 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Bootstrap-Einführungsbuch (Zero) Einführung in Bootstrap_javascript-Fähigkeiten
Bootstrap-Einführungsbuch (Zero) Einführung in Bootstrap_javascript-Fähigkeiten
Bootstrap-Einführungsbuch (Zero) Einführung in Bootstrap_javascript-Fähigkeiten
Was ist Bootstrap?
Bootstrap ist ein Front-End-Framework für die schnelle Entwicklung von Webanwendungen und Websites. Bootstrap basiert auf HTML, CSS und JAVASCRIPT.
Bootstrap ist ein Open-Source-Produkt, das im August 2011 auf GitHub veröffentlicht wurde. Bootstrap wurde von Mark Otto und Jacob Thornton von Twitter entwickelt.
Bootstrap basierend auf HTML5 und CSS3 verfügt über die folgenden attraktiven Funktionen:
(1) Mobilgeräte zuerst
(2) Schönes Design;
(3) Freundliche Lernkurve;
(4) Hervorragende Kompatibilität;
(5) Responsives Design;
(6) 12-spaltige responsive Rasterstruktur;
(7) Dokument des Stilassistenten.Maßgeschneidertes JQuery-Plug-in, vollständige Klassenbibliothek, basierend auf Less, Sass usw.
Bootstrap-Download
Es kann von deroffiziellen chinesischen Website heruntergeladen werden. Sie können deutlich einen großen Download-Button sehen. Darüber hinaus kann es auch über CDN, Git-Befehl, NPM usw. heruntergeladen werden.
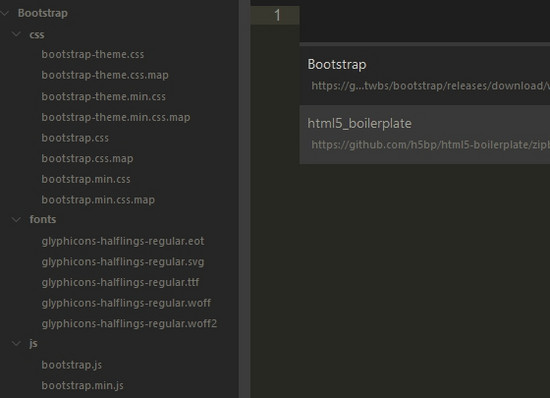
Wenn Sie zufällig den großartigen Textblog gelesen haben, den ich geschrieben habe, müssen Sie wissen, dass wir ihn direkt über das Plug-In installieren können. Geben Sie einfach feth:manage bei Strg-Umschalttaste P ein und nehmen Sie die folgenden Einstellungen vor:
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
}

Sie können viele Dateien in der Schriftartdatei sehen, aber ihre Funktion ist sehr einfach. Es handelt sich um eine Datei, die zum Erstellen von Symbolsymbolen mithilfe der @font-face-Technologie von CSS3 verwendet wird.
Wenn Sie in tatsächlichen Situationen mehr Symbole verwenden möchten, können Sie die Einstellungen auch selbst in Iconfont-
Alibaba Vector Icon LibraryBootstrap-Standardvorlage
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE运行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移动浏览显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- 1. 加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定义的样式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必须加载jquery库,且必须在bootstrap库之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="js/bootstrap.min.js"></script> </body> </html>
Globaler Stil Der Kern des Bootstrap-Frameworks ist eine leichtgewichtige CSS-Basiscodebibliothek. Sie setzt Stile nicht blind zurück, sondern konzentriert sich auf die grundlegende Leistung jedes Browsers, um Entwicklungsschwierigkeiten zu reduzieren.
Um die Konsistenz der browserübergreifenden Leistung zu verbessern, verwendet Bootstrap Normalize.css. Aber anstatt diesen Reset-Stil blind zu verwenden, wurden auf dieser Basis einige Verbesserungen vorgenommen, um ihn besser an die Designideen von Bootstrap anzupassen.
Bootstrap behält die grundlegenden Stile einiger Browser bei und befolgt sie, löst einige potenzielle Probleme, verbessert die Erfahrung einiger Details und legt grundlegende globale Stile im Layout und in den Linkstilen fest. Die spezifischen Anweisungen lauten wie folgt:
Erklärung zum Körperrand entfernen
Stellen Sie die Hintergrundfarbe des Körpers auf Weiß ein
Legt die Grundschriftart, Schriftgröße und Zeilenhöhe für Typografie fest
Legen Sie die globale Linkfarbe fest. Der Unterstreichungsstil wird nur angezeigt, wenn sich der Link im :hover-Status befindet
Damit ist die Einführung in Bootstrap abgeschlossen. Auf der offiziellen chinesischen Website gibt es eine klare und detaillierte Dokumentation.
Die Welt von Bootstrap!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Diese Artikelserie wurde Mitte 2017 mit aktuellen Informationen und neuen Beispielen umgeschrieben. In diesem JSON -Beispiel werden wir uns ansehen, wie wir einfache Werte in einer Datei mit JSON -Format speichern können. Mit der Notation des Schlüsselwertpaares können wir jede Art speichern
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig





