关于table的一些记录_html/css_WEB-ITnose
HTML有10个表格相关标签
|
| 表格的大标题,该标记可以出现在
|

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wo kann ich die Aufzeichnungen der Dinge einsehen, die ich auf Pinduoduo gekauft habe? Wie kann ich die Aufzeichnungen der gekauften Produkte einsehen?
Mar 12, 2024 pm 07:20 PM
Wo kann ich die Aufzeichnungen der Dinge einsehen, die ich auf Pinduoduo gekauft habe? Wie kann ich die Aufzeichnungen der gekauften Produkte einsehen?
Mar 12, 2024 pm 07:20 PM
Die Pinduoduo-Software bietet viele gute Produkte, die Sie jederzeit und überall kaufen können. Die Qualität jedes Produkts wird streng kontrolliert, jedes Produkt ist echt und es gibt viele Vorzugsrabatte beim Einkaufen, sodass jeder online einkaufen kann. Ich kann einfach nicht aufhören. Geben Sie Ihre Mobiltelefonnummer ein, um sich online anzumelden, fügen Sie online mehrere Lieferadressen und Kontaktinformationen hinzu und prüfen Sie jederzeit die neuesten Logistiktrends. Suchen Sie nach oben und unten, um zu kaufen und eine Bestellung aufzugeben. Sie können den Komfort genießen, ohne das Haus zu verlassen. Mit dem Online-Einkaufsservice können Sie auch alle Einkaufsunterlagen, einschließlich der von Ihnen gekauften Waren, einsehen und erhalten Dutzende von roten Einkaufsumschlägen und Gutscheinen kostenlos Detaillierte Online-Methode zum Anzeigen gekaufter Produktdatensätze. 1. Öffnen Sie Ihr Telefon und klicken Sie auf das Pinduoduo-Symbol.
 So zeigen Sie den Linux-Befehlsverlauf an und verwalten ihn
Aug 01, 2023 pm 09:17 PM
So zeigen Sie den Linux-Befehlsverlauf an und verwalten ihn
Aug 01, 2023 pm 09:17 PM
So zeigen Sie den Befehlsverlauf unter Linux an: Unter Linux verwenden wir den Befehl „history“, um die Liste aller zuvor ausgeführten Befehle anzuzeigen. Die Syntax ist sehr einfach: „history“ Zu den Optionen für die Kopplung mit dem Befehl „history“ gehören: Optionsbeschreibung –c löscht den Befehlsverlauf für die aktuelle Sitzung –w schreibt den Befehlsverlauf in eine Datei –r lädt den Befehlsverlauf aus der Verlaufsdatei neu – n Begrenzen Sie die Anzahl der Ausgaben der letzten Befehle. Führen Sie einfach den Befehl „history“ aus, um eine Liste aller zuvor ausgeführten Befehle in einem Linux-Terminal anzuzeigen: Zusätzlich zur Anzeige des Befehlsverlaufs können Sie auch den Befehlsverlauf verwalten und Änderungen an zuvor ausgeführten Befehlen vornehmen, rückgängig machen Durchsuchen Sie den Befehlsverlauf oder löschen Sie den Verlauf sogar vollständig
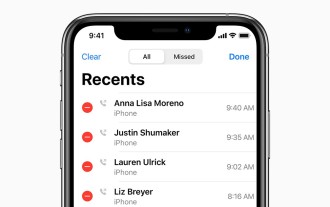
 Wie kann ich den Anrufverlauf im iPhone überprüfen und exportieren?
Jul 05, 2023 pm 12:54 PM
Wie kann ich den Anrufverlauf im iPhone überprüfen und exportieren?
Jul 05, 2023 pm 12:54 PM
Die Anrufaufzeichnung im iPhone wird oft unterschätzt und ist eine der wichtigsten Funktionen des iPhone. Aufgrund ihrer Einfachheit ist diese Funktion von entscheidender Bedeutung und kann wichtige Erkenntnisse über die auf dem Gerät getätigten oder empfangenen Anrufe liefern. Ob für Arbeitszwecke oder für Gerichtsverfahren, die Möglichkeit, auf Anrufaufzeichnungen zuzugreifen, kann von unschätzbarem Wert sein. Vereinfacht ausgedrückt bezieht sich der Anrufverlauf auf die Einträge, die auf Ihrem iPhone erstellt werden, wenn Sie einen Anruf tätigen oder entgegennehmen. Diese Protokolle enthalten wichtige Informationen, einschließlich des Namens des Kontakts (oder der Nummer, falls nicht als Kontakt gespeichert), Zeitstempel, Dauer und Anrufstatus (gewählt, verpasst oder nicht angenommen). Sie sind eine prägnante Aufzeichnung Ihres Kommunikationsverlaufs. Der Anrufverlauf umfasst auf Ihrem iPhone gespeicherte Anrufverlaufsstreifen
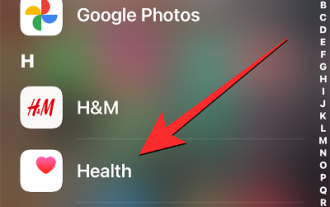
 So zeigen Sie den Verlauf Ihres Medikamentenprotokolls in der Health-App auf dem iPhone an
Nov 29, 2023 pm 08:46 PM
So zeigen Sie den Verlauf Ihres Medikamentenprotokolls in der Health-App auf dem iPhone an
Nov 29, 2023 pm 08:46 PM
