 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript-Code ist aufgrund unregelmäßiger Commas_Javascript-Tipps nicht mit dem IE kompatibel
JavaScript-Code ist aufgrund unregelmäßiger Commas_Javascript-Tipps nicht mit dem IE kompatibel
JavaScript-Code ist aufgrund unregelmäßiger Commas_Javascript-Tipps nicht mit dem IE kompatibel
Bei der Verwendung von ExtJS für die Front-End-Entwicklung habe ich festgestellt, dass das System unter Google Chrome und Firefox normal angezeigt werden kann, aber beim Öffnen mit dem IE-Browser wird eine Fehlermeldung wie folgt gemeldet: Erwartet identifiziert, Zeichenfolge oder Zahl. Als ich später den Code überprüfte, stellte ich fest, dass der IE aufgrund der unregelmäßigen Verwendung von Kommas im js-Code nicht kompatibel war.
Da ich Eclipse zum Schreiben von Code verwende, werde ich vorstellen, wie man Eclipse zur Lösung dieses Problems verwendet:
Zum Beispiel gibt es den folgenden unregelmäßigen Code:
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 这是备注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 这是备注2*/
}]
});
});Wie Sie sehen können, steht nach 100, 150 und in der Mitte ein Komma (,). Wenn Sie es im IE ausführen, wird tatsächlich ein Fehler gemeldet. Nachdem der Code nun so geschrieben wurde, erfahren Sie, wie Sie dieses Problem erkennen können!

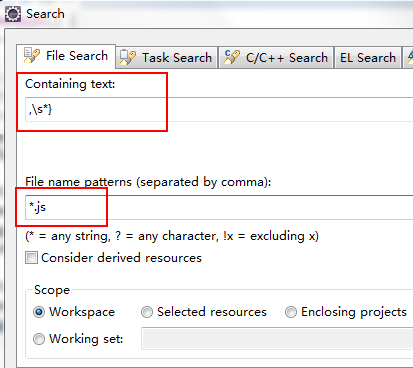
Abbildung 1: Dateisuche
Wie in Abbildung 1 oben gezeigt, können Sie die Dateisuchfunktion von Eclipse verwenden, um mithilfe regulärer Ausdrücke zu suchen. Der reguläre Ausdruck lautet s*}. Es liegt jedoch ein Problem vor. Wenn // oder /**/ als Kommentar hinzugefügt wird, kann er nicht erkannt werden. Sie können den Code jedoch auch mit einem JS-Codekomprimierungstool wie yuicompressor komprimieren. Während der Komprimierung werden alle Kommentare entfernt und dann kann die komprimierte JS-Datei erkannt werden. Natürlich können Sie auch einen eigenen Algorithmus zur Erkennung schreiben, aber für normale Menschen ist dies immer noch schwierig!
Ich schlage jedoch eine andere Methode vor, nämlich die Verwendung eines Plug-Ins hier. Die offizielle Website von Spket ist: http://www.spket.com/ Laden Sie das Eclipse-Plugin von Spket herunter. Sie können es auch direkt vom Eclipse-Markt herunterladen. Installieren Sie das Plug-in und öffnen Sie dann die js-Datei.

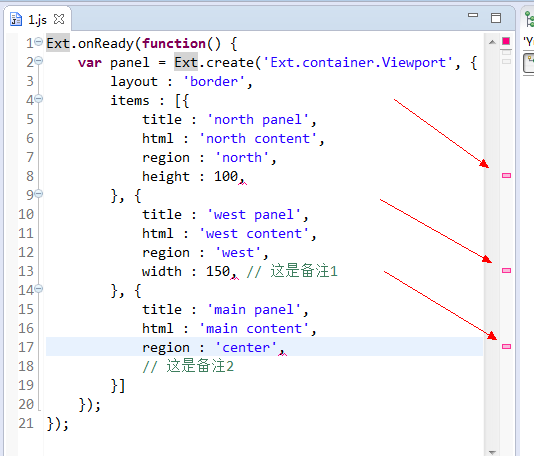
Abbildung 2: Erkennung mit Spket
Wie in Abbildung 2 oben gezeigt, erkennt Spket automatisch Unregelmäßigkeiten im Code und markiert die problematischen Bereiche. Ich empfehle die Verwendung dieser Methode, da Sie beim Schreiben des Codes Probleme finden können und dabei hilft, standardisierten und schönen Code zu schreiben ! Übrigens liegt die Kompatibilität manchmal daran, dass die verwendeten Objekte im IE nicht vorhanden sind. Beispielsweise existiert das Konsolenobjekt in Firefox und Google, aber bei der Verwendung von console.info im IE wird ein Fehler gemeldet! Denken Sie also daran, einige inkompatible Objekte aus Ihrem Code zu entfernen!
Das oben Gesagte stellt Ihnen das Problem vor, dass JavaScript-Code aufgrund unregelmäßiger Kommas nicht mit dem IE kompatibel ist. Ich hoffe, es wird Ihnen helfen!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.





