给你的Cordova HybridApp添加Splash启动页面_html/css_WEB-ITnose
现在最新的Cordova 3以上的版本支持启动画面了,是通过cordova插件实现的。
目前Splash插件支持android,ios,blackberry等多个平台。
添加插件等过程如下:
添加SplashScreen插件
在cordova项目目录运行:
cordova plugin add org.apache.cordova.splashscreen
这个命令从插件git库下载插件代码到在工程的plugins目录下
修改config.xml配置文件
<preference name="SplashScreen" value="screen"></preference> <!-- 不带后缀png的文件名,默认是screen--> <preference name="SplashScreenDelay" value="3000"></preference> <!-- Splash显示时间,默认是3000ms--> <feature name="SplashScreen"> <param name="android-package" value="org.apache.cordova.splashscreen.SplashScreen"> </feature>
修改启动图片
可以看到启动图片的名字是screen.png,工程下有一些screen.png默认图片了,上面显示的是cordova logo,下面需要把这些图片换成你自己的启动画面,不需要支持的尺寸图片直接删掉就可以了。
在设备初始化完成后隐藏Splash画面
document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady() { navigator.splashscreen.hide(); } 如果使用了ionic框架,直接在app.js 文件的 .run(['$ionicPlatform', function ($ionicPlatform) { ... } 里面加上
navigator.splashscreen.hide();
就可以了。
现在再运行你的App,应该可以看到启动画面了。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So lösen Sie das Problem mit dem Anwendungsstartfehler 0xc000012d
Jan 02, 2024 pm 12:53 PM
So lösen Sie das Problem mit dem Anwendungsstartfehler 0xc000012d
Jan 02, 2024 pm 12:53 PM
Wenn auf dem Computer eines Freundes bestimmte Dateien fehlen, kann die Anwendung mit dem Fehlercode 0xc000012d nicht normal gestartet werden. Dies kann tatsächlich durch erneutes Herunterladen und Installieren der Dateien behoben werden. Die Anwendung kann nicht normal starten 0xc000012d: 1. Zuerst muss der Benutzer „.netframework“ herunterladen. 2. Suchen Sie dann die Download-Adresse und laden Sie sie auf Ihren Computer herunter. 3. Doppelklicken Sie dann auf den Desktop, um die Ausführung zu starten. 4. Kehren Sie nach Abschluss der Installation zum falschen Programmspeicherort zurück und öffnen Sie das Programm erneut.
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
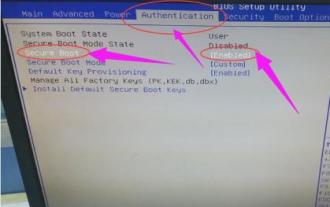
 So lösen Sie die Computeraufforderung „Neustarten und richtiges Startgerät auswählen'
Jan 15, 2024 pm 02:00 PM
So lösen Sie die Computeraufforderung „Neustarten und richtiges Startgerät auswählen'
Jan 15, 2024 pm 02:00 PM
Eine Neuinstallation des Systems ist vielleicht keine narrensichere Lösung, aber nach der Neuinstallation habe ich festgestellt, dass beim Einschalten des Computers weißer Text auf schwarzem Hintergrund angezeigt wird und dann eine Eingabeaufforderung angezeigt wird: rebootandselectproperbootdevice, was ist los? Eine solche Eingabeaufforderung wird normalerweise durch einen Startfehler verursacht. Um allen zu helfen, hat der Herausgeber eine Lösung für Sie zusammengestellt. Die Verwendung von Computern wird immer beliebter und Computerausfälle treten immer häufiger auf. Nein, in letzter Zeit stellten einige Benutzer beim Einschalten des Computers einen schwarzen Bildschirm fest und forderten einen Neustart und die Auswahl des richtigen Startgeräts auf, und das Computersystem konnte nicht gestartet werden normalerweise. Was ist los? Wie man es löst? Der Benutzer ist verwirrt. Als nächstes wird der Herausgeber folgen
 Effektive Lösungen und Techniken für das Problem mit dem schwarzen Bildschirm beim Starten von Ubuntu
Dec 29, 2023 am 10:30 AM
Effektive Lösungen und Techniken für das Problem mit dem schwarzen Bildschirm beim Starten von Ubuntu
Dec 29, 2023 am 10:30 AM
Praktische Tipps und Methoden zur Lösung des schwarzen Bildschirms beim Starten von Ubuntu Einführung: Ubuntu ist ein beliebtes Linux-Betriebssystem, aber manchmal kann es während des Startvorgangs zu einem Problem mit einem schwarzen Bildschirm kommen. Dieses Problem kann verschiedene Ursachen haben, z. B. Probleme mit dem Grafikkartentreiber, Softwarekonflikte oder Systemfehler. In diesem Artikel werden einige praktische Tipps und Methoden vorgestellt, die dabei helfen, das Problem des schwarzen Bildschirms beim Ubuntu-Start zu lösen und den stabilen Betrieb des Systems sicherzustellen. 1. Aktualisieren Sie den Grafikkartentreiber und installieren Sie ihn neu, um in den Wiederherstellungsmodus zu gelangen: Drücken Sie beim Start die Umschalttaste, um ihn aufzurufen
 Was soll ich tun, wenn wps die Quellanwendung dieses Objekts nicht starten kann?
