Some tips of wmi scripting in jscript (1)_javascript技巧
集合的概念在windows脚本中很常用,尤其是在wmi方面的脚本中基本都会遇到集合操作。
在vbscript里遍历集合的方法很简单,For Each循环就可以达到目的。但是在jscript中
如何使用集合,却困扰了我很长时间,连msdn中都找不到好的例子,令我一度悲观的认为
jscript不能进行集合操作。
在我几乎快要放弃的时候,又翻出一本vbscript wmi的电子书看了看,竟然找到了jscript
使用集合的方法,那就是Enumerator对象,该对象专门用作枚举集合。看到这个对象你会
想到什么?是不是觉得很眼熟?如果你用jscript调用过FSO的话,如何枚举Drives Files
和Folders的?FSO的例子里写的明明白白,当时使用的时候是否行尸走肉般的把例子搬到
你的程序里?当时也会觉得奇怪它为什么遍历一个集合要写这么麻烦,可是就是没有深究
为什么要这样写,那时因为你对数组的那套行不通,jscript中遍历集合只能如此。
这时候你可能还是有疑问,集合和数组有什么差别?引用MS脚本帮助里的原话:集合与数
组的不同点在于集合的成员不能直接访问。不像处理数组时使用下标,这只能将当前项目
指针移动到集合下一或前一元素。这里你想的深入一点,可以这样理解,数组就相当于c
语言中的数组概念,是线性存储空间,可以通过下标很方便的访问,而集合则是一种复杂
的数据结构,比如是一个链表,你访问的话只能通过结点之间的指向关系来访问前一个或
者后一个元素。
Enumerator的用法很简单,把你要遍历集合作为参数传递给Enumerator对象的构造函数后,
你可以枚举集合的成员,atEnd方法判断是否已经到结尾,moveFirst方法可以把指针移动
到第一个元素,moveNext方法把当前的指针位置移动到下一个元素,通过item方法返回集
合中的单个元素。
例1:枚举所有的驱动器
/**//*
* cscript ListDrive.js
*/
var oFSO = new ActiveXObject("Scripting.FileSystemObject");
var enDrives = new Enumerator(oFSO.Drives);
var oDrive;
while (! enDrives.atEnd()) {
oDrive = enDrives.item();
if (oDrive.IsReady) {
WScript.Echo(oDrive.DriveLetter + ":");
}
enDrives.moveNext();
}
例2:通过wmi枚举所有的进程
/**//*
* cscript ListProcess.js
*/
var sComputerName = ".";
var oLoc = new ActiveXObject("WbemScripting.SWbemLocator");
var oSvc = oLoc.ConnectServer(sComputerName, "root\\cimv2");
var colItems = oSvc.ExecQuery("SELECT * FROM Win32_Process");
var enProcesses = new Enumerator(colItems);
while (! enProcesses.atEnd()) {
WScript.Echo(enProcesses.item().Name);
enProcesses.moveNext();
}
前几天还和Long同学讨论vbscript和jscript之间的优劣,vbscript在语言功能和代码风
格上比jscript要差很多,但是jscript也有些功能实现上的缺憾,比如没有办法进行字节
操作,但是总的来说jscript是一个聪明的语言,从Enumerator就可以看出这一点,赫赫。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 4 schnelle Tipps zur Behebung der hohen CPU-Leistung des WMI-Provider-Hosts unter Windows 11
Apr 18, 2023 pm 08:25 PM
4 schnelle Tipps zur Behebung der hohen CPU-Leistung des WMI-Provider-Hosts unter Windows 11
Apr 18, 2023 pm 08:25 PM
Der WMIProviderHost-Prozess spielt in Windows 11 eine wichtige Rolle. Es ermöglicht anderen Anwendungen, Informationen über Ihren Computer anzufordern. Prozesse im Zusammenhang mit WMIProviderHost werden normalerweise im Hintergrund ausgeführt und verbrauchen daher normalerweise keine großen Mengen an Systemressourcen. Berichten zufolge verbraucht der Dienst jedoch aufgrund anderer Anwendungen zeitweise mehr als 50 % der CPU-Leistung. Es ist besorgniserregend, den Prozessor Ihres Computers über einen längeren Zeitraum nahezu mit maximaler Kapazität zu betreiben, da dies zu Überhitzung und Schäden an Systemkomponenten führen kann. Im heutigen Tutorial schauen wir uns an, warum WMIProviderHost in C unter Windows 11 funktioniert
