhindern möglicherweise die ordnungsgemäße Ausführung des Installationsprogramms. Versuchen Sie, die Antivirensoftware und die Firewall zu deaktivieren oder zu beenden, und führen Sie dann die Installation erneut aus
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Die Installation von Android-Anwendungen unter Linux war für viele Benutzer schon immer ein Problem. Insbesondere für Linux-Benutzer, die gerne Android-Anwendungen verwenden, ist es sehr wichtig, die Installation von Android-Anwendungen auf Linux-Systemen zu beherrschen. Obwohl die direkte Ausführung von Android-Anwendungen unter Linux nicht so einfach ist wie auf der Android-Plattform, können wir mithilfe von Emulatoren oder Tools von Drittanbietern Android-Anwendungen unter Linux dennoch problemlos genießen. Im Folgenden wird erläutert, wie Android-Anwendungen auf Linux-Systemen installiert werden.
 So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Wenn Sie Docker verwendet haben, müssen Sie Daemons, Container und ihre Funktionen verstehen. Ein Daemon ist ein Dienst, der im Hintergrund läuft, wenn ein Container bereits in einem System verwendet wird. Podman ist ein kostenloses Verwaltungstool zum Verwalten und Erstellen von Containern, ohne auf einen Daemon wie Docker angewiesen zu sein. Daher bietet es Vorteile bei der Verwaltung von Containern, ohne dass langfristige Backend-Dienste erforderlich sind. Darüber hinaus erfordert Podman keine Root-Berechtigungen. In dieser Anleitung wird ausführlich erläutert, wie Sie Podman auf Ubuntu24 installieren. Um das System zu aktualisieren, müssen wir zunächst das System aktualisieren und die Terminal-Shell von Ubuntu24 öffnen. Sowohl während des Installations- als auch des Upgrade-Vorgangs müssen wir die Befehlszeile verwenden. eine einfache
 So installieren und führen Sie die Ubuntu Notes-App unter Ubuntu 24.04 aus
Mar 22, 2024 pm 04:40 PM
So installieren und führen Sie die Ubuntu Notes-App unter Ubuntu 24.04 aus
Mar 22, 2024 pm 04:40 PM
Während des Lernens in der Oberstufe machen sich einige Schüler sehr klare und genaue Notizen und machen sich mehr Notizen als andere in derselben Klasse. Für manche ist das Notieren ein Hobby, für andere ist es eine Notwendigkeit, wenn sie leicht kleine Informationen über etwas Wichtiges vergessen. Die NTFS-Anwendung von Microsoft ist besonders nützlich für Studierende, die wichtige Notizen außerhalb der regulären Vorlesungen speichern möchten. In diesem Artikel beschreiben wir die Installation von Ubuntu-Anwendungen auf Ubuntu24. Aktualisieren des Ubuntu-Systems Vor der Installation des Ubuntu-Installationsprogramms müssen wir auf Ubuntu24 sicherstellen, dass das neu konfigurierte System aktualisiert wurde. Wir können das bekannteste „a“ im Ubuntu-System verwenden