Mar 13, 2024 pm 09:13 PM
Was soll ich tun, wenn wps die Quellanwendung dieses Objekts nicht starten kann?
Mar 13, 2024 pm 09:13 PM
WPS ist eine sehr weit verbreitete Bürosoftware, die Dokumente, Formulare und PPT umfasst und die Synchronisierung mehrerer Terminals unterstützt. Wenn beim Bearbeiten von WPS die Meldung „Die Quellanwendung für dieses Objekt kann nicht gestartet werden“ erscheint, wie kann das Problem gelöst werden? Dieses Problem kann auftreten, weil Sie versuchen, einen Link oder eine Datei zu öffnen, die Quellanwendung jedoch nicht mehr vorhanden ist oder gelöscht wurde. Hier sind einige Korrekturen: 1. WPS-Software neu installieren: Versuchen Sie, WPSOffice neu zu installieren, um das Problem zu beheben, und stellen Sie sicher, dass Sie die neueste Version verwenden. 2. Ändern Sie das Standardprogramm manuell: Versuchen Sie, das Standardprogramm auf WPS zu ändern. Sie können mit der rechten Maustaste auf die Datei klicken, die Sie öffnen möchten, und dann „Öffnen mit“ auswählen
 Tutorial zum Hinzufügen einer neuen Festplatte in Win11
Jan 05, 2024 am 09:39 AM
Tutorial zum Hinzufügen einer neuen Festplatte in Win11
Jan 05, 2024 am 09:39 AM
Wenn wir einen Computer kaufen, entscheiden wir uns möglicherweise nicht unbedingt für eine große Festplatte. Wenn wir zu diesem Zeitpunkt eine neue Festplatte zu win11 hinzufügen möchten, können wir zuerst die neue Festplatte installieren, die wir gekauft haben, und dann Partitionen zum Computer hinzufügen. Anleitung zum Hinzufügen einer neuen Festplatte in Win11: 1. Zuerst zerlegen wir den Host und finden den Steckplatz der Festplatte. 2. Nachdem wir es gefunden haben, schließen wir zunächst das „Datenkabel“ an, das normalerweise eine narrensichere Konstruktion hat. Wenn es nicht eingeführt werden kann, kehren Sie einfach die Richtung um. 3. Anschließend stecken Sie die neue Festplatte in den Festplattenschacht. 4. Verbinden Sie nach dem Einstecken das andere Ende des Datenkabels mit der Hauptplatine des Computers. 5. Nachdem die Installation abgeschlossen ist, können Sie es wieder in den Host einsetzen und einschalten. 6. Nach dem Booten klicken wir mit der rechten Maustaste auf „Dieser Computer“ und öffnen „Computerverwaltung“. 7. Klicken Sie nach dem Öffnen in der unteren linken Ecke auf „Datenträgerverwaltung“. 8. Dann können Sie rechts klicken
 So fügen Sie einen Fernseher zu Mijia hinzu
Mar 25, 2024 pm 05:00 PM
So fügen Sie einen Fernseher zu Mijia hinzu
Mar 25, 2024 pm 05:00 PM
Viele Benutzer bevorzugen im modernen Leben zunehmend das elektronische Ökosystem der Xiaomi-Smart-Home-Vernetzung. Nach der Verbindung mit der Mijia-APP können Sie die angeschlossenen Geräte problemlos mit Ihrem Mobiltelefon steuern. Viele Benutzer wissen jedoch immer noch nicht, wie sie Xiaomi hinzufügen können Wenn Sie die App zu Hause verwenden, erfahren Sie in diesem Tutorial die spezifischen Verbindungsmethoden und -schritte, in der Hoffnung, allen Bedürftigen zu helfen. 1. Nachdem Sie die Xiaomi-App heruntergeladen haben, erstellen Sie ein Xiaomi-Konto oder melden Sie sich an. 2. Methode zum Hinzufügen: Nachdem das neue Gerät eingeschaltet ist, bringen Sie das Telefon in die Nähe des Geräts und schalten Sie den Xiaomi-Fernseher ein. Unter normalen Umständen wird eine Verbindungsaufforderung angezeigt. Wählen Sie „OK“, um den Geräteverbindungsvorgang zu starten. Wenn keine Aufforderung erscheint, können Sie das Gerät auch manuell hinzufügen. Die Methode ist: Klicken Sie nach dem Aufrufen der Smart Home-App auf die 1. Schaltfläche unten links
 So legen Sie die Startpriorität des Apple Dual-Systems fest
Feb 19, 2024 pm 06:49 PM
So legen Sie die Startpriorität des Apple Dual-Systems fest
Feb 19, 2024 pm 06:49 PM
Da sich die Technologie ständig weiterentwickelt, wird die Notwendigkeit, unterschiedliche Betriebssysteme zu verwenden, immer häufiger. Für Apple-Benutzer kann es manchmal erforderlich sein, zwei verschiedene Betriebssysteme auf einem Gerät zu installieren und zu verwenden, z. B. macOS und Windows. In diesem Fall ist es besonders wichtig, die Startreihenfolge des Dualen Systems festzulegen. In diesem Artikel erfahren Sie, wie Sie Apple-Geräte so einrichten, dass beim Einschalten des Geräts zuerst das Dual-System gestartet wird. Zunächst müssen wir sicherstellen, dass beide Betriebssysteme erfolgreich auf dem Apple-Gerät installiert wurden. Sie können BootCamp von Apple verwenden




