[学习笔记]viewport定义,弹性布局,响应式布局_html/css_WEB-ITnose
一,移动端宽度设置
viewport视图窗口,,视窗宽度=设备宽度,默认缩放=1,不允许用户缩放。
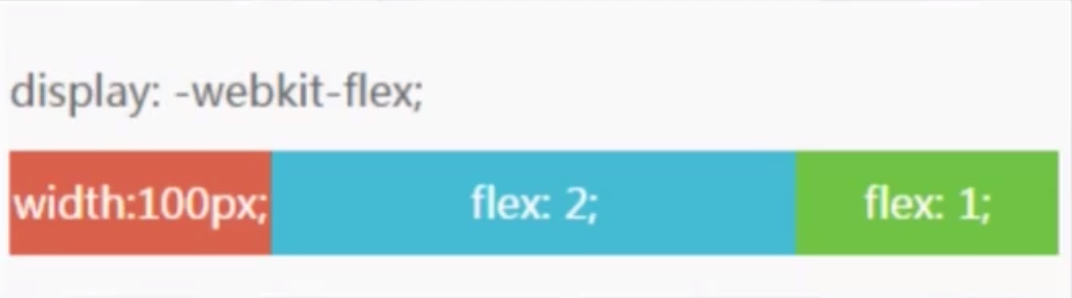
二,flexbox,弹性盒子模型:
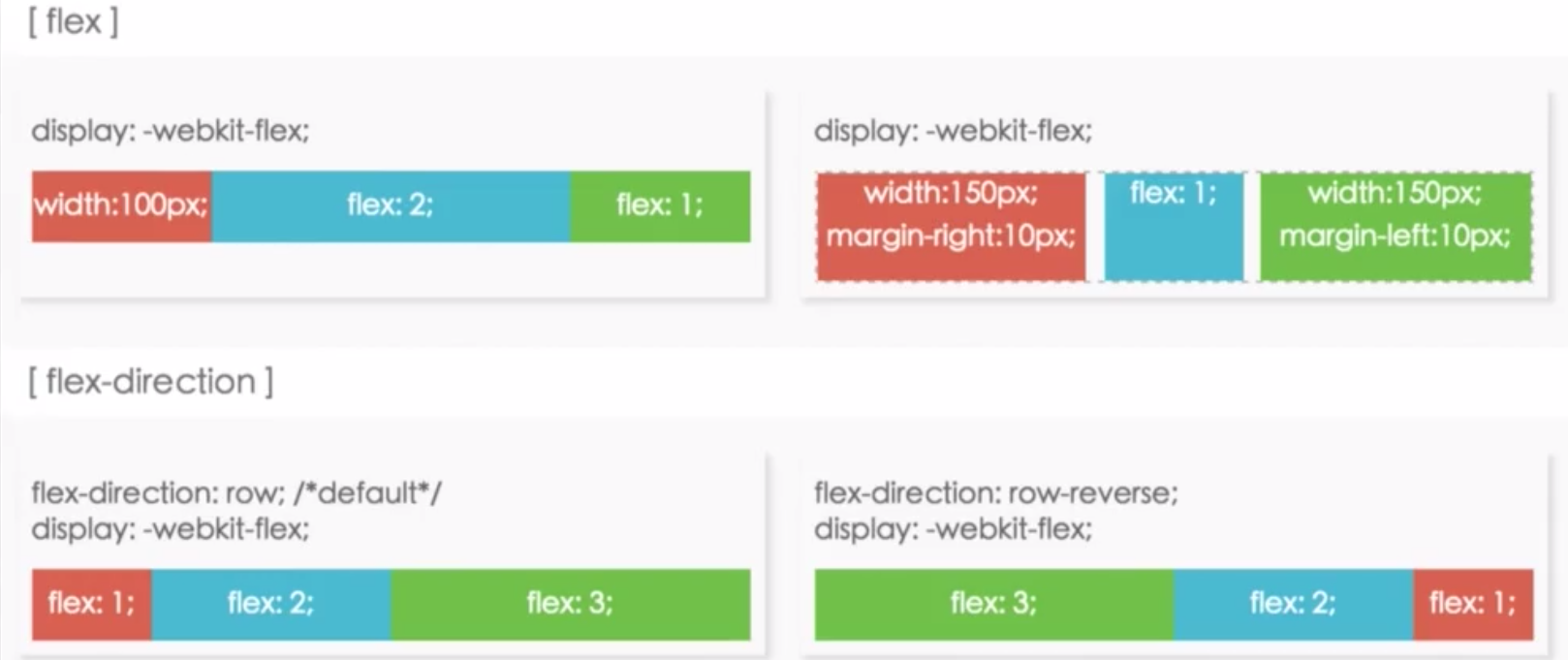
1,在元素的css中添加display:-webkit-flex就可以转换成弹性盒模型了,然后在多个子元素的CSS中添加flex:1/2/3,就可以让子元素按定义的比例1/2/3分配填满父元素。
2,混合划分:

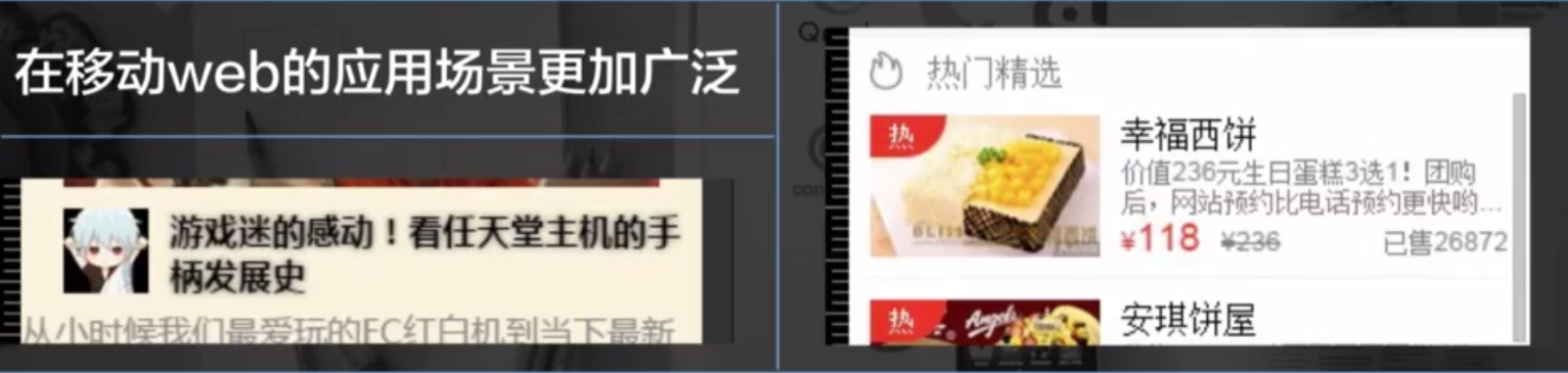
子元素可以是固定宽度,也可以是定义flex值,灵活运用,常见于

图片采用固定宽度防止缩放失真,然后右边的文字采用弹性布局设置flex:1。
3,不定宽高的水平、垂直居中
CSS3方案:
.myoff-wrapper{
position:absolute;
top:50%;
left:50%;
z-index:3;
-webkit-transform:translate(-50%,-50%);
border-radius:6px;
background:#fff;
}更好的flexbox方案:设置父元素,让子元素水平居中
.parent{
display:-webkit-flex;
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
}更多应用:

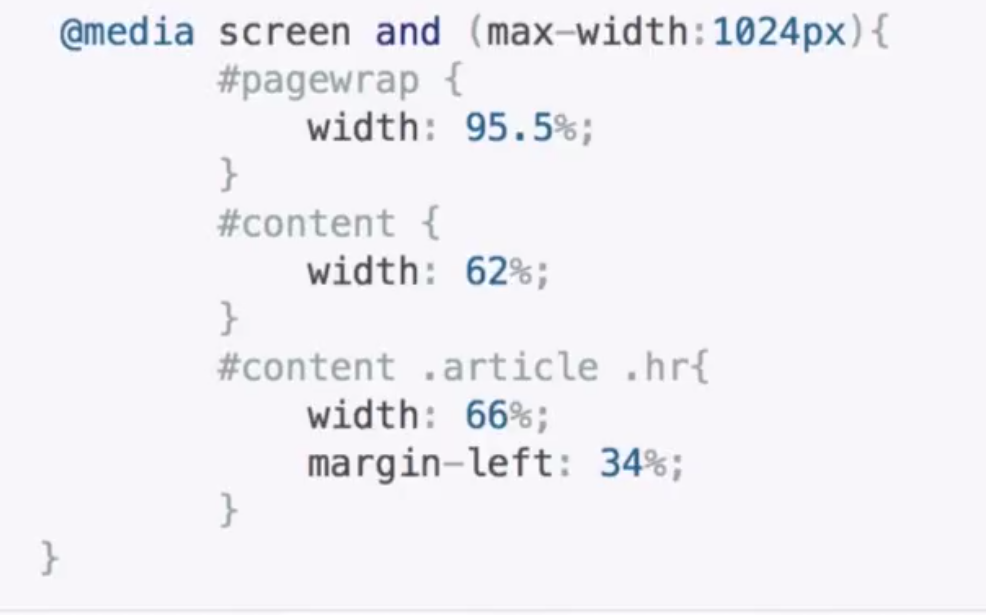
三,响应式布局:在不同设备不同分辨率下都有良好的用户体验

响应式布局方法是依靠媒体查询实现的:

媒体查询类型:screen(屏幕)、print(打印机)、handheld(手持设备)、all(通用)
常用媒体查询参数:width,height,device-width,device-height,orientation(检查设备处于横向lanscape还是竖屏portrait)
em:根据父元素的font-size为相对单位;
rem:根据html的font-size为相对单位。


以上就是[学习笔记]viewport定义,弹性布局,响应式布局_html/css_WEB-ITnose的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So zentrieren Sie ein Div in HTML
Apr 05, 2024 am 09:00 AM
So zentrieren Sie ein Div in HTML
Apr 05, 2024 am 09:00 AM
