
Grundsatz der Umsetzung
Das Grid-System ist der Kern von Bootstrap. Gerade aufgrund der Existenz des Grid-Systems kann Bootstrap über eine so leistungsstarke, reaktionsfähige Layoutlösung verfügen. Das Folgende ist die Erklärung aus der offiziellen Dokumentation:
Bootstrap verfügt über ein integriertes, reaktionsfähiges, auf Mobilgeräte ausgerichtetes Fluid-Grid-System. Wenn das Bildschirmgerät oder die Größe des Ansichtsfensters zunimmt, wird das System automatisch in bis zu 12 Spalten unterteilt. Es enthält benutzerfreundliche vordefinierte Klassen und leistungsstarke Mixins zum Generieren semantischerer Layouts.
Lassen Sie uns diesen Absatz verstehen und feststellen, dass der wichtigste Teil die Priorität mobiler Geräte ist. Was ist also die Priorität mobiler Geräte?
Der grundlegende CSS-Code von Bootstrap beginnt standardmäßig auf Geräten mit kleinem Bildschirm (z. B. Mobilgeräten, Tablets) und verwendet dann Medienabfragen, um auf Komponenten und Raster auf Geräten mit großem Bildschirm (z. B. Laptops, Desktop-Computer) zu erweitern.
Hat die folgende Strategie:
Inhalt: Entscheiden Sie, was am wichtigsten ist.
Layout: Priorisieren Sie kleinere Breiten.
Progressive Verbesserung: Elemente werden mit zunehmender Bildschirmgröße hinzugefügt.
Wie es funktioniert
Datenzeilen (.row) müssen in einem Container .container (feste Breite) oder .container-Fluid (100 % Breite) enthalten sein, um die richtige Ausrichtung und Auffüllung zu erhalten. Zum Beispiel:
<div class="container"><!-- 水平居中,两边有margin,最小屏幕时,充满父元素 --> <div class="row"></div> </div> <!-- 或者 --> <div class="container-fluid"><!-- 默认一直充满整个父元素 --> <div class="row"></div> </div>
Spalten können zur Datenzeile (.row) hinzugefügt werden, aber die Summe der Anzahl der Spalten darf die Gesamtzahl der halbierten Spalten nicht überschreiten (bei Überschreitung wird der Überschuss in einer neuen Zeile angezeigt), die Standardeinstellung ist 12. (Benutzerdefinierte Einstellungen können mit Less oder Sass vorgenommen werden) wie zum Beispiel:
<div class="container"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-6"></div> <div class="col-md-4"></div>
Der spezifische Inhalt der Seite sollte innerhalb der Spalte (Spalte) platziert werden, und nur die Spalte (Spalte) kann als direktes untergeordnetes Element des Datenzeilen-.row-Containers verwendet werden.
Vordefinierte Rasterklassen wie .row und .col-xs-4 können zum schnellen Erstellen von Rasterlayouts verwendet werden.
Spalten in einem Rastersystem stellen den Bereich dar, den sie umfassen, indem sie einen Wert von 1 bis 12 angeben. Beispielsweise können drei Spalten gleicher Breite mit drei .col-xs-4 s erstellt werden.
Hinweis:
Wie im Kommentarbereich oben gezeigt, ist .container (feste Breite) eine Layoutmethode mit fester Breite. Wenn wir uns den Quellcode ansehen und die .container-Klasse betrachten, werden wir feststellen, dass ihre Breite reagiert: (wie folgt)
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/*........*/Wie Sie dem CSS-Code oben entnehmen können, verwendet diese Klasse standardmäßig die Breite des gesamten übergeordneten Elements (minimaler Bildschirm), weist jedoch bei großen Bildschirmen unterschiedliche Breiten auf, und der linke und rechte Rand werden jeweils größer oder kleiner gleichzeitig unter verschiedenen Breiten (horizontale Mitte).
Die .container-fluid-Klasse ist standardmäßig mit .container identisch und hat eine Breite von 100 %. (CSS-Code ist derselbe)
Außerdem
Aus dem Quellcode können wir auch erkennen, dass diese Klasse zusätzlich zum linken und rechten Rand auch über einen linken und rechten Abstand verfügt.
Wenn wir den Quellcode weiter betrachten, können wir feststellen, dass jede Spalte in der Datenzeile .row auch links und rechts aufgefüllt ist, wie folgt:
.col-md-1, .col-lg-12 /*......*/{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}Wenn man das sieht, sollte sich jeder vorstellen können, was für eine Situation passieren wird! Aufgrund der doppelten Auffüllung in der ersten und letzten Spalte hat die Inhaltsisolation tatsächlich 30 Pixel erreicht. Wie müssen wir die Auswirkungen beseitigen?
Bootstrap verwendet den negativen Rand links: -15px; Rand rechts: -15px, um den Zeilenversatz der ersten und letzten Spalte darzustellen, der zum Versetzen der ersten Spalte und des rechten Abstands verwendet wird der letzten Spalte.
Grundlegende Verwendung
bootstrap3.x verwendet vier Rasteroptionen, um ein Rastersystem zu bilden, wie unten gezeigt. Viele Menschen verstehen die Unterschiede zwischen den vier Rasteroptionen. Tatsächlich besteht der einzige Unterschied darin, dass sie für Bildschirmgeräte unterschiedlicher Größe geeignet sind. Schauen wir uns das Klassenpräfix an. Benennen wir diese vier Rasteroptionen mit dem Präfix col-sm, col-md und col-lg. md ist die Abkürzung für mid, sm ist die Abkürzung für small und xs ist die Abkürzung für ***. Diese Benennung spiegelt die unterschiedlichen Bildschirmbreiten wider, an die sich diese Klassen anpassen. Im Folgenden stellen wir die jeweiligen Merkmale dieser Klassen vor.
Verwenden Sie die Tabelle unten, um im Detail zu sehen, wie das Grid-System von Bootstrap auf verschiedenen Bildschirmgeräten funktioniert.

