
1. Builder-Modus-Modus-Konzept
Builder-Muster können die Konstruktion eines komplexen Objekts von seiner Darstellung trennen, sodass mit demselben Konstruktionsprozess unterschiedliche Darstellungen erstellt werden können. Das heißt, wenn wir den Builder-Modus verwenden, muss der Benutzer die zu erstellenden Typen angeben, um sie zu erhalten, und der spezifische Konstruktionsprozess und die Details müssen nicht bekannt sein. Das Builder-Muster ist eigentlich ein Commander, ein Builder und ein Client, der den Commander verwendet, um bestimmte Builder aufzurufen, um zu arbeiten und Ergebnisse zu erzielen.
Das Builder-Muster wird hauptsächlich verwendet, um „ein komplexes Objekt Schritt für Schritt zu erstellen“, wobei „Schritt für Schritt“ ein stabiler Algorithmus ist, während sich die verschiedenen Teile des komplexen Objekts häufig ändern.
Laienhaft ausgedrückt: Ein Bai Fumei muss eine Villa bauen und geht dann direkt zum Bauunternehmer, der dann Arbeiter für den Bau der Villa findet. Unter ihnen muss Bai Fumei nicht direkt gehen, um einen nach dem anderen Arbeiter zu finden. Darüber hinaus kennt der Bauunternehmer die Bedürfnisse von Bai Fumei und weiß, wo er Arbeitskräfte finden kann, sodass die Kosten für die Kommunikation zwischen Bai Fumei und den Arbeitern gespart werden. Bai Fumei muss nicht wissen, wie das Haus gebaut werden soll, sodass sie es endlich tun kann Holen Sie sich das Haus. Das ist es.
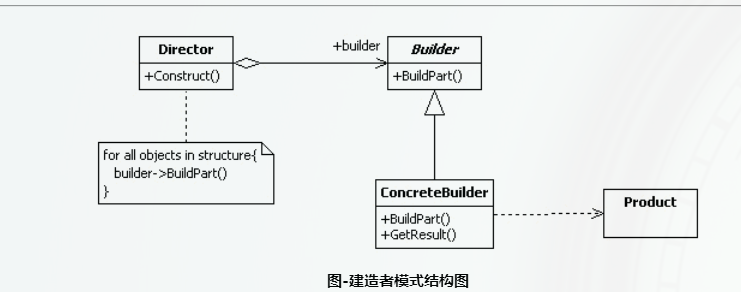
Strukturdiagramm des Builder-Modus

2. Die Funktionen und Vorsichtsmaßnahmen des Builder-Modus
Modusfunktion:
1. Erstellen Sie Schritt für Schritt ein komplexes Objekt
2. Entkoppeln Sie den Kapselungsprozess und die Erstellung spezifischer Komponenten
3. Sie müssen sich keine Gedanken darüber machen, wie die Komponenten zusammengebaut werden
Hinweis:
1. Es muss von einem stabilen Algorithmus unterstützt werden
2. Die Verarbeitungstechnologie ist offengelegt – Bai Fumei muss sich keine Gedanken darüber machen, wie das Haus gebaut wird, sondern sie kann jederzeit sehen, wie das Haus gebaut wird
3. Builder-Modus-Code und praktische Zusammenfassung
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.产出东西是房子
//2.包工头调用工人进行开工 而且他要很清楚工人们具体的某一个大项
//3.工人是盖房子的 工人可以建卧室 建客厅 建厨房
//4.包工头只是一个接口而已 他不干活 他只对外说我能建房子
function Fangzi(){//Fangzi可以理解为单例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建卧室");
}
this.jian_keting = function(){
console.log("建客厅");
}
this.jian_chufang = function(){
console.log("建厨房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html> Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
 Geldwechsel
Geldwechsel
 So öffnen Sie .dat-Dateien
So öffnen Sie .dat-Dateien
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 Was ist besser, zuerst zu lernen, C-Sprache oder C++?
Was ist besser, zuerst zu lernen, C-Sprache oder C++?
 403verbotene Lösung
403verbotene Lösung