Es gibt zwei Möglichkeiten, ein Div in HTML zu zentrieren: Verwenden Sie das text-align-Attribut (text-align: center): Für einfachere Layouts. Flexibles Layout verwenden (Flexbox): Bieten Sie eine flexiblere Layoutsteuerung. Die Schritte umfassen: Aktivieren von Flexbox (Anzeige: Flex) im übergeordneten Element. Legen Sie das Div als Flex-Element fest (Flex: 1). Verwenden Sie die Eigenschaften align-items und justify-content für die vertikale und horizontale Zentrierung.
 Leitfaden zur Einheitenauswahl für Responsive Layout Design
Jan 27, 2024 am 08:26 AM
Leitfaden zur Einheitenauswahl für Responsive Layout Design
Jan 27, 2024 am 08:26 AM
Mit der Beliebtheit mobiler Geräte und der Entwicklung der Technologie ist responsives Layout zu einer der wesentlichen Fähigkeiten für Designer geworden. Das responsive Layout soll die beste Benutzererfahrung für Bildschirme unterschiedlicher Größe bieten und ermöglicht es Webseiten, ihr Layout auf verschiedenen Geräten automatisch anzupassen, um die Lesbarkeit und Benutzerfreundlichkeit von Inhalten sicherzustellen. Die Auswahl der richtigen Einheiten ist einer der wichtigsten Schritte beim responsiven Layoutdesign. In diesem Artikel werden einige