JSON 学习之完全手册 图文_javascript技巧
JSON:JavaScript Object Notation
是Javascript (jscript、ECMA Javascript等)描述对象数据(各种元数据其实也是最简单的对象)的一种数据结构。概念和用法均类似于Hash(哈希表)或者关联数组。
JSON建构于两种结构:
“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
这些都是常见的数据结构。事实上大部分现代计算机语言都以某种形式支持它们。这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
最简单的JSON例子如下:
[
{ name:"Michael", email:"17bity@gmail.com", homepage:"http://www.jb51.net" },
{ name:"John", email:"john@gmail.com", homepage:"http://s.jb51.net" },
{ name:"Peggy", email:"peggy@gmail.com", homepage:"http://tools.jb51.net" }]
下面这个例子描述了一个邮件联系人列表,在javascript用eval 运行将获得一个maillist的对象实体,那么就可以用javascript做进一步的操作。
var maillist = [
{ name:"Michael", email:"17bity@gmail.com", homepage:"http://www.jb51.net" },
{ name:"John", email:"john@gmail.com", homepage:"http://s.jb51.net" },
{ name:"Peggy", email:"peggy@gmail.com", homepage:"http://tools.jb51.net" }
]
那么就可以用javascript做进一步的操作。
第二章 JSON格式
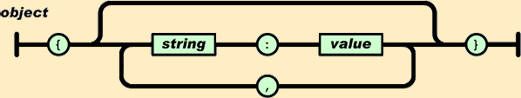
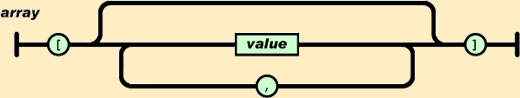
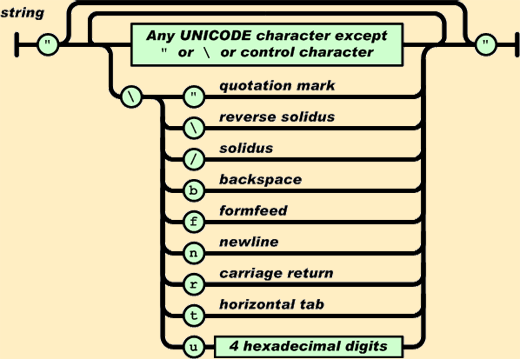
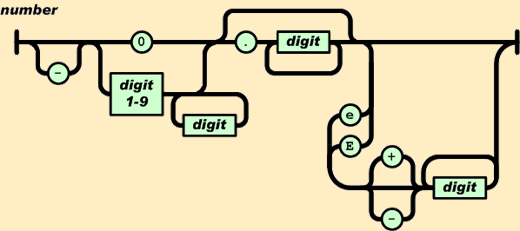
JSON的基本格式如下,图片来自json.org:
对象是属性、值对的集合。一个对象的开始于"{",结束于"}"。每一个属性名和值间用":"提示,属性间用","分隔。

