
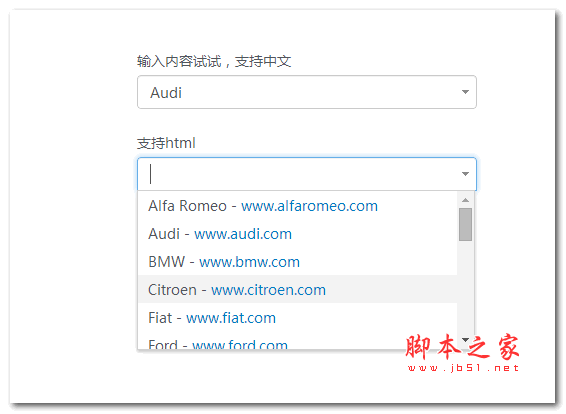
Wir wissen, dass das Auswahl-Dropdown-Feld im Allgemeinen nur ausgewählt und nicht zur Eingabe von Inhalten verwendet werden kann. Wenn wir manchmal feststellen, dass im Dropdown-Feld kein Informationselement zum Auswählen vorhanden ist oder zu viele Dropdown-Optionen vorhanden sind, können wir die Auswahl in Text ändern, sodass der Benutzer gleichzeitig den gewünschten Inhalt eingeben kann Gleichzeitig können wir die Elemente, die Schlüsselwörter enthalten, bei der Eingabe auch ändern, um eine schnelle Auswahl zu ermöglichen.

Demoeffekt ansehen Quellcode-Download
In diesem Artikel wird anhand von Beispielen ein auf jQuery basierendes Dropdown-Box-Plugin vorgestellt. Gleichzeitig werden die Dropdown-Optionen mit den relevanten Optionen übereinstimmen Tastaturoperationen und HTML-Optionsinhalte können natürlich auch aktiviert werden Dropdown Der Prozess hat Animationseffekte. Mal sehen, wie man es benutzt.
HTML-Struktur
Das Folgende ist ein einfaches Auswahl-Dropdown-Feld.
<select id="editable-select"> <option>Alfa Romeo</option> <option>Audi</option> <option>中国人民银行</option> <option>中国人民</option> <option>中国</option> <option>BMW</option> </select>
Darüber hinaus müssen Sie auch die jQuery-Bibliothek und die Datei jquery.editable-select.js laden, die bereits im Quellcode-Downloadpaket enthalten sind.
jQuery
Sie benötigen lediglich den folgenden Code, um ein herkömmliches Dropdown-Feld in ein Dropdown-Feld mit Eingabefunktion umzuwandeln.
$('#editable-select').editableSelect({
effects: 'slide'
}); Wenn wir uns den Plug-in-Code genau ansehen, werden wir tatsächlich feststellen, dass der Autor die ursprüngliche Auswahl verarbeitet und in einen Eingabeformulartext und eine Listen-UL umgewandelt hat. Auf diese Weise kann Text eingegeben werden und das UL-Panel wird für die Dropdown-Optionen verwendet. Auf diese Weise kann jeder beliebige HTML-Code zu den Optionen in UL hinzugefügt werden. Mithilfe der CSS- und JS-Technologie können dann Dropdown-Popup- und Eingabesuch-Matching-Funktionen realisiert werden.
Optionseinstellungen
Filter: Filtern, d. h. bei der Eingabe von Inhalten stimmt die Dropdown-Option mit den eingegebenen Zeichen überein, unterstützt Chinesisch, wahr/falsch, der Standardwert ist wahr.
Effekte: Animationseffekt. Wenn das Popup-Dropdown-Auswahlfeld ausgelöst wird, zeigt das Dropdown-Feld den Übergangseffekt an. Der Standardwert ist „Standard“.
Dauer: Die im Dropdown-Optionsfeld angezeigte Geschwindigkeit der Übergangsanimation, einschließlich schnell, langsam und Anzahl (Millisekunden). Die Standardeinstellung ist schnell.
Veranstaltung
onCreate: Wird ausgelöst, wenn eine Eingabe erfolgt.
onShow: Wird beim Herunterziehen ausgelöst.
onHide: Wird ausgelöst, wenn das Dropdown-Feld ausgeblendet ist.
onSelect: Wird ausgelöst, wenn die Option im Dropdown-Feld ausgewählt wird.
Ereignisaufrufmethode:
$('#editable-select').editableSelect({
onSelect: function (element) {
alert("Selected!");
}
}); Der oben genannte Inhalt teilt den Kerncode mit allen Freunden, die den Quellcode benötigen, kann ihn direkt herunterladen.