häufig verwendete Einheiten vorgestellt und Vorschläge zur Auswahl von Einheiten gegeben. Pixel (px): Pixel ist die kleinste Einheit auf dem Bildschirm. Es handelt sich um eine absolute Einheit und ändert sich nicht automatisch, wenn sich die Bildschirmgröße ändert.
 Eine Anleitung zu den flexiblen CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 27, 2023 am 10:06 AM
Eine Anleitung zu den flexiblen CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 27, 2023 am 10:06 AM
Ein Leitfaden zu CSS-Eigenschaften für flexible Layouts: Positionsticky und Flexbox Flexibles Layout ist zu einer sehr beliebten und nützlichen Technik im modernen Webdesign geworden. Es kann uns dabei helfen, adaptive Webseitenlayouts zu erstellen, damit Webseiten auf verschiedenen Geräten und Bildschirmgrößen gut angezeigt und reagiert werden können. Dieser Artikel konzentriert sich auf zwei flexible Layouteigenschaften: position:sticky und flexbox. Wir werden ihre Verwendung im Detail mit konkreten Codebeispielen besprechen
 Entdecken Sie die besten responsiven Layout-Frameworks: Die Konkurrenz ist groß!
Feb 19, 2024 pm 05:19 PM
Entdecken Sie die besten responsiven Layout-Frameworks: Die Konkurrenz ist groß!