数组是有顺序的值的集合。一个数组开始于"[",结束于"]",值之间用","分隔。

字符串的定义和C或Java基本一致。

数字的定义也和C或Java基本一致。

第三章 应用 trimpath Template 进行 JSON 模版制作
Trimpath Template 是一个用来解析Json数据,生成网页代码的轻量级JS代码。
Demo:http://demo.jb51.net/js/js_template/test.htm
trimpath.template基于JavaScript的,跨浏览器,采用APL/GPL开放源代码协议的,可以让你轻松进行基于模板编程方式的纯JS引擎。
http://code.google.com/p/trimpath/
它有如下的特点:
1、采用标准的JavaScript编写,支持跨浏览器
2、模板语法类似于:FreeMarker,Velocity,Smarty
3、采用简易的语言来描述大段的字串以及Dom/DHTML操作
4、可以很方便的解析XML文件格式的数据到指定模板。
采 用该引擎,可以让它来完全处理View方面的事情,服务端Module直接输出Data就可以。让你的MVC模式连成一体,而且由于View由浏览器来处 理,大大减少了服务器的负担,用来构建Ajax技术的网络信息系统应用是一个非常好的选择。
这是一个简单小巧的 模板工具类, 用来帮助使用者快速的拼装出所需要的字符串.
简单说明: 模板中 #{ ... /} 之间的数据将被 作为js脚本执行, 而其中VAR关键字代表的就是 seed 的值(从外部传入的一个变化的值).
模板分成两部分来执行, compile 和 run. #{..../}之间的部分在run期间被执行,
#{#...../} 之间的部分在编译期执行.编译期执行的代码中不能传入seed.
更多的说明也不用再写了,因为确实很简单的功能 呵呵.
原理: 实际上就是 利用传入的参数对 模板字符串中 #{ .../} 的部分进行替换.(对 #{ .../}之间的部分执行eval(),之后再替换).
如果你对模版技术感兴趣,也可以通过研究代码来获得更多的启发。
总结
作为JAVASCRIPT的默认数据格式,json在进行Ajax操作时显得非常方便,而且相对XML文件小了很多。因而在网速不甚理想的,系统耦合度比较高等情况下有更好的表现。
但是XML做为一种可以自描述的格式,在全世界有着更广泛的应用。所以当系统要求跨平台,跨语言时,采用XML仍旧是最好的选择。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Kombination von Golang WebSocket und JSON: Realisierung der Datenübertragung und -analyse
Dec 17, 2023 pm 03:06 PM
Kombination von Golang WebSocket und JSON: Realisierung der Datenübertragung und -analyse
Dec 17, 2023 pm 03:06 PM
Die Kombination von golangWebSocket und JSON: Datenübertragung und Parsing realisieren In der modernen Webentwicklung wird die Datenübertragung in Echtzeit immer wichtiger. WebSocket ist ein Protokoll, das zur bidirektionalen Kommunikation verwendet wird. Im Gegensatz zum herkömmlichen HTTP-Anfrage-Antwort-Modell ermöglicht WebSocket dem Server, Daten aktiv an den Client zu übertragen. JSON (JavaScriptObjectNotation) ist ein leichtes Format für den Datenaustausch, das prägnant und leicht lesbar ist.
 Wie schließe ich ein Feld mithilfe der @Expose-Annotation in Java aus JSON aus?
Sep 16, 2023 pm 09:49 PM
Wie schließe ich ein Feld mithilfe der @Expose-Annotation in Java aus JSON aus?
Sep 16, 2023 pm 09:49 PM
Die Gson@Expose-Annotation kann verwendet werden, um zu markieren, ob ein Feld für die Serialisierung oder Deserialisierung verfügbar (enthalten oder nicht) ist. Die @Expose-Annotation kann zwei Parameter annehmen. Jeder Parameter ist ein boolescher Wert und kann den Wert true oder false annehmen. Damit GSON auf die @Expose-Annotation reagieren kann, müssen wir mit der GsonBuilder-Klasse eine Gson-Instanz erstellen und die Methode „excludeFieldsWithoutExposeAnnotation()“ aufrufen, die Gson so konfiguriert, dass alle Felder ohne Expose-Annotation von der Serialisierung oder Deserialisierung ausgeschlossen werden. Syntax publicGsonBuilderexclud
 Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 und MySQL8.0 sind zwei verschiedene MySQL-Datenbankversionen. Es gibt einige Hauptunterschiede zwischen ihnen: Leistungsverbesserungen: MySQL8.0 weist im Vergleich zu MySQL5.7 einige Leistungsverbesserungen auf. Dazu gehören bessere Abfrageoptimierer, eine effizientere Erstellung von Abfrageausführungsplänen, bessere Indizierungsalgorithmen und parallele Abfragen usw. Diese Verbesserungen können die Abfrageleistung und die Gesamtsystemleistung verbessern. JSON-Unterstützung: MySQL 8.0 führt native Unterstützung für den JSON-Datentyp ein, einschließlich Speicherung, Abfrage und Indizierung von JSON-Daten. Dies macht die Verarbeitung und Bearbeitung von JSON-Daten in MySQL bequemer und effizienter. Transaktionsfunktionen: MySQL8.0 führt einige neue Transaktionsfunktionen ein, z. B. atomic
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung
Oct 09, 2023 pm 06:15 PM
Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung
Oct 09, 2023 pm 06:15 PM
Für den Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung sind spezifische Codebeispiele erforderlich. In der modernen Softwareentwicklung sind XML und JSON zwei weit verbreitete Datenformate. XML (Extensible Markup Language) ist eine Auszeichnungssprache zum Speichern und Übertragen von Daten, während JSON (JavaScript Object Notation) ein leichtes Datenaustauschformat ist. Bei der C#-Entwicklung müssen wir häufig XML- und JSON-Daten verarbeiten und verarbeiten. Dieser Artikel konzentriert sich auf die Verwendung von C# zum Verarbeiten und Anhängen dieser beiden Datenformate
 Verwenden Sie die Funktion json.MarshalIndent in Golang, um die Struktur in einen formatierten JSON-String zu konvertieren
Nov 18, 2023 pm 01:59 PM
Verwenden Sie die Funktion json.MarshalIndent in Golang, um die Struktur in einen formatierten JSON-String zu konvertieren
Nov 18, 2023 pm 01:59 PM
Verwenden Sie die Funktion json.MarshalIndent in Golang, um die Struktur in einen formatierten JSON-String zu konvertieren. Bei diesem Prozess kann uns die Funktion json.MarshalIndent helfen formatierte Ausgabe. Im Folgenden erläutern wir detailliert die Verwendung dieser Funktion und stellen konkrete Codebeispiele bereit. Erstellen wir zunächst eine Struktur mit einigen Daten. Das Folgende ist ein Hinweis
 Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Schnellstart: Pandas-Methode zum Lesen von JSON-Dateien, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich Datenanalyse und Datenwissenschaft ist Pandas eine der wichtigsten Python-Bibliotheken. Es bietet umfangreiche Funktionen und flexible Datenstrukturen und kann verschiedene Daten problemlos verarbeiten und analysieren. In praktischen Anwendungen stoßen wir häufig auf Situationen, in denen wir JSON-Dateien lesen müssen. In diesem Artikel wird erläutert, wie Sie mit Pandas JSON-Dateien lesen und spezifische Codebeispiele anhängen. 1. Installation von Pandas
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik




