求大神解答 关于判断是手机客户端还是平板客户端的问题。_html/css_WEB-ITnose
一段JS代码,一段HTML+CSS代码,运行之前,如何判断是在手机上运行的,还是在平板电脑上运行的?
---- 如果是获取手机或平板的设备型号来判断,如何JS来判断?
回复讨论(解决方案)
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
最后输出的字符串是这样的:
<link rel="stylesheet" type="text/css" href="css/www_home.css" media="all"/><link rel="stylesheet" type="text/css" href="css/wap_home.css" media="all"/>
这个www_home.css与wap_home.css是准备好的不同终端的样式。js也是同样的道理。
参考一下。
可以通过js来获取用的ua(user agent)信息。参考代码:
<script type="text/javascript"> $(function(){ var userAgent = navigator.userAgent; alert(userAgent) var index = userAgent.indexOf("Android") if(index >= 0){ var androidVersion = parseFloat(userAgent.slice(index+8)); if(androidVersion<3){ // 版本小于3的事情 alert('版本小于3'); } } }); </script> 最好是在后端做判断,初始化对应的css和js
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
学习了
谢谢2楼和3楼,我测试下。有没有不是PHP代码...?
// Tablet private static Regex regexTablet = new Regex("^.*iPad.*$|^.*tablet.*$|^.*Android\\s3.*$|^(?!.*Mobile.*).*Android.*$", RegexOptions.IgnoreCase); // Mobile private static Regex regexMobile = new Regex("^.*(iPhone|iPod|Android.*Mobile|Windows\\sPhone|IEMobile|BlackBerry|Mobile).*$", RegexOptions.IgnoreCase);....HttpContext httpContext = HttpContext.Current;string ua = httpContext.Request.UserAgent;if (regexTablet.IsMatch(ua)){ return DISPLAY_MODE_PC;}if (regexMobile.IsMatch(ua)){ return DISPLAY_MODE_MOBILE;}这两个正则差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?
js不能跑正则么?
直接匹配一下那两个正则就差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
![Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]
Mar 03, 2024 am 09:37 AM
Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]
Mar 03, 2024 am 09:37 AM
Wenn wir über den VMWareHorizon-Client eine Verbindung zu einem VDI herstellen, kann es vorkommen, dass die Anwendung während des Authentifizierungsprozesses einfriert oder die Verbindung blockiert wird. In diesem Artikel wird dieses Problem untersucht und Möglichkeiten zur Lösung dieser Situation aufgezeigt. Wenn der VMWareHorizon-Client einfriert oder Verbindungsprobleme auftreten, können Sie einige Maßnahmen ergreifen, um das Problem zu beheben. Beheben Sie, dass der VMWareHorizon-Client beim Herstellen einer Verbindung einfriert oder hängen bleibt. Wenn der VMWareHorizon-Client unter Windows 11/10 einfriert oder keine Verbindung herstellen kann, führen Sie die unten aufgeführten Lösungen aus: Überprüfen Sie die Netzwerkverbindung. Starten Sie den Horizon-Client neu. Überprüfen Sie den Status des Horizon-Servers. Löschen Sie den Client-Cache. Beheben Sie Ho
 Das Allround-Zentrum für Lernen und Unterhaltung – das neue Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition zum Anfassen
Aug 05, 2024 pm 04:28 PM
Das Allround-Zentrum für Lernen und Unterhaltung – das neue Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition zum Anfassen
Aug 05, 2024 pm 04:28 PM
Vielen Dank an Netizen Nobilta für die Übermittlung des Hinweises! Wenn wir heute angesichts der rasanten Entwicklung intelligenter Hardware darüber nachdenken, der Produktivität Priorität einzuräumen, müssen Notebooks ein unumgängliches Thema sein. Da jedoch die Leistung der Arm-Architektur immer leistungsfähiger wird, sind Tablets zwischen Mobiltelefonen und Notebooks nach und nach für immer mehr Menschen zu einer Produktivitätswahl geworden. Als alter Riese nimmt Lenovo zweifellos eine beherrschende Stellung im PC-Bereich ein. Kann das gerade auf den Markt gebrachte Lenovo Tablet Xiaoxin PadPro 2025 den „Ruhm des großen Bruders“ auf sich nehmen und ein wichtiger Teil der Lenovo-Ökologie werden und als „Student“ dienen? Partei“?“, ein Produktivitätsinstrument, um „Arbeiter zu schlagen“? Lasst es uns gemeinsam erleben. Auspacken und Aussehen: Diesmal habe ich das Lenovo Xiaoxin PadPro 12.7 (zweite Generation) Comfort Edition + erhalten
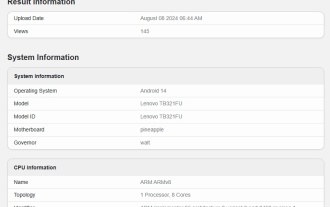
 Das neue Lenovo TB321FU-Telefon erscheint auf GeekBench, voraussichtlich das Savior Y700 2024-Tablet mit kleinem Bildschirm
Aug 12, 2024 pm 04:31 PM
Das neue Lenovo TB321FU-Telefon erscheint auf GeekBench, voraussichtlich das Savior Y700 2024-Tablet mit kleinem Bildschirm
