JavaScript-Datei-API-Datei-Upload, Vorschau_Javascript-Kenntnisse
Bei browserbasierten Anwendungen ist der Zugriff auf lokale Dateien ein Problem. Normalerweise können wir zum Hochladen von Dateien nur das Tag verwenden. Der Implementierungsprozess ist: Bei der Auswahl einer Datei speichert das Wertattribut den vom Benutzer angegebenen Namen der Datei. Beim Absenden des Formulars sendet der Browser den Inhalt der ausgewählten Datei anstelle nur des Dateinamens. Rufen Sie dann die vom Server zurückgegebene Adresse ab und zeigen Sie sie in der Vorschau an.
Aber wenn wir eines Tages ein Bild hochladen möchten und nach dem Hochladen des Bildes eine Vorschau anzeigen und ein anderes Bild ändern möchten, müssen wir es zuerst auf den Server hochladen und dann eine Vorschau anzeigen. Wenn das Netzwerk relativ langsam ist, ist das wirklich mühsam.
Daher müssen wir manchmal eine Vorschau anzeigen, bevor wir sie auf den Server hochladen, insbesondere bei solchen mit Schneidefunktionen, wie z. B. dem Ersetzen von Avataren auf Sina Weibo. Derzeit können wir jedoch nur Plug-Ins oder Flash verwenden. Da die technische Implementierung verschiedener Browser unterschiedlich ist, wird unser Programm sehr komplex und schwierig pflegen. Glücklicherweise gibt es jetzt die Datei-API.
Durch das Abhören des Änderungsereignisses können wir die vom Benutzer ausgewählte Datei erkennen und eine Dateisammlung hinzufügen, die Dateiobjekte enthält, und jedes Dateiobjekt entspricht einer Datei. Und alle haben die folgenden schreibgeschützten Attribute: Name, Größe, Typ und lastModifiedDate.
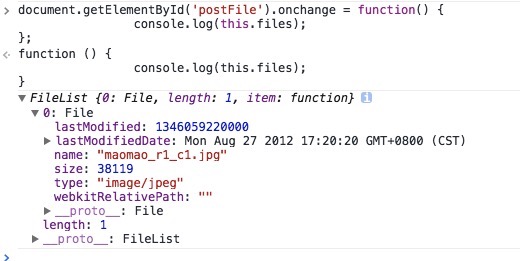
Nehmen Sie als Beispiel, überwachen Sie Änderungen und drucken Sie das Dateiobjekt aus:

Daraus können wir einige Informationen über das vom Benutzer ausgewählte Dateiformat, den Dateinamen, die Dateigröße usw. erhalten. Daher können wir leicht überprüfen, ob die ausgewählten Dokumente einige unserer Anforderungen erfüllen.
Darüber hinaus stellt die File API auch den FileReader-Typ zum Lesen von Daten in Dateien bereit.
Der FileReader-Typ implementiert einen asynchronen Dateilesemechanismus, ähnlich wie XMLHttpRequest, liest jedoch das Dateisystem und nicht den Remote-Server. Und bietet mehrere Lesemethoden:
- readAsText(file,encoding): Liest die Datei im Klartext und speichert den gelesenen Text im Ergebnisattribut. Der zweite Parameter wird verwendet, um den Kodierungstyp anzugeben, optional.
- readAsDataURL(file): Die gelesene Datei wird im Ergebnisattribut in Form einer Daten-URL gespeichert.
- readAsBinaryString(file): Liest die Datei und speichert einen String im Ergebnisattribut.
