 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verstehen Sie die Techniken setTimeout und setInterval_javascript in Javascript-Timern
Verstehen Sie die Techniken setTimeout und setInterval_javascript in Javascript-Timern
Verstehen Sie die Techniken setTimeout und setInterval_javascript in Javascript-Timern
1. Erklärung
1. Übersicht
setTimeout: Rufen Sie eine Funktion auf oder führen Sie ein Codefragment nach der angegebenen Verzögerungszeit aus
setInterval: Rufen Sie regelmäßig eine Funktion auf oder führen Sie einen Code aus.
2. Grammatik
setTimeout:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]); var timeoutID = window.setTimeout(code, delay);
- timeoutID ist die numerische ID der Verzögerungsoperation. Diese ID kann dann als Parameter der window.clearTimeout-Methode verwendet werden
- func ist die Funktion, die Sie nach der Verzögerung in Millisekunden ausführen möchten
- Code In der zweiten Syntax bezieht es sich auf den Code, den Sie nach einer Verzögerung von Millisekunden ausführen möchten
- Verzögerung ist die Anzahl der Millisekunden Verzögerung (eine Sekunde entspricht 1000 Millisekunden). Die tatsächliche Verzögerungszeit kann jedoch etwas länger sein >
- Standardbrowser und IE10 unterstützen die Funktion der Übergabe zusätzlicher Parameter an die verzögerte Funktion in der ersten Syntax
setInterval
var intervalID = window.setInterval(func, delay[, param1, param2, ...]); var intervalID = window.setInterval(code, delay);
- intervalID ist die eindeutige Kennung dieses wiederholten Vorgangs und kann als Parameter an clearInterval() übergeben werden.
- func ist die Funktion, die Sie wiederholt aufrufen möchten.
- Code ist eine weitere Syntaxanwendung, die sich auf einen Code bezieht, der aus einer Zeichenfolge besteht, die Sie wiederholt ausführen möchten
- Verzögerung ist die Anzahl der Millisekunden jeder Verzögerung (eine Sekunde entspricht 1000 Millisekunden), nach der jeder Aufruf der Funktion erfolgt. Wie bei setTimeout kann die tatsächliche Verzögerung etwas länger sein.
- Standardbrowser und IE10 unterstützen die Funktion der Übergabe zusätzlicher Parameter an die verzögerte Funktion in der ersten Syntax
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script>

 Ich habe einfach das fünfte Element mit Firefox und IE9 auf meinem Computer getestet. Ersteres kann problemlos angezeigt werden, während letzteres undefiniert angezeigt wird.
Ich habe einfach das fünfte Element mit Firefox und IE9 auf meinem Computer getestet. Ersteres kann problemlos angezeigt werden, während letzteres undefiniert angezeigt wird.
Der von setTimeout() aufgerufene Code wird in einer Ausführungsumgebung ausgeführt, die vollständig von der Funktion, in der er sich befindet, getrennt ist. Dies führt dazu, dass das in diesen Codes enthaltene Schlüsselwort this auf das Fensterobjekt (globales Objekt) verweist, das anders ist aus dem erwarteten Dies Die Werte sind nicht gleich. Ähnlich verhält es sich mit setInterval.
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>
 Es wurde nicht übergeben. Ich habe es mit Chrome, Firefox und IE9 versucht und das Ergebnis war das gleiche.
Es wurde nicht übergeben. Ich habe es mit Chrome, Firefox und IE9 versucht und das Ergebnis war das gleiche.
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
Funktion kann dank Javascript-Abschlüssen die lokale Variable _this aufrufen. Es geht um Scope-Kette und anderes Wissen. Wenn Sie interessiert sind, können Sie es hier nicht näher erläutern.
Lösung 2:Diese Methode ist etwas ausgefallen. Angepasstes setTimeout und setInterval. Es erweitert auch das Problem, dass niedrigere Versionen von IE-Browsern die Übergabe zusätzlicher Parameter an die Verzögerungsfunktion nicht unterstützen.
<script type="text/javascript">
//自定义setTimeout与setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
2. Erweitern Sie setTimeout und setInterval, aArgs erhält zusätzliche Parameterarrays durch Aufteilen der Argumentvariable
3. Verwenden Sie die vCallback-Instanceof-Funktion, um festzustellen, ob es sich um eine Funktion oder einen Code handelt. Verwenden Sie „Apply“, um sie auszuführen
4. SetTimeout wird mit Aufruf ausgeführt und setzt dieses Objekt sowie andere Funktionen, Verzögerungen und andere Parameter5. Durch die Erweiterung von setTimeout können Browser mit niedrigeren IE-Versionen auch zusätzliche Parameter ausführen
3. Der Unterschied zwischen setTimeout und setInterval
看上去,两个功能是差不多的,但是里面其实是不一样的。
setTimeout回调函数的执行和上一次执行之间的间隔至少有100ms(可能会更多,但不会少于100ms)
setInterval的回调函数将尝试每隔100ms执行一次,不论上次是否执行完毕,时间间隔理论上是会<=delay的。
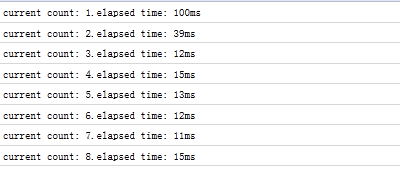
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
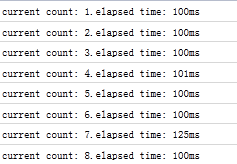
从firefox的firebug可以查看到,时间间隔很不规则。
情况大致是这样的:由于count函数的执行时间远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件,并放到任务队列尾而不管它们是否已被处理,但一旦一个定时事件任务处理完,这些排列中的剩余定时事件就依次不间断的被执行。

setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script> 
以上就是本文的全部内容,希望对大家学习javascript定时器有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Was ist ein Java-Timer-Ausdruck?
Dec 27, 2023 pm 05:06 PM
Was ist ein Java-Timer-Ausdruck?
Dec 27, 2023 pm 05:06 PM
Der Timer-Ausdruck wird verwendet, um den Ausführungsplan der Aufgabe zu definieren. Der Ausdruck des Timers basiert auf dem Modell „Eine Aufgabe nach einem bestimmten Zeitintervall ausführen“. Der Ausdruck besteht normalerweise aus zwei Teilen: einer anfänglichen Verzögerung und einem Zeitintervall.