 Tipps zur Verwendung von i18n zur Implementierung der Mehrsprachenumschaltung in Vue
Jun 25, 2023 am 09:33 AM
Tipps zur Verwendung von i18n zur Implementierung der Mehrsprachenumschaltung in Vue
Jun 25, 2023 am 09:33 AM
Mit der kontinuierlichen Weiterentwicklung der Internationalisierung müssen immer mehr Websites und Anwendungen mehrsprachige Umschaltfunktionen unterstützen. Als beliebtes Front-End-Framework bietet Vue ein Plug-In namens i18n, das uns bei der Umschaltung mehrerer Sprachen helfen kann. In diesem Artikel werden gängige Techniken zur Verwendung von i18n zur Implementierung der Mehrsprachenumschaltung in Vue vorgestellt. Schritt 1: Installieren Sie das i18n-Plugin. Zuerst müssen wir das i18n-Plugin mit npm oder Yarn installieren. Geben Sie in der Befehlszeile den folgenden Befehl ein: npminst
 Was bedeuten Out- und In-Schnittstellen?
Sep 28, 2021 pm 04:39 PM
Was bedeuten Out- und In-Schnittstellen?
Sep 28, 2021 pm 04:39 PM
Die Out-Schnittstelle bezieht sich auf die Ausgabeschnittstelle und die In-Schnittstelle bezieht sich auf die Eingabeschnittstelle. Die Out-Schnittstelle stellt im Allgemeinen die Line-Ausgangsschnittstelle der Audioquelle dar, die zum Anschließen von Lasten wie Lautsprechern, Kopfhörern usw. verwendet wird, während die In-Schnittstelle im Allgemeinen die Line-Eingangsschnittstelle der Audioquelle darstellt, die zum Anschluss von CD-Playern und Mobilgeräten verwendet wird Telefone, MP3-Player, Computer usw.
 Was tun, wenn WMI eine sehr hohe CPU-Belegung aufweist? cpu_Win10_WmiProviderHost belegt die CPU-Lösung
Mar 20, 2024 pm 02:10 PM
Was tun, wenn WMI eine sehr hohe CPU-Belegung aufweist? cpu_Win10_WmiProviderHost belegt die CPU-Lösung
Mar 20, 2024 pm 02:10 PM
Die Laufgeschwindigkeit des Win10-Systems wird langsamer. Wenn ich den Task-Manager öffne, stelle ich fest, dass das System zu viel CPU-Ressourcen beansprucht. Schauen wir uns die detaillierte Lösung an +R-Tastenkombination auf der Tastatur, um „Ausführen“ zu öffnen, geben Sie den Befehl „services.msc“ ein und drücken Sie „OK“ oder „Enter“, um den Dienst zu öffnen. 2. Suchen Sie im Dienstfenster das Dienstelement mit dem Namen „WindowsManagementInstrumentation“ und doppelklicken Sie darauf Wechseln Sie im Fenster „WindowsManagementInstrumentation“ (lokaler Computer) zur Registerkarte „Abhängigkeiten“. Dort können Sie die Abhängigkeiten der IPHelper-Komponenten anzeigen
 Was soll ich tun, wenn mein Win10-System abstürzt und anzeigt, dass nicht mehr genügend Speicher vorhanden ist?
Feb 09, 2024 pm 03:00 PM
Was soll ich tun, wenn mein Win10-System abstürzt und anzeigt, dass nicht mehr genügend Speicher vorhanden ist?