- readAsArrayBuffer(file): Liest die Datei und speichert einen ArrayBuffer, der den Dateiinhalt im Ergebnisattribut enthält
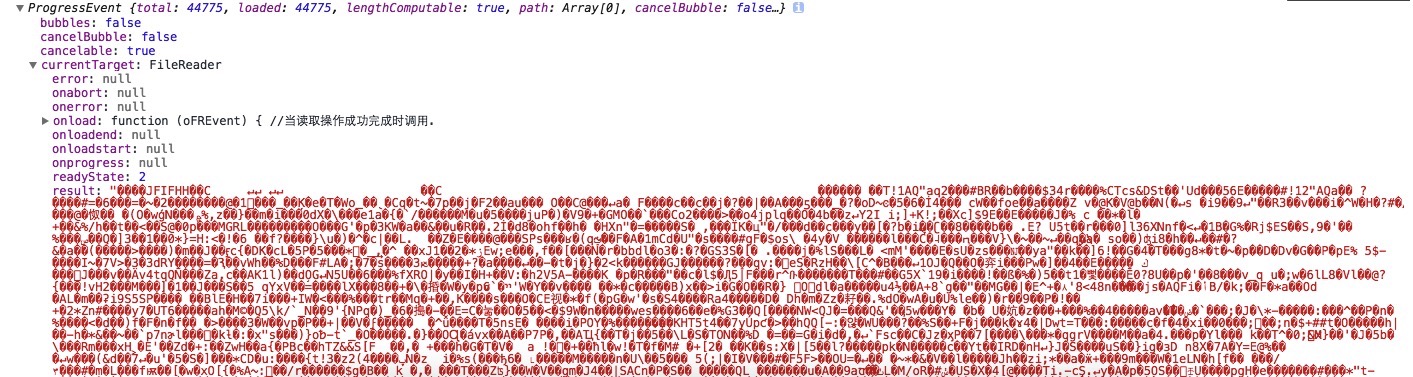
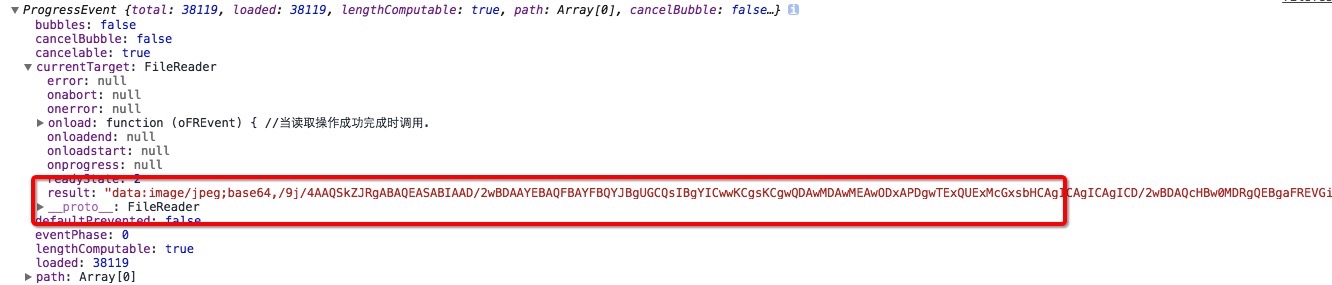
Lesen Sie dasselbe lokale Bild mit den oben genannten Methoden und drucken Sie die im Ergebnisattribut gespeicherten Informationen zum Vergleich wie folgt aus:
readAsText(file,coding):

readAsDataURL(file):

Durch den obigen Vergleich haben wir festgestellt, dass diese Methoden zum Lesen von Dateien großen Komfort für die flexible Verarbeitung von Dateidaten bieten. Beispielsweise kann das Auslesen einer Bilddatei und das Speichern als Daten-URL vor dem Hochladen als Vorschaufunktion genutzt werden.
Da der Lesevorgang asynchron ist, gibt es in FileReader mehrere Ereignisse, um unterschiedliche Situationen zu bewältigen: Fortschritt (ob neue Daten gelesen wurden), Fehler (ob ein Fehler aufgetreten ist), Laden (ob die gesamte Datei gelesen wurde) dokumentieren).
Wenn die Datei aus verschiedenen Gründen nicht gelesen werden kann, wird das Fehlerereignis ausgelöst. Wenn das Fehlerereignis ausgelöst wird, wird ein Attributcode (Fehlercode) in einem Objekt im Fehlerattribut von FileReader gespeichert.
