
Als ich zum ersten Mal lernte, wie man jQuery Ajax verwendet, hatte ich das Gefühl, dass das Original so magisch war, dass ich die Daten zurückbekommen konnte. Dann kann ich die abgerufenen Daten auf der Seite rendern.
Ich kam sehr früh mit dem Projekt in Kontakt und wusste nicht, wie man JQuery Ajax elegant nutzt (es ist jetzt nicht elegant);
Damals habe ich mir den von anderen geschriebenen Code angesehen
Ja
$.post("","",...)
Auch
$.get("","",...)
Auch
$.ajax()
Natürlich wissen Sie jetzt, dass diese Schreibmethoden alle die gleiche Bedeutung haben. Sie sollten sich also daran gewöhnen, $.ajax() zum Schreiben zu verwenden.
Vorherige Datenverarbeitung, Datenanforderung senden (JSON-Datenformat) und dann selbst die folgende Methode verwenden
var request = {};
request.name = $(".name").val();
request.age = $(".age").val();
request.sex = $(".sex").val();
//...Zu diesem Zeitpunkt sendete das Formular nur wenige Parameterelemente, daher habe ich mir nichts dabei gedacht. Später, als ein Formular viele Elemente enthielt, schrieb ich es so. Infolgedessen habe ich viele Anforderungszeilen manuell geschrieben Obwohl es funktioniert, habe ich das Gefühl, dass da etwas nicht stimmt, zumindest ist es nicht „elegant“.
Später entdeckte ich, dass JQuery tatsächlich über eine Serialisierungsmethode verfügt, mit der Formulardaten serialisiert werden können, was eine Menge Ärger ersparen kann.
Verarbeiten Sie die zurückgegebenen Daten und rendern Sie sie auf der Seite.
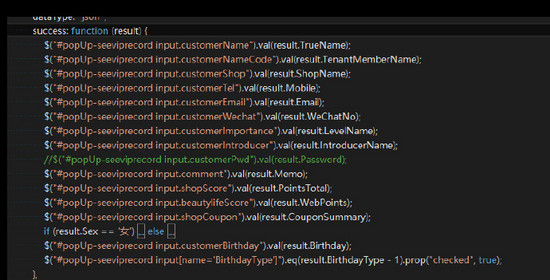
Die vorherige Methode ist genau die gleiche wie oben. Die zurückgegebenen Daten liegen im JSON-Datenformat vor, und dann werden die Werte den jeweiligen Seitenelementen zugewiesen, sodass der Code häufig so aussieht.

Wenn es mehr Daten gäbe, würde es wirklich etwas hässlich aussehen. Tatsächlich sollte es eine bessere Möglichkeit geben, ein JSON-Objekt zurückzugeben, sodass wir alle Werte erhalten können, indem wir die Attributwerte des Objekts durchlaufen und sie dann nacheinander in die entsprechenden Elemente der Seite rendern.
Objektdurchquerung kann mit for-in geschrieben werden (gibt es eine bessere Möglichkeit, es zu schreiben?)
$.ajax({
//...
success:function(result){
for(var v in result){
// 如果渲染的元素都是统一的输入框形式的话,
$("form").find("input[name="+ v +"]").val(result[v]);
// 如果有其他元素 则另外单独校验处理
}
}
})Der obige Name (oder andere Tags müssen zuerst in die Seite geschrieben werden, konsistent mit den Attributen der zurückgegebenen Daten).
4 gängige Anforderungsmethoden von Ajax in jQuery
1.$.ajax() gibt das von ihm erstellte XMLHttpRequest-Objekt zurück.
$.ajax() hat nur einen Parameter: Parameterschlüssel/Wertobjekt, einschließlich aller Konfigurations- und Rückruffunktionsinformationen. Detaillierte Parameteroptionen finden Sie weiter unten.
Wenn Sie die dataType-Option angeben, stellen Sie sicher, dass der Server die richtigen MIME-Informationen zurückgibt (z. B. gibt XML „text/xml“ zurück).
Beispiel:
Daten auf dem Server speichern und bei Erfolg Informationen anzeigen.
$.ajax({
type: "post",
dataType: "html",
url: '/Resources/GetList.ashx',
data: dataurl,
success: function (data) {
if (data != "") {
$("#pager").pager({ pagenumber: pagenumber, pagecount: data.split("$$")[1], buttonClickCallback: PageClick });
$("#anhtml").html(data.split("$$")[0]);
}
}
});2. Laden Sie Informationen über eine Remote-HTTP-GET-Anfrage.
Dies ist eine einfache GET-Anfragefunktion zum Ersetzen der komplexen $.ajax. Die Callback-Funktion kann aufgerufen werden, wenn die Anfrage erfolgreich ist. Wenn Sie eine Funktion im Fehlerfall ausführen müssen, verwenden Sie $.ajax.
Beispiel:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
}); 3. Laden Sie Informationen über eine Remote-HTTP-POST-Anfrage.
Dies ist eine einfache POST-Anfragefunktion zum Ersetzen der komplexen $.ajax. Die Callback-Funktion kann aufgerufen werden, wenn die Anfrage erfolgreich ist. Wenn Sie eine Funktion im Fehlerfall ausführen müssen, verwenden Sie $.ajax.
Beispiel:
$.post("/Resources/addfriend.ashx", { "fid": fids, "fname": fnames, "tuid": tuids, "tuname": tunames }, function (data) {
if (data == "ok") {
alert("添加成功!");
}
})4. Laden Sie JSON-Daten per HTTP-GET-Anfrage.
Beispiel:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?",
function(data){
$.each(data.items, function(i,item){
$("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
}); Der obige Inhalt ist die vom Herausgeber eingeführte Verarbeitung der jQuery-Ajax-Anforderungsparameter und der Rückgabedaten. Ich hoffe, dass er für alle hilfreich ist!




