
Jeder kann das Dashboard im Auto-Cockpit auf einen Blick sehen, um die Daten des Benutzers einfach anzuzeigen und den Bereich eines bestimmten Indikatorwerts klar zu erkennen. Berichte in Form von Dashboards können in Among verwendet werden In diesem Artikel wird anhand verschiedener statistischer Systeme anhand von Beispielen die statistische Anwendung von Dashboards bei Abschlussquoten für Vertriebsaufgaben erläutert.

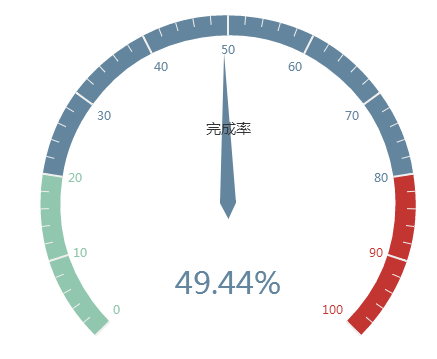
Effektdemonstration Quellcode-Download
HTML
Führen Sie zuerst Echarts ein, fügen Sie dann div#myChart an der Stelle hinzu, an der das Diagramm platziert werden soll, und fügen Sie ihm Breiten- und Höhenattribute hinzu.
<script src="echarts.min.js"></script> <div id="myChart" style="width: 600px;height:400px;"></div>
Javascript
Der nächste Schritt besteht darin, die Echarts-Instanz zu initialisieren, dann die Optionen festzulegen und schließlich das Bild zu rendern.
var myChart = echarts.init(document.getElementById('myChart'));
option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series : [
{
name:'业务指标',
type:'gauge',
detail : {formatter:'{value}%'}, //仪表盘显示数据
axisLine: { //仪表盘轴线样式
lineStyle: {
width: 20
}
},
splitLine: { //分割线样式
length: 20
},
data:[{value: 50, name: '完成率'}]
}
]
};
myChart.setOption(option); Der Tooltip in den Optionseinstellungen ist eine Eingabeaufforderungsbox-Komponente. Der Standardparameter show: true zeigt die Eingabeaufforderungsbox an. Der Parameterformatierer ist das Format des Floating-Layer-Inhalts des Eingabeaufforderungsfelds. Er unterstützt zwei Formen: Zeichenfolgenvorlage und Rückruffunktion. Im Allgemeinen verwenden wir Zeichenfolgenvorlagen. Zu den Vorlagenvariablen gehören {a}, {b}, {c}, {d}, {e}, die jeweils den Seriennamen, den Datennamen, den Datenwert usw. darstellen. Wenn der Auslöser „Achse“ ist, gibt es mehrere Datenreihen. In diesem Fall kann der Index der Reihe durch {a0}, {a1}, {a2} gefolgt von einem Index dargestellt werden. {a}, {b}, {c}, {d} haben unter verschiedenen Diagrammtypen unterschiedliche Bedeutungen. Die Bedeutung der Diagrammparameter für die drei Arten von Kreisdiagrammen, Dashboards und Trichterdiagrammen ist: {a} (Serienname), {b} (Datenelementname), {c} (Wert), {d} (Prozentsatz). ).
Die Serie in der Option ist die Serienliste. Jede Reihe bestimmt über den Typ ihren eigenen Diagrammtyp, der viele Parameter enthält. Der Parametername stellt den Seriennamen dar, der für die Tooltip-Anzeige und Legendenfilterung verwendet wird. Er wird verwendet, um die entsprechende Serie anzugeben, wenn setOption Daten und Konfigurationselemente aktualisiert. Der Parametertyp bezieht sich auf den Diagrammtyp und type:'gauge' bezieht sich auf das Dashboard. Der Parameter detail bezieht sich auf die Details des Dashboards, das zur Anzeige von Daten verwendet wird. Sie können die Höhe und Breite der Datenanzeige, die Hintergrundfarbe, die Rahmenfarbe usw. definieren. In diesem Beispiel wird definiert, dass die Details des Dashboard werden als Prozentsätze angezeigt. Der Parameter axisLine kann Dashboard-Achsenkonfigurationen definieren, wie z. B. den Achsenlinienstil usw. Der Parameter splitLine wird verwendet, um den Stil der geteilten Linie im Dashboard zu definieren, wie z. B. Linienlänge, Linienfarbe, Linienbreite usw. Die Parameterdaten werden zum Anzeigen von Daten verwendet. Sie können die Werte und Namen festlegen, die den Dashboard-Indikatoren entsprechen.
Wenn es sich um ein sich dynamisch änderndes Dashboard handelt, können Sie setInterval() verwenden, um den Instrumentenwert regelmäßig zu ändern, wie zum Beispiel den folgenden Code.
clearInterval(timeTicket);
var timeTicket = setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000); Der obige Inhalt stellt Ihnen den Beispielcode des ECharts-Dashboards vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Was ist ECharts?
Was ist ECharts?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Welche Konfigurationsmanagement-Tools gibt es?
Welche Konfigurationsmanagement-Tools gibt es?
 console.readline
console.readline
 Freelaunchbar
Freelaunchbar
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
 So optimieren Sie die Tomcat-Leistung
So optimieren Sie die Tomcat-Leistung




