 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 求大牛指导去如何去掉下面的多余的宽度,我是通过css层叠样式,将上传的控件摆在了一张图片的上面,可是下面还多出了好多空间,我该如何去掉这些空间呢?下面是我的网页_html/css_WEB-ITnose
求大牛指导去如何去掉下面的多余的宽度,我是通过css层叠样式,将上传的控件摆在了一张图片的上面,可是下面还多出了好多空间,我该如何去掉这些空间呢?下面是我的网页_html/css_WEB-ITnose
求大牛指导去如何去掉下面的多余的宽度,我是通过css层叠样式,将上传的控件摆在了一张图片的上面,可是下面还多出了好多空间,我该如何去掉这些空间呢?下面是我的网页_html/css_WEB-ITnose
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 |  |
这是他显示的效果图
我要的效果是
求大牛指导,不知道是不是我css的实现方式写错了
回复讨论(解决方案)
改下样式
.formStyle{position:absolute;left: 0px;top: 0px;z-index: 2;cursor: pointer;}
改下样式
.formStyle{position:absolute;left: 0px;top: 0px;z-index: 2;cursor: pointer;}太感谢了,可以了。
改下样式
.formStyle{position:absolute;left: 0px;top: 0px;z-index: 2;cursor: pointer;}太感谢了,可以了。
改下样式
.formStyle{position:absolute;left: 0px;top: 0px;z-index: 2;cursor: pointer;}太感谢了,可以了。
又出了个问题了,我将他放到jsp里面,他就成这样了
又出了个问题了,我将他放到jsp里面,他就成这样了
这个是什么情况?
图片没上传的时候?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
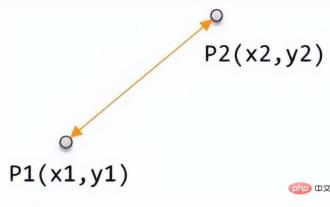
 Numerischer Abstand basierend auf maschinellem Lernen: der Abstand zwischen Punkten im Raum
Apr 11, 2023 pm 11:40 PM
Numerischer Abstand basierend auf maschinellem Lernen: der Abstand zwischen Punkten im Raum
Apr 11, 2023 pm 11:40 PM
Dieser Artikel ist ein Nachdruck aus dem öffentlichen WeChat-Konto „Leben im Informationszeitalter“. Der Autor lebt im Informationszeitalter. Um diesen Artikel erneut zu drucken, wenden Sie sich bitte an das öffentliche Konto Living in the Information Age. Beim maschinellen Lernen besteht ein Grundkonzept darin, den Unterschied zwischen zwei Stichproben zu beurteilen, sodass die Ähnlichkeit und Kategorieinformationen zwischen den beiden Stichproben ausgewertet werden können. Das Maß zur Beurteilung dieser Ähnlichkeit ist der Abstand zwischen zwei Stichproben im Merkmalsraum. Es gibt viele Messmethoden, die auf unterschiedlichen Dateneigenschaften basieren. Im Allgemeinen definieren Sie für zwei Datenproben x, y eine Funktion d (x, y). Wenn sie als Abstand zwischen den beiden Proben definiert ist, muss d (x, y) die folgenden Grundeigenschaften erfüllen: Nicht- Negativität: d(x, y)>=0 Identität: d(x, y)=0 ⇔ x=y Paar
 Einführung zum Entfernen von WPS-Wasserzeichen
Mar 28, 2024 am 11:31 AM
Einführung zum Entfernen von WPS-Wasserzeichen
Mar 28, 2024 am 11:31 AM
1. Öffnen Sie das mit Wasserzeichen versehene WPS-Dokument und klicken Sie im Menü „Einfügen“ auf „Wasserzeichen“. Der Effekt ist wie folgt: 2. Klicken Sie dann auf „Wasserzeichen“, um das Wasserzeichen im Dokument zu löschen. 3. Auf diese Weise wird das Wasserzeichen des Dokuments gelöscht.
 So fügen Sie Swap-Speicherplatz unter Ubuntu 22.04 LTS hinzu
Feb 20, 2024 am 11:12 AM
So fügen Sie Swap-Speicherplatz unter Ubuntu 22.04 LTS hinzu
Feb 20, 2024 am 11:12 AM
Swap Space spielt in Linux-Systemen eine wichtige Rolle, insbesondere wenn das System nur wenig Arbeitsspeicher hat. Es fungiert als Backup-Speicherplatz, der dazu beiträgt, dass das System auch unter hoher Last reibungslos läuft und die Stabilität aufrechterhält. Dieser Artikel bietet Ihnen eine detaillierte Anleitung zum Hinzufügen von Swap-Speicherplatz unter Ubuntu 22.04LTS, um sicherzustellen, dass die Leistung Ihres Systems optimiert ist und verschiedene Arbeitslasten bewältigen kann. Swap Space verstehen Swap Space stellt virtuellen Speicher bereit, der als Ergänzung zum physischen RAM des Systems verwendet wird. Wenn das System nur noch wenig RAM hat, lagert der Kernel Daten auf die Festplatte aus, um Speichermangel und Systemabstürze zu verhindern. Linux-Systeme verwenden üblicherweise Swap Space, um diese Situation zu bewältigen. Führen Sie mehrere speicherintensive Anwendungen gleichzeitig aus, um sehr große Dateien oder Daten zu verarbeiten
 Wie groß ist der verbleibende Speicherplatz auf dem Laufwerk C??
Jun 27, 2023 pm 02:51 PM
Wie groß ist der verbleibende Speicherplatz auf dem Laufwerk C??
