
Bei der Verwendung von EasyUI tritt häufig ein Problem auf, das auftritt, bevor die Seite gerendert wird.
Am Anfang war es verwirrend, aber nach Abschluss des Ladevorgangs wird alles in Ordnung sein.
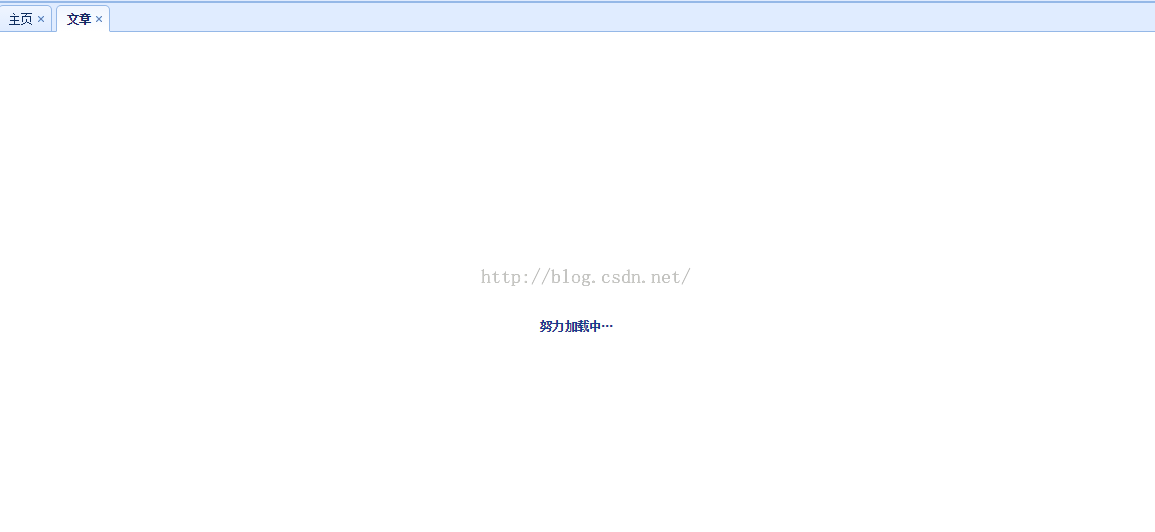
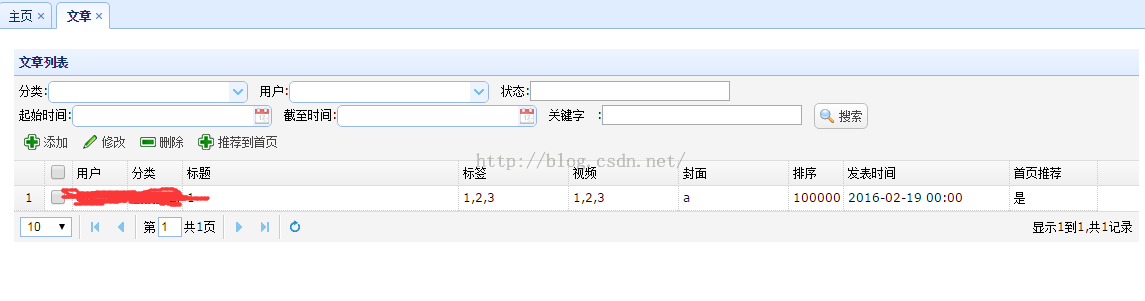
$.parser.onComplete, dies ist ein Ereignis, das ausgeführt wird, nachdem alle Komponenten analysiert wurden. Tatsächlich ist diese Veranstaltung sehr nützlich. Es gibt immer ein Problem, wenn easyui im Layout verwendet wird. Wenn Sie die Hauptoberfläche aufrufen, wird die Seite nicht sofort angezeigt, sondern es findet ein chaotischer Prozess statt, der dann blinkt und wiederhergestellt wird.
Das liegt eigentlich daran, dass easyui nach dem Laden des Doms die gesamte Seite analysiert. Wenn Sie viele Layouts und Komponenten verwenden, ist ein Prozess erforderlich, um die Komponenten vollständig zu analysieren Schnittstellenverwirrung.
Um dieses Problem zu lösen, müssen Sie nur das onComplete-Ereignis sinnvoll nutzen und es mit einer Lademaske kombinieren.
Fügen Sie auf einer Seite alles ein, was diesen Animationseffekt benötigt.
<#include "common/loadingDiv.html"/>(Freemarker的include语法,模版用的.html后缀)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加载中···</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script> 

Der obige Inhalt ist der vom Herausgeber eingeführte EasyUI-Begrüßungsbildschirm. Ich hoffe, er wird Ihnen hilfreich sein!
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 So legen Sie ein PPT-Hintergrundbild fest
So legen Sie ein PPT-Hintergrundbild fest
 Fünf Hauptkomponenten eines von Neumann-Computers
Fünf Hauptkomponenten eines von Neumann-Computers
 So spielen Sie Videos mit Python ab
So spielen Sie Videos mit Python ab
 So verwenden Sie den Fragezeichenausdruck in der C-Sprache
So verwenden Sie den Fragezeichenausdruck in der C-Sprache
 C#-Task-Nutzung
C#-Task-Nutzung
 So konvertieren Sie das WAV-Format
So konvertieren Sie das WAV-Format
 Zweck des Zugriffs auf die Datenbank
Zweck des Zugriffs auf die Datenbank




