
Vorwort:
Ich habe bereits ein Webseitenspiel (ähnlich Riddle Game) geschrieben. Ich hoffe nicht nur, dass jeder mein Spiel erleben kann, sondern bin auch bereit, etwas von dem Wissen zu teilen, das ich beim Schreiben dieses Webspiels gelernt habe.
Dieser Artikel beschreibt, wie man eine WeChat-ähnliche Chat-Fensteroberfläche auf der Webseite implementiert, sowie einige der damit verbundenen technischen Punkte. Der Autor ist ein Anfänger im Frontend, also geben Sie ihm bitte einen Daumen nach oben 🎜>
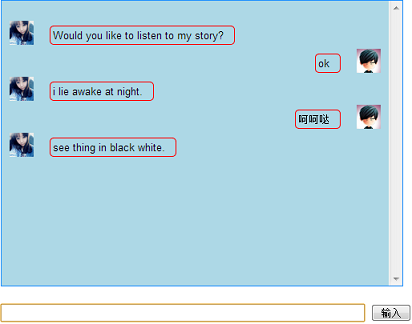
Effektanzeige:

Anforderungseinstellung:
Lassen Sie es uns zunächst durchgehen und einige der Funktionen implementieren, die das Chat-Fenster unterstützen muss.
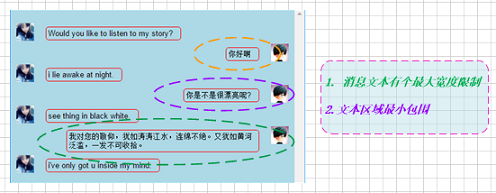
• Anpassung des Textbereichs
Die Größe des Nachrichteninhalts kann angepasst und immer in die angemessenste Bereichsgröße umschlossen werden
 • Scroll-Unterstützung
• Scroll-Unterstützung
Aufgrund zu vieler Chat-Datensätze überschreitet die Größe die Standardgröße des Chat-Fensters.
• Automatische Bodenausrichtung
Wenn eine neue Nachricht vorliegt, wird der Fensterinhalt automatisch am unteren Rand des visuellen Fensters ausgerichtet
• Schlüsselerfassung eingeben
Eingabeunterstützung für Nachrichten und Erfassung der Antwort auf die Eingabetaste
Unter diesen Funktionspunkten ist die adaptive Textbereichsverarbeitung der schwierigste, die viele Umwege erfordert, ^_^.
• Struktur und Layout der Chat-Nachrichten
Die grundlegende HTML-Codestruktur kann wie folgt aussehen:
<div> <img src="" alt="Gameboy-Webspiel (Rätsel-Webspiel) – Frontend-Seitendesign und Schwierigkeiten beim Nachahmen von WeChat-Chat_Javascript-Fähigkeiten"/> <div>消息内容</div> </div>
Für den linken und rechten Versatz des Layouts wird float:left|right verwendet, um es zu steuern. Dies ist immer noch grundlegend.
• Anpassung des Textbereichs
Damit der Chat-Textinhalt schön aussieht, ist es am besten, einen adaptiven Textbereich zu haben (mit einer maximalen Breite, um den Bereich zu minimieren).
Berechnen Sie die Textlänge, siehe „JQuery berechnet die Gesamtbreite der Textbreite“.
Hinweis: Fügen Sie das Tag
geschickt hinzu bzw. löschen Sie es, um die wahre Länge von <pre class="brush:php;toolbar:false"> zurückzugeben, also die Textlänge.</p>
<div class="jb51code">
<pre class='brush:php;toolbar:false;'>
function GetCurrentStrWidth(text, font) {
var currentObj = $('<pre class="brush:php;toolbar:false">').hide().appendTo(document.body);
$(currentObj).html(text).css('font', font);
var width = currentObj.width();
currentObj.remove();
return width;
}
Natürlich gibt es hier noch eine weitere Sache, die Aufmerksamkeit erfordert, nämlich den automatischen Zeilenumbruch
var maxWidth = 320;
var currentFont = "normal 13px Helvetica, Arial, sans-serif";
msgDiv.style.font = currentFont;
var currentWidth = GetCurrentStrWidth(message, currentFont);
// *) 设定文本区域的宽度
if (currentWidth <= maxWidth) {
msgDiv.style.width = "" + currentWidth + "px";
} else {
msgDiv.style.width = "" + maxWidth + "px";
}Nachtrag:
word-break: normal|break-all|keep-all;
值 描述
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
为了防止太长的英文单词(非常规词)的影响, 最后选用了word-break: break-all.
• 滚动支持
滚动支持, 相对简单, 只需要聊天对话框在y轴方向设定如下css属性即可:
overflow-y : scroll;
• 底部自动对齐
这个也是老生常谈的事了, 每次聊天窗口的内容有更新, 执行如下js代码即可.
div.scrollTop = div.scrollHeight;
注: 既scrollTop和scrollHeight属性值保持一致即可.
• Enter键响应捕获
对enter键响应的支持, 添加如下监听事件函数即可.
document.addEventListener("keydown", function (evt) {
if (evt.keyCode == 13) {
// TODO
}
});