Feb 09, 2024 pm 03:00 PM
Das Win10-System stürzt ab und zeigt an, dass nicht genügend Arbeitsspeicher vorhanden ist. Diese Meldung ist bei der Verwendung ihres Computers aufgetreten und erfordert häufige Neustarts. Um dieses Problem zu beheben, finden Sie hier das vollständige Win10-Tutorial Bedienschritte mit der Mehrheit der Benutzer, in der Hoffnung, mehr Freunden bei der Lösung ihrer Probleme zu helfen. Was tun, wenn das Win10-System abstürzt und „Nicht genügend Arbeitsspeicher“ anzeigt? 1. Klicken Sie mit der rechten Maustaste auf diesen Computer auf dem Desktop und wählen Sie „Eigenschaften“ in der Optionsliste. 2. Nachdem Sie die neue Fensteroberfläche aufgerufen haben, klicken Sie oben links auf die Option „Erweiterte Systemeinstellungen“. 3. Wechseln Sie im sich öffnenden Fenster auf „
 Was ist der Unterschied zwischen on, in, as und where in MySQL?
Jun 03, 2023 am 11:37 AM
Was ist der Unterschied zwischen on, in, as und where in MySQL?
Jun 03, 2023 am 11:37 AM
Der Unterschied zwischen Mysqlon, in, as, where Antwort: Wo Bedingungen abfragen, on für interne und externe Verbindungen verwenden, as als Alias, in um abzufragen, ob ein bestimmter Wert 2 Tabellen in einer bestimmten Bedingung erstellt: student, scorestudent: score: whereSELECT*FROMstudentWHEREs_sex=' Male'Zum Beispiel: onSELECT*FROMstudentLEFTJOINscoreonstudent.s_id=score.s_id; Kombination aus on und where: SELECT*FROMstudentLEFTJOINs
 Kann der WMI-Provider-Host den Prozess beenden?
Feb 21, 2024 am 09:10 AM
Kann der WMI-Provider-Host den Prozess beenden?
Feb 21, 2024 am 09:10 AM
Beim Bereinigen des Hintergrunds müssen viele Freunde den wmiproviderhost-Prozess im Task-Manager gesehen haben. Was alle am meisten interessiert, ist, ob dieser Prozess tatsächlich beendet werden kann, aber es wird dringend empfohlen, dass wmiproviderhost dies kann Den Prozess beenden. ?: Antwort: wmiproviderhost kann den Prozess beenden. Es wird jedoch dringend davon abgeraten, dass Benutzer es gewaltsam schließen, da es sich um einen Systemprozess handelt und ein direktes Schließen die spätere Verwendung beeinträchtigen kann. So beenden Sie den wmiproviderhost-Prozess: 1. Klicken Sie zunächst mit der rechten Maustaste auf Ihre Taskleiste und geben Sie dann „Task-Manager“ ein. 2. Suchen Sie dann den Prozess wmiproviderhost. 3.
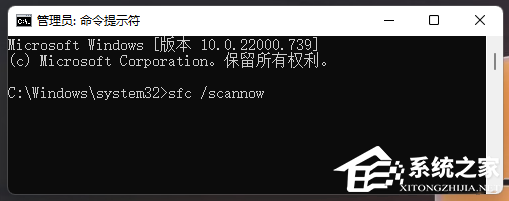
 Fünf Möglichkeiten, den Bluescreen „Thread steckt im Gerätetreiber fest' zu beheben
Mar 25, 2024 pm 09:40 PM
Fünf Möglichkeiten, den Bluescreen „Thread steckt im Gerätetreiber fest' zu beheben
Mar 25, 2024 pm 09:40 PM
Einige Benutzer berichteten, dass nach der Installation des März-Win11-Update-Patches KB5035853 von Microsoft ein Bluescreen-of-Death-Fehler auftrat und „ThreadStuckinDeviceDriver“ auf der Systemseite angezeigt wurde. Es wird davon ausgegangen, dass dieser Fehler durch Hardware- oder Treiberprobleme verursacht werden kann. Hier sind fünf Lösungen, die Ihr Computer-Bluescreen-Problem hoffentlich schnell lösen werden. Methode 1: Führen Sie eine Systemdateiprüfung durch. Führen Sie den Befehl [sfc/scannow] in der Eingabeaufforderung aus, mit dem Sie Probleme mit der Systemdateiintegrität erkennen und beheben können. Der Zweck dieses Befehls besteht darin, alle fehlenden oder beschädigten Systemdateien zu scannen und zu reparieren und so zur Gewährleistung der Systemstabilität und des normalen Betriebs beizutragen. Methode 2: 1. Laden Sie das „Blue Screen Repair Tool“ herunter und öffnen Sie es.




