AngularJS ist ein Front-End-MVC-Framework für die Entwicklung browserbasierter responsiver RWD-Anwendungen. Es ist ein Open-Source-Projekt, das ursprünglich von Google entwickelt wurde und eine große Anzahl von Fans anzieht und sich für den Aufbau von CRUD-Geschäften eignet Anwendungen sind nicht für die Entwicklung geeignet. Anwendungen wie Spiele verwenden deklarative Programmierung für Benutzeroberflächen und imperative Programmierung für Logik und unterstützen moderne Desktop- und mobile Browser ab Version 8.0.
AngularJS ist ein clientseitiges MVC-Javascript-Framework, und clientseitiges MVC stellt die zukünftige Architektur dar (warum MVC REST CQRS
Architektur verwenden), wenn Sie Back-End-MVC wie Struts haben oder SpringMVC Mit Erfahrung in der Framework-Programmierung werden Sie Angular schnell erlernen. Es basiert grundsätzlich auf der gleichen MVC-Idee.
1 AngularJS
AngularJS Zusätzlich zu den integrierten Direktiven können wir auch benutzerdefinierte Direktiven erstellen. Sie können benutzerdefinierte Anweisungen mithilfe der Funktion .directive hinzufügen. Um eine benutzerdefinierte Direktive aufzurufen, muss der Name der benutzerdefinierten Direktive zum HTMl-Element hinzugefügt werden. Verwenden Sie Kamel-Schreibweise, um eine Direktive zu benennen, runoobDirective, aber Sie müssen sie aufteilen – wenn Sie sie verwenden, runoob-directive:
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h>自定义指令!</h>"
};
});
</script>
</body>AngularJS kann auch Filter definieren, wie folgt:
<div ng-app="myApp" ng-controller="costCtrl">
<input type="number" ng-model="quantity">
<input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
</div>AngularJS verfügt über eine eigene HTML-Ereignisbehandlungsmethode:
<div ng-app="myApp" ng-controller="personCtrl">
<button ng-click="toggle()">>隐藏/显示</button>
<p ng-hide="myVar">
名: <input type="text" ng-model="firstName"><br>
姓名: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John",
$scope.lastName = "Doe"
$scope.myVar = false;
$scope.toggle = function() {
$scope.myVar = !$scope.myVar;
};
});
</script>Darüber hinaus ist das bevorzugte Stylesheet von AngularJS Twitter Bootstrap, das derzeit beliebteste Front-End-Framework.
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/../css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/angular.js/../angular.min.js"></script>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h>Users</h>
<table class="table table-striped">
<thead><tr>
<th>Edit</th>
<th>First Name</th>
<th>Last Name</th>
</tr></thead>
<tbody><tr ng-repeat="user in users">
<td>
<button class="btn" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil"></span> Edit
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr></tbody>
</table>
<hr>
<button class="btn btn-success" ng-click="editUser('new')">
<span class="glyphicon glyphicon-user"></span> Create New User
</button>
<hr>
<h ng-show="edit">Create New User:</h>
<h ng-hide="edit">Edit User:</h>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm- control-label">First Name:</label>
<div class="col-sm-">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="First Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Last Name:</label>
<div class="col-sm-">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="Last Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Password:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Password">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Repeat:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Repeat Password">
</div>
</div>
</form>
<hr>
<button class="btn btn-success" ng-disabled="error || incomplete">
<span class="glyphicon glyphicon-save"></span> Save Changes
</button>
</div>
<script src = "myUsers.js"></script>
</body>
</html>Der obige Code finden Sie unter http://www.runoob.com/angularjs/ Weitere Informationen finden Sie unter http: //www .runoob.com/angularjs/
2 Groovy
Manche Leute sagen, wenn es Java gibt, wird es auch Groovy geben. Wir können das Grails-Framework verwenden. Es ist sehr praktisch, Webanwendungen zu entwickeln. Die Anweisungen von Groovy ähneln denen von Java, weisen jedoch einige Besonderheiten auf. Beispielsweise ist das Semikolon einer Anweisung optional. Wenn es eine Anweisung pro Zeile gibt, können Sie das Semikolon weglassen; wenn es mehrere Anweisungen in einer Zeile gibt, müssen diese durch Semikolons getrennt werden. Zeichenfolgen in Groovy erlauben sowohl doppelte als auch einfache Anführungszeichen. Wenn Sie doppelte Anführungszeichen verwenden, können Sie einige Ausdrücke in die Zeichenfolge einbetten, und Groovy ermöglicht Ihnen die Verwendung der ${expression}-Syntax ähnlich der Bash zur Ersetzung. In den String können beliebige Groovy-Ausdrücke eingefügt werden.
name="James"
println "My name is ${name},'00${6+1}'" //prints My name is James,'007'Wenn ein großer Textblock vorhanden ist, muss er mit einem Python-ähnlichen dreifachen Anführungszeichen („“) beginnen und mit einem dreifachen Anführungszeichen enden.
name = "James"
text = """
hello
there ${name} how are you today?
