
1. Projekthintergrund
Bei der Änderung des Avatars des Benutzers erwähnte der Leiter das Hinzufügen einer Funktion zum Ändern des Avatars durch Aufnehmen von Bildern mit der Kamera. Da unsere Website auf HTML5 basiert, verwenden wir H5 direkt zum Fotografieren. Zuerst dachte ich, diese Funktion sei sehr einfach, aber als ich sie ausführte, wurde mir klar, dass sie nicht so einfach war.

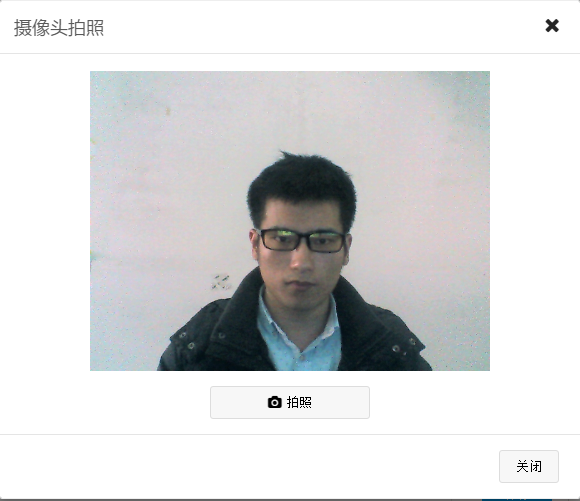
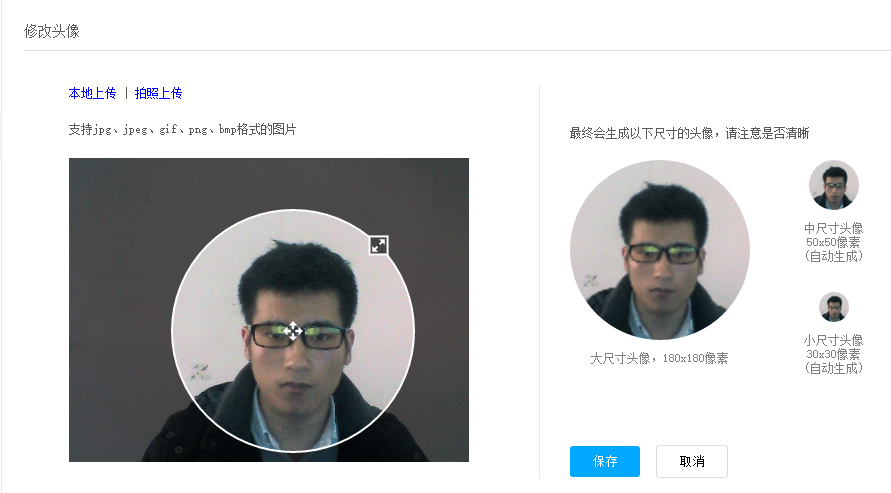
Dies ist ein Beispiel für den erfolgreichen Aufruf der Kamera zum Aufnehmen von Bildern und Hochladen von Screenshots in AngularJs:


2. So rufen Sie die Kamera auf
$scope.photoErr = false;
$scope.photoBtnDiable = true;
var mediaStream = null,track = null;
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia || navigator.mozGetUserMedia ||
navigator.msGetUserMedia);
if (navigator.getMedia) {
navigator.getMedia(
{
video: true
},
// successCallback
function (stream) {
var s = window.URL.createObjectURL(stream);
var video = document.getElementById('video');
video.src = window.URL.createObjectURL(stream);
mediaStream = stream;
track = stream.getTracks()[0];
$scope.photoBtnDiable = false; $scope.$apply();
},
// errorCallback
function (err) {
$scope.errorPhoto();
console.log("The following error occured:" + err);
});
} else {
$scope.errorPhoto();
}Code-Analyse:
Navigator ist ein Browserobjekt, das Browserinformationen enthält. Hier verwenden wir dieses Objekt, um die Kamera zu öffnen. $scope ist die Syntax von AndularJs. Der erste Schritt besteht darin, navigator.getMedia zu deklarieren, um die verschiedenen Kameraöffnungsfunktionen des Browsers aufzurufen. Derzeit gibt es nur vier Methoden: getUserMedia, webkitGetUserMedia, mozGetUserMedia und msGetUserMedia, die den allgemeinen Browsern Google Chrome, Firefox und IE entsprechen . Es wird automatisch bestimmt, welche Funktion aufgerufen werden soll. Der zweite Schritt besteht darin, den Browser aufzurufen und zu öffnen, der drei Parameter enthält, nämlich den zu verwendenden Multimedia-Typ, die bei erfolgreicher Erfassung zurückgegebene Stream-Datenverarbeitungsfunktion und die bei einem Fehler zurückgegebene Fehlermeldungsverarbeitungsfunktion. Unter anderem können Sie bei der Verwendung nicht nur das Video, sondern auch das Mikrofon einstellen. Die Einstellungsmethode ist:
{
video: true,
audio: true
}Der Aufruf ist erfolgreich und die Videostream-Daten werden nach dem Einschalten der Kamera zurückgegeben. Wir können die Stream-Daten auf das Video-Tag setzen, um das Bild in Echtzeit auf der Schnittstelle anzuzeigen. mediaStream wird zum Aufzeichnen der erhaltenen Stream-Daten und track zum Verfolgen des Kamerastatus im Chrome-Browser verwendet. Beide Variablen können zum Ausschalten der Kamera verwendet werden.
3. Machen Sie Fotos
$scope.snap = function () {
var canvas = document.createElement('canvas');
canvas.width = "400";
canvas.height = "304";
var ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 400, 304);
$scope.closeCamera();
$uibModalInstance.close(canvas.toDataURL("image/png"));
};Sie müssen beim Aufnehmen von Bildern das Canvas-Tag verwenden, die Größe festlegen, die wir zum Aufnehmen von Bildern benötigen, das aktuelle Bild des Videos über die Funktion „drawImage“ im Canvas-Tag speichern und schließlich die Bilddaten konvertieren um die Base64-Daten zu übertragen, sie zurückzugeben und die Kamera auszuschalten. Damit ist unsere Fotoaufnahmefunktion abgeschlossen. Das $uibModalInstance-Objekt ist hier ein Objekt, das die Popup-Ebene in unserem Projekt öffnet und zur Steuerung der Anzeige der Popup-Ebene verwendet wird.
4. So schalten Sie die Kamera aus
$scope.closeCamera = function () {
if (mediaStream != null) {
if (mediaStream.stop) {
mediaStream.stop();
}
$scope.videosrc = "";
}
if (track != null) {
if (track.stop) {
track.stop();
}
}
}Wie bereits erwähnt, erfolgt das Ausschalten der Kamera über mediaStream und track-Variablen. Track kann die Kamera jedoch nur im Chrome-Browser ausschalten. Dies ist auch die Möglichkeit, die Kamera in Chrome-Version 45 auszuschalten über.
5. Integriert in AndularJs
Tatsächlich ist alles, was oben erwähnt wurde, in AndularJs implementiert. Natürlich implementieren wir hier nur das Aufnehmen von Bildern und die Rückgabe der Bilddaten. Wenn wir es an anderen Orten verwenden möchten, müssen wir diesen Teil trennen Wenn es um den Dienstmechanismus in AngularJs geht, machen Sie diesen Teil zu einem separaten Dienst und fügen Sie ihn in das Projekt ein. Anschließend können Sie ihn an anderer Stelle aufrufen.
Dienstregistrierung:
app().registerService("h5TakePhotoService", function ($q, $uibModal) {
this.photo = function () {
var deferred = $q.defer();
require([config.server + "/com/controllers/photo.js"], function () {
$uibModal.open({
templateUrl: config.server + "/com/views/modal_take_photo.html",
controller: "photoModalController",
windowClass: "modal-photo"
}).result.then(function (e) {
deferred.resolve(e);
});
});
return deferred.promise;
}Aufrufmethode:
$scope.takePhoto = function () {
h5TakePhotoService.photo().then(function (res) {
if (res != null && res != "") {
$scope.myImage = res;
}
});
}h5TakePhotoService ist das in den Controller injizierte Fotodienstobjekt, das schließlich die zurückgegebenen Bilddaten verarbeitet und die auf der Schnittstelle anzuzeigenden Daten festlegt.
6. Kompatibilitätsprobleme
Ist hauptsächlich im Chrome-Browser vorhanden und kann im Chrome-Browser normal verwendet werden. Die Fehlermeldung lautet jedoch [object NavigatorUserMediaError]. Der Chrome-Browser kann die Kamera nicht verwenden, wenn er verwendet wird. Es wird nur der sichere Quellzugriff unterstützt, daher kann er nur normal verwendet werden, wenn auf ihn über https zugegriffen wird.
Abschließend muss ich sagen, dass beim Testen nur über http://url und nicht über file://url darauf zugegriffen werden kann. Das heißt, wir müssen den Code bereitstellen, um darauf zuzugreifen Der Zugriff erfolgt in Visual Studio, Java Web und PHP. Abgeschlossen in.
Das Obige ist das vom Herausgeber vorgestellte Wissen über die Verwendung einer HTML5-Handykamera zum Aufnehmen von Bildern. Ich hoffe, es wird für alle hilfreich sein!
 So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
 Verwendung der Informix-Funktion
Verwendung der Informix-Funktion
 So verwenden Sie die Max-Funktion
So verwenden Sie die Max-Funktion
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 So öffnen Sie PSD-Dateien
So öffnen Sie PSD-Dateien
 Tutorial zu Datenstruktur und Algorithmus
Tutorial zu Datenstruktur und Algorithmus
 So aktualisieren Sie den Grafikkartentreiber
So aktualisieren Sie den Grafikkartentreiber
 Google-Mailbox-Suffix
Google-Mailbox-Suffix