Feb 19, 2024 pm 05:19 PM
Responsive-Layout-Framework-Wettbewerb: Wer ist die beste Wahl? Mit der Beliebtheit und Diversifizierung mobiler Geräte wird das responsive Layout von Webseiten immer wichtiger. Um den unterschiedlichen Geräten und Bildschirmgrößen der Benutzer gerecht zu werden, ist es wichtig, beim Entwerfen und Entwickeln von Webseiten ein responsives Layout-Framework zu verwenden. Da es jedoch so viele Framework-Optionen gibt, kommen wir nicht umhin zu fragen: Welches ist die beste Wahl? Im Folgenden finden Sie eine vergleichende Bewertung der drei gängigen Responsive-Layout-Frameworks Bootstrap, Foundation und Tailwind.
 Implementierungsmethode des responsiven Layout-Designleitfadens von HTML
Jan 27, 2024 am 08:26 AM
Implementierungsmethode des responsiven Layout-Designleitfadens von HTML
Jan 27, 2024 am 08:26 AM
Wie man mit HTML ein responsives Layout-Design implementiert. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets ist responsives Layout zu einer wesentlichen Fähigkeit für Designer geworden. Das responsive Layout ermöglicht es der Website, sich automatisch an unterschiedliche Bildschirmgrößen und Auflösungen auf verschiedenen Geräten anzupassen, sodass Benutzer ein besseres Surferlebnis haben. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML ein responsives Layoutdesign implementieren, und es werden spezifische Codebeispiele bereitgestellt. @media-Abfrage verwenden @media-Abfrage ist eine Funktion in CSS3, die basierend auf verschiedenen Medienbedingungen angewendet werden kann
 Was bedeutet Anzeige in CSS?
Apr 28, 2024 pm 04:00 PM
Was bedeutet Anzeige in CSS?
Apr 28, 2024 pm 04:00 PM
Das Anzeigeattribut in CSS steuert das Layout von Elementen auf der Webseite. Seine Bedeutung: Inline: Elemente werden inline angeordnet und fließen mit dem Text. Block: Elemente werden auf Blockebene angeordnet, belegen eine exklusive Zeile und nehmen die Breite ein. Inline-Block: Kombiniert die Inline- und Blockfunktionen, ordnet Inline an, kann aber die Größe festlegen. none: Verstecke das Element. Flex: Verwenden Sie ein flexibles Layout, um die Größe und Position von Elementen automatisch anzupassen. Raster: Verwenden Sie das Rasterlayout, um die Position und Größe von Elementen präzise zu steuern.
 Praktische Tipps zur Verwendung fester HTML-Positionierung in responsiven Layouts
Jan 20, 2024 am 09:55 AM
Praktische Tipps zur Verwendung fester HTML-Positionierung in responsiven Layouts
Jan 20, 2024 am 09:55 AM
Anwendungskenntnisse zur festen HTML-Positionierung im responsiven Layout sind erforderlich. Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach responsivem Layout stehen Entwickler vor größeren Herausforderungen im Webdesign. Eines der Hauptprobleme besteht darin, wie eine feste Positionierung implementiert werden kann, um sicherzustellen, dass Elemente an bestimmten Stellen auf der Seite bei unterschiedlichen Bildschirmgrößen fixiert werden können. In diesem Artikel werden die Anwendungsfähigkeiten der festen HTML-Positionierung im responsiven Layout vorgestellt und spezifische Codebeispiele bereitgestellt. Die feste Positionierung in HTML erfolgt über das Positionsattribut von CSS
 So verschönern Sie die Seite mit CSS
Apr 25, 2024 pm 06:36 PM
So verschönern Sie die Seite mit CSS
Apr 25, 2024 pm 06:36 PM
CSS (Cascading Style Sheets) verschönert Webseiten durch die Änderung von Text, Hintergrund, Layout und anderen visuellen Elementen. Zu den Verschönerungstechniken gehören: 1. Steuern von Texten; 3. Anpassen von Layouts; 5. Animieren von Elementen; Zu den Verschönerungsvorteilen der Verwendung von CSS gehören verbesserte Ästhetik, verbesserte Benutzererfahrung, Suchmaschinenoptimierung, plattformübergreifende Kompatibilität und einfache Wartung.