Mit dem iPhone können Sie Medikamente zur Gesundheits-App hinzufügen, um die Medikamente, Vitamine und Nahrungsergänzungsmittel, die Sie täglich einnehmen, zu verfolgen und zu verwalten. Anschließend können Sie eingenommene oder ausgelassene Medikamente protokollieren, wenn Sie eine Benachrichtigung auf Ihrem Gerät erhalten. Nachdem Sie Ihre Medikamente protokolliert haben, können Sie sehen, wie oft Sie sie eingenommen oder ausgelassen haben, um Ihren Gesundheitszustand besser im Auge zu behalten. In diesem Beitrag zeigen wir Ihnen, wie Sie den Protokollverlauf ausgewählter Medikamente in der Health-App auf dem iPhone anzeigen. Eine kurze Anleitung zum Anzeigen Ihres Medikamentenprotokollverlaufs in der Gesundheits-App: Gehen Sie zu Gesundheits-App>Durchsuchen>Medikamente>Medikamente>Medikament auswählen>Optionen&a
 C#-Entwicklungsratschläge: Protokollierungs- und Überwachungssysteme
Nov 22, 2023 pm 08:30 PM
C#-Entwicklungsratschläge: Protokollierungs- und Überwachungssysteme
Nov 22, 2023 pm 08:30 PM
C#-Entwicklungsvorschläge: Protokollierungs- und Überwachungssystem Zusammenfassung: Im Softwareentwicklungsprozess sind Protokollierungs- und Überwachungssysteme entscheidende Werkzeuge. In diesem Artikel werden die Rolle und Implementierungsvorschläge von Protokollierungs- und Überwachungssystemen in der C#-Entwicklung vorgestellt. Einleitung: Protokollierung und Überwachung sind wesentliche Werkzeuge in großen Softwareentwicklungsprojekten. Sie können uns helfen, den laufenden Status des Programms in Echtzeit zu verstehen und Probleme schnell zu erkennen und zu lösen. In diesem Artikel wird erläutert, wie Protokollierungs- und Überwachungssysteme in der C#-Entwicklung verwendet werden, um die Softwarequalität und Entwicklungseffizienz zu verbessern. Die Rolle des Protokollierungssystems
 So protokollieren und überwachen Sie Java-Entwicklungsprojekte
Nov 03, 2023 am 10:09 AM
So protokollieren und überwachen Sie Java-Entwicklungsprojekte
Nov 03, 2023 am 10:09 AM
So protokollieren und überwachen Sie Java-Entwicklungsprojekte 1. Einführung in den Hintergrund Mit der rasanten Entwicklung des Internets haben immer mehr Unternehmen damit begonnen, Java zu entwickeln und verschiedene Arten von Anwendungen zu erstellen. Im Entwicklungsprozess sind Protokollierung und Überwachung ein wichtiges Bindeglied, das nicht ignoriert werden darf. Durch Protokollierung und Überwachung können Entwickler Probleme rechtzeitig erkennen und lösen, um die Stabilität und Sicherheit von Anwendungen zu gewährleisten. 2. Die Bedeutung der Protokollierung 1. Problemverfolgung: Wenn ein Anwendungsfehler auftritt, kann die Protokollierung uns dabei helfen, das Problem schnell zu lokalisieren.
 So löschen Sie den Verlauf auf dem iPhone
Jun 29, 2023 pm 01:13 PM
So löschen Sie den Verlauf auf dem iPhone
Jun 29, 2023 pm 01:13 PM
Wie lösche ich den iPhone-Verlauf in Safari? Um Ihren Browser- und Suchverlauf in Apples Safari zu löschen, müssen Sie die App „Einstellungen“ auf Ihrem Gerät öffnen. Nachdem Sie „Einstellungen“ ausgewählt haben, müssen Sie nach unten scrollen und „Safari“ auswählen. Dann erscheint ein weiteres Menü und Sie müssen „Verlauf und Website-Daten löschen“ auswählen. Sie müssen nun „Verlauf und Daten löschen“ aus dem Menü auswählen, wodurch der gesamte Suchverlauf, Browserverlauf, Cookies und Daten aus Apples Safari-Browser gelöscht werden. Das war's, Ihr gesamter bisheriger Browser- und Suchverlauf wird jetzt aus Safari gelöscht. Wenn Sie nicht den gesamten Suchverlauf in Safari löschen möchten
 Wie werden Laufkilometer aufgezeichnet? Wo wird die Laufstrecke aufgezeichnet?
Mar 12, 2024 am 11:10 AM
Wie werden Laufkilometer aufgezeichnet? Wo wird die Laufstrecke aufgezeichnet?
Mar 12, 2024 am 11:10 AM
Wir alle wissen, dass es sich bei den oben genannten Programmen um sehr gute Sportarten handelt, mit denen Benutzer verschiedene Sportarten in Echtzeit absolvieren können, und wir können auch einige der oben genannten Flugbahnen während einiger Laufprozesse sehen Benutzer kennen einige der oben genannten Funktionsinformationen nicht, daher werde ich Ihnen heute einige der Inhalte und Erfahrungen gut erklären, damit jeder verschiedene Funktionen besser ausführen kann Tracks und Aufzeichnungen über Ihr eigenes Laufen, verpassen Sie es nicht. Weitere hochwertige Inhalte warten auf Sie. Wenn Sie es auch wissen möchten Schauen Sie sich jetzt den Editor an.