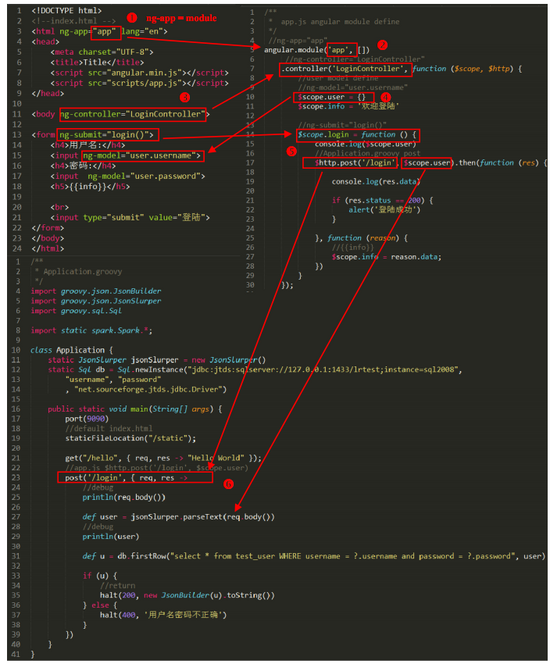
"""3 Login-Implementierung
AngularJS-Anweisungen sind erweiterte HTML-Attribute mit dem Präfix ng- app. Die ng-model-Direktive bindet Elementwerte (z. B. Eingabefeldwerte) an die Anwendung. Die folgende index.html definiert ein Benutzernamen- und ein Passwort-Eingabefeld >
AngularJS-Anwendungs-App (wird tatsächlich von app.js verwaltet) wird von ng-app definiert. Das Attribut „LoginController“ ist eine AngularJS-Direktive, die zum Definieren einer Controller-Funktion verwendet wird das $scope-Objekt zum Speichern des AngularJS-Modellobjekts. Der Controller erstellt zwei Attribute (Benutzername und Kennwort) an die Eigenschaften des Controllers (Benutzername und Kennwort). bindet die in<!DOCTYPE html>
<!--index.html -->
<html ng-app="app" lang="en">
<head>
<meta charset="UTF-">
<title>Title</title>
<script src="angular.min.js">
</script>
<script src="scripts/app.js">
</script>
</head>
<body ng-controller="LoginController">
<form ng-submit="login()">
<h>用户名:</h><input ng-model="user.username">
<h>密码:</h><input ng-model="user.password">
<h>{{info}}</h><br><input type="submit" value="登陆">
</form>
</body>
</html>Die folgende Login-Hintergrundverarbeitungslogik ist in Groovy geschrieben:
/**
* app.js angular module define
*/
//ng-app="app"
angular.module('app', [])
//ng-controller="LoginController"
.controller('LoginController', function ($scope, $http) {
//user model define
//ng-model="user.username"
$scope.user = {}
$scope.info = '欢迎登陆'
//ng-submit="login()"
$scope.login = function () {
console.log($scope.user)
//Application.groovy post
$http.post('/login', $scope.user).then(function (res) {
console.log(res.data)
if (res.status == ) {
alert('登陆成功')
}
}, function (reason) {
//{{info}}
$scope.info = reason.data;
})
}
});/**
* Application.groovy
*/
import groovy.json.JsonBuilder
import groovy.json.JsonSlurper
import groovy.sql.Sql
import static spark.Spark.*;
class Application {
static JsonSlurper jsonSlurper = new JsonSlurper()
static Sql db = Sql.newInstance("jdbc:jtds:sqlserver://...:/lrtest;instance=sql",
"username", "password"
, "net.sourceforge.jtds.jdbc.Driver")
public static void main(String[] args) {
port()
//default index.html
staticFileLocation("/static");
get("/hello", { req, res -> "Hello World" });
//app.js $http.post('/login', $scope.user)
post('/login', { req, res ->
//debug
println(req.body())
def user = jsonSlurper.parseText(req.body())
//debug
println(user)
def u = db.firstRow("select * from test_user WHERE username = ?.username and password = ?.password", user)
if (u) {
//return
halt(, new JsonBuilder(u).toString())
} else {
halt(, '用户名密码不正确')
}
})
}
}Der obige Inhalt basiert auf AngularJS HTML Groovy zur Implementierung der Anmeldefunktion Für entsprechendes Wissen achten Sie bitte auf die chinesische PHP-Website ( www.php.cn)