Beispiel für die Verwendung von FileReader für die Upload-Vorschau:
HTML:
<label class="item_label">上传照片: <span style="width: 100px; height: 100px;border:1px solid #ccc; display:inline-block"><img src="#" id="uploadPreview" style="width: 100%; height: 100%;"></span> <input type="file" name="file" id="postFile" style="width:74px;"> <span id="error_text" style="display: none;">提示</span> </label>
JavaScript:
document.getElementById('postFile').onchange = function() {
var val = this.value;
var upLoadType = '.jpg,.gif,.bmp,.png';//['.jpg','.gif','.bmp','.png']; //可上传的格式
var fileExt = val.substr(val.lastIndexOf(".")).toLowerCase(); //从字符串中抽出最后一次出现.之后的字符,并且转换成小写
var result = upLoadType.indexOf(fileExt); //查找后缀名是否符合条件,如果符合返回>=0,如果不符合则返回负数;
_alertMsg = $('#error_text');
var oFReader = new FileReader();
if (this.files.length === 0) { return; }
var oFile = this.files[0]; //如果只有一个文件则只需要访问这个FileList对象中的第一个元素.
if (oFile.size / 1024 < 100) {
_alertMsg.html("<font style='color:blue'>√</font>").show()
};
if (result < 0) {
_alertMsg.html("请输入正确格式:" + upLoadType).show();
} else{
_alertMsg.html("<font style='color:blue'>√</font>").show();
};
oFReader.readAsDataURL(oFile); // 开始在后台进行读取操作。当图像文件的所有内容加载后,他们转换成一个data:URL,传递到onload回调函数中
oFReader.onload = function (oFREvent) { //当读取操作成功完成时调用.
document.getElementById("uploadPreview").src = oFREvent.target.result;
};
};
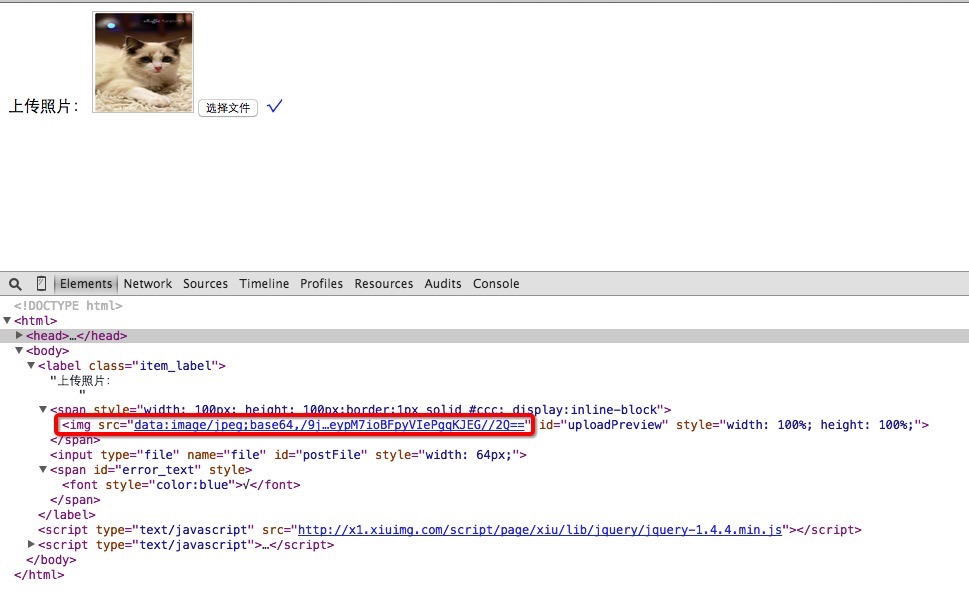
Effekt und zurückgegebene Bild-URL:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Hongmeng native Anwendung zufälliger Poesie
Feb 19, 2024 pm 01:36 PM
Hongmeng native Anwendung zufälliger Poesie
Feb 19, 2024 pm 01:36 PM
Um mehr über Open Source zu erfahren, besuchen Sie bitte: 51CTO Hongmeng Developer Community https://ost.51cto.com Laufumgebung DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. Um eine Anwendung zu erstellen, klicken Sie auf Datei- >newFile->CreateProgect. Vorlage auswählen: [OpenHarmony] EmptyAbility: Geben Sie den Projektnamen, shici, den Namen des Anwendungspakets com.nut.shici und den Speicherort der Anwendung XXX ein (kein Chinesisch, Sonderzeichen oder Leerzeichen). CompileSDK10, Modell: Stage. Gerät
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).