Aug 12, 2024 pm 04:31 PM
Laut Nachrichten dieser Website erschien am 12. August ein neuer Lenovo-Computer mit der Modellnummer TB321FU auf GeekBench. Der Computer erzielte 2209 im Single-Core- und 6509 im Multi-Core-Modus. Die CPU-Informationen ähneln denen des Qualcomm Snapdragon 8Gen3-Prozessors. Auf dieser Website wurde festgestellt, dass auf dem neuen Lenovo TB321FU-Gerät das Android 14-System vorinstalliert und mit 12 GB Speicher und Speicherplatz ausgestattet ist. Laut Blogger @digitalchatstation handelt es sich bei der Maschine voraussichtlich um das Tablet Lenovo Savior Y700 mit kleinem Bildschirm, das mit einem Qualcomm Snapdragon 8Gen3-Prozessor und einem vorinstallierten ZUI16.1-System ausgestattet ist. Das Android-Tablet 2023 Savior Y700 von Lenovo erscheint im Juli 2023. Es ist mit einem Snapdragon 8+-Prozessor ausgestattet, mit einem 8,8-Zoll-2,5K144-Hz-Bildschirm ausgestattet, wiegt 348 g, ist 7,6 mm dick und verfügt über zwei Typ
 Das Lenovo Savior Y700 2023-Tablet hat das ZUI 16.0.336-Update veröffentlicht: Upgrade auf Android 14, Unterstützung für Xiaoxin Wireless Keyboard Air
Aug 11, 2024 pm 04:41 PM
Das Lenovo Savior Y700 2023-Tablet hat das ZUI 16.0.336-Update veröffentlicht: Upgrade auf Android 14, Unterstützung für Xiaoxin Wireless Keyboard Air
Aug 11, 2024 pm 04:41 PM
Laut Nachrichten dieser Website vom 11. August wurde das 2023-Modell des Lenovo Savior Y700-Tablets auf die Version ZUI16.0.336 aktualisiert, die die unterste Ebene des Android 14-Systems aktualisiert und Unterstützung für Xiaoxin Wireless Keyboard Air hinzufügt. Die Details zu diesem dieser Website beigefügten Update lauten wie folgt: Das Upgrade auf die Hauptversion von Android 14 hebt ein neues Farbdesign hervor: Nimmt ein neues Farbsystem an, um das visuelle Erlebnis zu verbessern, optimiert den Gaußschen Unschärfeeffekt, damit Sie sich leichter konzentrieren können. Neu hinzugefügter Videoanrufassistent : Online-Konferenz Oder während Videoanrufen kann Ihnen der Videoanruf-Assistent helfen, schnell auf die Einstellungen für die Porträt- und Tonverbesserung zuzugreifen. Unterstützt das schnelle Koppeln von Tastaturen und mehreren Tastenkombinationen einige Spieleszenarien von Daytons KI-Scan zur Benutzererfahrungsoptimierung
 PHP MQTT-Client-Entwicklungshandbuch
Mar 27, 2024 am 09:21 AM
PHP MQTT-Client-Entwicklungshandbuch
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) ist ein leichtes Nachrichtenübertragungsprotokoll, das häufig für die Kommunikation zwischen IoT-Geräten verwendet wird. PHP ist eine häufig verwendete serverseitige Programmiersprache, die zur Entwicklung von MQTT-Clients verwendet werden kann. In diesem Artikel wird die Verwendung von PHP zum Entwickeln eines MQTT-Clients vorgestellt und der folgende Inhalt umfasst: Grundkonzepte des MQTT-Protokolls Auswahl und Verwendungsbeispiele der PHPMQTT-Clientbibliothek: Verwendung des PHPMQTT-Clients zum Veröffentlichen und
 Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Laut Nachrichten vom 3. April ist der kommende Tablet-Computer M50 Mini von Taipower ein Gerät mit umfangreichen Funktionen und leistungsstarker Leistung. Dieses neue kleine 8-Zoll-Tablet ist mit einem 8,7-Zoll-IPS-Bildschirm ausgestattet und bietet Benutzern ein hervorragendes visuelles Erlebnis. Das Design des Metallgehäuses ist nicht nur schön, sondern erhöht auch die Haltbarkeit des Geräts. Leistungsmäßig ist der M50Mini mit dem Unisoc T606 Achtkernprozessor ausgestattet, der über zwei A75-Kerne und sechs A55-Kerne verfügt und für ein reibungsloses und effizientes Lauferlebnis sorgt. Gleichzeitig ist das Tablet auch mit einer Speicherlösung von 6 GB + 128 GB ausgestattet und unterstützt die Speichererweiterung um 8 GB, was den Anforderungen der Benutzer an Speicher und Multitasking gerecht wird. Was die Akkulaufzeit betrifft, ist der M50Mini mit einem 5000-mAh-Akku ausgestattet und unterstützt Ty
 Wie kann das Problem gelöst werden, dass die Baidu Netdisk-Webseite den Client nicht starten kann?
Mar 13, 2024 pm 05:00 PM
Wie kann das Problem gelöst werden, dass die Baidu Netdisk-Webseite den Client nicht starten kann?
Mar 13, 2024 pm 05:00 PM
Wenn viele Freunde Dateien herunterladen, durchsuchen sie zuerst die Webseite und übertragen sie dann zum Herunterladen auf den Client. Manchmal stoßen Benutzer jedoch auf das Problem, dass die Baidu Netdisk-Webseite den Client nicht starten kann. Als Reaktion auf dieses Problem hat der Herausgeber eine Lösung für Sie vorbereitet, um das Problem zu lösen, dass der Client in Not nicht auf die Baidu Netdisk-Webseite verweisen kann. Lösung: 1. Möglicherweise ist Baidu Netdisk nicht die neueste Version. Öffnen Sie den Baidu Netdisk-Client manuell, klicken Sie auf die Schaltfläche „Einstellungen“ in der oberen rechten Ecke und dann auf Versionsaktualisierung. Wenn kein Update vorhanden ist, wird die folgende Aufforderung angezeigt. Wenn es ein Update gibt, befolgen Sie bitte die Anweisungen zum Aktualisieren. 2. Das Erkennungsdienstprogramm von Baidu Cloud Disk ist möglicherweise deaktiviert. Es ist möglich, dass wir das Erkennungsdienstprogramm von Baidu Cloud Disk manuell oder mithilfe von Sicherheitssoftware deaktivieren. Bitte schauen Sie es sich an
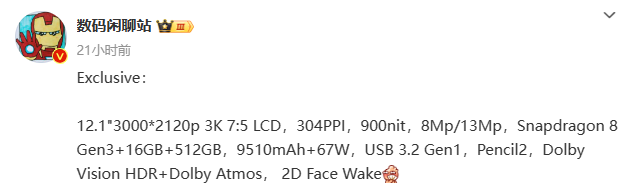
 OPPO Pad 3-Tablet-Parameter enthüllt: Snapdragon 8 Gen 3-Prozessor gepaart mit 12,1-Zoll-LCD-Bildschirm
Jun 05, 2024 pm 01:44 PM
OPPO Pad 3-Tablet-Parameter enthüllt: Snapdragon 8 Gen 3-Prozessor gepaart mit 12,1-Zoll-LCD-Bildschirm
Jun 05, 2024 pm 01:44 PM
Laut Nachrichten dieser Website vom 16. Mai teilte der Blogger @digitalchat.com kürzlich eine Reihe von Hauptparametern eines neuen Tablet-Produkts mit. Basierend auf früheren Enthüllungen wird es voraussichtlich OPPOPad3 sein. Die Zusammenfassung dieser Website lautet wie folgt: Bildschirm: 12,1 Zoll 3K7:5 LCD, Auflösung 3000*2120p, 304PPI, 900nit Helligkeit; Leistung: Snapdragon 8Gen3+16GB+512GB; Akkulaufzeit: 9510mAh Akku + 67W kabelgebundene Schnellladung; andere: USB3.2Gen1-Schnittstelle, Pencil2-Smartpen, Dolby Vision, Dolby Atmos, 2D-Gesichtserkennung ▲ Bildwert auf dieser Website: OPPOPad2 Als Referenz wurde OPPOPad2 im März 2023 veröffentlicht. Dieses Tablet