Jun 27, 2023 pm 02:51 PM
50–80 GB verbleibender Speicherplatz auf Laufwerk C sind besser geeignet. Da das System in Zukunft Junk-Dateien, Cache-Dateien usw. generieren wird, wird empfohlen, mindestens 50 GB bis 80 GB Speicherplatz für das Laufwerk C zu reservieren, wenn Sie es nicht gewohnt sind, bei der Installation von Software einen Pfad auszuwählen und nicht zu bereinigen Wenn Sie Ihren Computer häufig verwenden, sind mindestens 100 GB erforderlich.
 Einführung in den für das Upgrade von Win11 erforderlichen Speicherplatz auf dem Laufwerk C
Dec 23, 2023 am 08:57 AM
Einführung in den für das Upgrade von Win11 erforderlichen Speicherplatz auf dem Laufwerk C
Dec 23, 2023 am 08:57 AM
Wie wir alle wissen, kann es zu Systemverzögerungen, Verzögerungen und sogar Dateiverlusten kommen, wenn die belegte Systemfestplatte nach Abschluss der Systeminstallation zu groß ist. Bevor Sie das Win11-System installieren, müssen Sie daher wissen, wie viel Speicherplatz auf dem Laufwerk C für das Upgrade von Win11 erforderlich ist. Schauen wir uns das mit dem Editor an. Wie viel Speicherplatz auf dem Laufwerk C ist für das Upgrade von Win11 erforderlich: Antwort: Das Upgrade von Win11 erfordert 20–30 GB Speicherplatz auf dem Laufwerk C. 1. Gemäß den Win11-Konfigurationsanforderungen von Microsoft können Sie sehen, dass für die Win11-Installation 64 GB Festplattenspeicher erforderlich sind. 2. Tatsächlich besteht jedoch im Allgemeinen kein Bedarf für einen so großen Raum. 3. Laut Feedback von Benutzern, die Win11 bereits installiert haben, erfordert das Win11-Upgrade etwa 20–30 GB Speicherplatz auf Laufwerk C. 4. Aber wenn unsere Tür nur hat
 So geben Sie Speicherplatz auf der Xbox Series S oder Xbox Series X frei
Apr 19, 2023 pm 01:46 PM
So geben Sie Speicherplatz auf der Xbox Series S oder Xbox Series X frei
Apr 19, 2023 pm 01:46 PM
Auf der Xbox-Konsole steht eine riesige Auswahl an Spielen zum Herunterladen und Spielen zur Verfügung. In Verbindung mit dem Xbox Game Pass-Abonnement von Microsoft hört der Spaß mit Ihrer Spielesammlung nie auf. Es besteht jedoch das Problem des für Spiele verfügbaren Speicherplatzes, der auf der Xbox Series S 356 GB und auf der Xbox Series X 850 GB beträgt. Während dies in früheren Versionen des Spiels in Ordnung war, lag die maximale Größe des Spiels wahrscheinlich zwischen 20 und 45 GB, was bei neueren Spielen nicht der Fall ist. Kürzlich verfügbare Spiele beanspruchen am Ende viel Speicherplatz auf der Festplatte, sodass wir weniger Platz zum Herunterladen anderer Spiele haben. ForzaHorizon5 und Halo5Guardians und mehr
 So entfernen Sie Wasserzeichen aus der Aktivierung von Windows 10
Jul 20, 2023 pm 09:41 PM
So entfernen Sie Wasserzeichen aus der Aktivierung von Windows 10
Jul 20, 2023 pm 09:41 PM
Viele Benutzer verwenden jetzt das Win10-System auf ihren Computern. Nachdem einige Internetnutzer das Win10-System installiert haben, wird in der unteren rechten Ecke ein Wasserzeichen angezeigt, das darauf hinweist, dass es nicht aktiviert ist Problem Lassen Sie uns mit Ihnen darüber sprechen, wie Sie win10 entfernen. Das System aktiviert das Wasserzeichen. 1. Erstellen Sie ein neues Textdokument auf dem Desktop und kopieren Sie den folgenden Code hinein, wie in der Abbildung gezeigt: slmgr/ipkW269N-WFGWX-YVC9B-4J6C9-T83GXslmgr/skmskms.03k.orgslmgr/ato. 2. Klicken Sie auf die Datei und wählen Sie „Speichern unter“. Wählen Sie in der Popup-Oberfläche den Speicherort auf dem Desktop aus, ändern Sie den Speichertyp auf „Alle Dateien“ und ändern Sie den Dateinamen in eine Datei im .bat-Format.
 iOS 17.2: So nehmen Sie räumliche Videos auf dem iPhone 15 Pro auf
Dec 15, 2023 pm 01:09 PM
iOS 17.2: So nehmen Sie räumliche Videos auf dem iPhone 15 Pro auf
Dec 15, 2023 pm 01:09 PM
Wenn Sie ein iPhone 15 oder iPhone 15 Pro Max besitzen, können Sie mit iOS 17.2 räumliche Videos aufnehmen, um sie in der Fotos-App auf den kommenden Vision Pro-Kopfhörern von Apple anzusehen. So machen Sie es. Die VisionPro-Kopfhörer von Apple werden voraussichtlich etwa im Februar 2024 auf den Markt kommen. Bis dahin können Sie sich darauf vorbereiten, indem Sie mit Ihrem iPhone Videos in einem speziellen Format namens Spatial Video aufzeichnen, das auf den Kopfhörern von Apple angesehen werden kann. Räumliche Videos erscheinen auf einem iPhone wie normale Videos, auf VisionPro bieten sie jedoch nahezu Dreidimensionalität