Es kann über den Quellcode wie folgt gefunden werden:
.col-md-1/*......*/{ float: left;}/*所有的列都是默认向左浮动的*/
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
/*.....*/
.col-md-12 {
width: 100%;
}Anhand dieser CSS-Codes ist es nicht schwer, die Breite jeder Spalte in Bootstrap herauszufinden und herauszufinden, warum der überschüssige Teil in einer neuen Zeile angezeigt wird, wenn die Anzahl der Spalten auf mehr als 12 eingestellt ist.
In allen folgenden Beispielen werden die Hintergrundfarbe und der Rahmeneffekt jeder Spalte durch den folgenden CSS-Code gesteuert:
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}基础
那么我们就来看看一些示例吧,下面这种方式是最基本的用法:
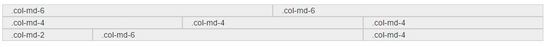
<div class="container"> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> </div> </div>
实现的效果如下:

Bootstrap作为一个响应式框架当然不会只有那么简单的功能,我们继续往下走吧!
列偏移
在某些情况下,我们不希望相邻的列紧靠在一起,如果你希望不通过额外的margin或其他的手段来实现的话,Bootstrap内置为我们提供了列偏移(offset),这一系列的类来帮助我们实现想要的效果。
只需要给需要偏移的列元素上添加类名 col-md-offset-* ( 星号代表要偏移的列组合数 ),那么具有这个类名的列就会向右偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如:在列元素中添加 .col-md-offset-6 类将 .col-md-6 元素向右侧偏移了6个列(column)的宽度。
现在我们的代码是这样的:
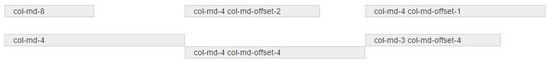
<div class="container"> <div class="row"> <div class="col-md-2 ">col-md-8 </div> <div class="col-md-3 col-md-offset-2">col-md-4 col-md-offset-2</div> <div class="col-md-4 col-md-offset-1">col-md-4 col-md-offset-1</div> </div> <p><br></p> <div class="row"> <div class="col-md-4 ">col-md-4 </div> <div class="col-md-3 col-md-offset-4">col-md-3 col-md-offset-4</div> <div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div> </div> </div>
可以实现的效果如下:

从实现的效果我们就能发现一些东西,注意 第二段的显示效果与代码 ,从那里我们可以发现:使用 col-md-offset-* 对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
其实原因也很简单:因为该类是对于列设置 margin-left ,并且我们在上面的源码展示中,也可以看有每一列都有着 float:left 的属性,从这些地方我们就不难发现在(偏移+列宽)超过12时,为何会换行显示了
列排序
列排序其实就是改变列的方向(顺序),就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名 col-md-push-* 和 col-md-pull-* (和上面一样,星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果。通过查看源码,我们可以看到基本设置比较简单,如下:
.col-md-pull-12 {
right: 100%;
}
/*...*/
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
}还是继续看看我们的实际效果吧!代码如下
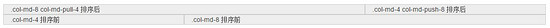
<div class="container"> <div class="row"> <div class="col-md-4 col-md-push-8">.col-md-4 col-md-push-8 </div> <div class="col-md-8 col-md-pull-4">.col-md-8 col-md-pull-4 </div> </div> <div class="row"> <div class="col-md-4 ">.col-md-4 默认</div> <div class="col-md-8 ">.col-md-8 默认</div> </div> </div>

我们可以发现列的位置已经发生了改变
列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行( .row )容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器( .row ),宽度为100%时,就是当前外部列的宽度。(其实就是在列中嵌套多个列,下面会有实际效果展示)
注意:被嵌套的行( .row )所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列 -_- )。
我们现在有这样一个需求:
创建一个8-4列网格。(备注:以中屏md(970px)为例)。
在第一个8列网格中插入8-4列网格。
在第二个4列网格中插入9-3列网格。
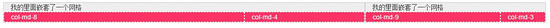
效果如下:

该如何实现呢?
<div class="container"> <div class="row"> <div class="col-md-8"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> </div> </div> <div class="col-md-4"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div> </div> </div> </div>
是不是很简单呢?当然为了完全实现和效果图一样的展示,我们还需要对CSS进行一些添加:
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}以上所述是小编给大家分享的Bootstrap入门书籍之(三)栅格系统,希望对大家有所帮助!
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 Schritte zum Löschen eines Dualsystems
Schritte zum Löschen eines Dualsystems
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 403verbotene Lösung
403verbotene Lösung
 WeChat-Momente, zwei Striche und ein Punkt
WeChat-Momente, zwei Striche und ein Punkt
 Wozu dient die Konsolenschnittstelle?
Wozu dient die Konsolenschnittstelle?
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei




