浮动元素为什么会卡住?
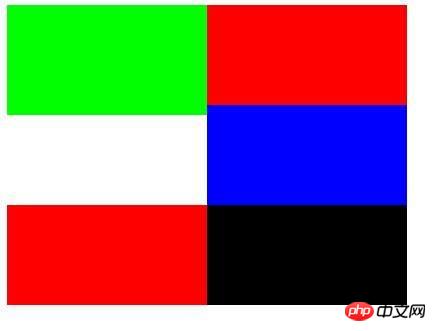
<!DOCTYPE html> <html> <head> <title>浮动元素卡住</title> </head> <body style="width:500px;"> <div style="background-color:#0F0;width:200px;height:110px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#00F;width:200px;height:100px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#000;width:200px;height:100px;float:left;"></div> </body> </html>

为什么蓝色区域不在绿色的下面?下面的红色为什么也不能在绿色的下面?
回复讨论(解决方案)
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
高度不一致
浮动本来就这样。。习惯就好了。。一般如果2个一行。。都有个清除浮动。。就会自动下来。
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
我知道高度不一样,也知道清除浮动可以达到效果,我想知道的是为什么有这样的结果??
因为块级元素独占一行,你浮动了过后这边没有了容下他的空间,自然跑到右边去了啊
你应该换个思路
不要问为什么
你已经看到了 结果
也就是你 已经知道在什么样的情况下 会发生什么事情了
所见即所得啊
以上就是浮动元素为什么会卡住?的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Warum bleibt WPS hängen, sobald ich es öffne?
Oct 23, 2023 pm 04:54 PM
Warum bleibt WPS hängen, sobald ich es öffne?
Oct 23, 2023 pm 04:54 PM
Der Grund dafür, dass WPS beim Öffnen hängen bleibt, kann an übermäßiger Ressourcennutzung, Softwareversionsproblemen, Plug-in-Konflikten, Cache-Problemen, Viren oder Malware, Systemkompatibilitätsproblemen, anderen Softwarekonflikten oder Datenbeschädigung usw. liegen. Ausführliche Einführung: 1. Die Ressourcennutzung ist zu hoch. WPS ist eine leistungsstarke Office-Software, die eine bestimmte Menge an Systemressourcen benötigt, wenn die Computerkonfiguration niedrig ist oder andere Programme gleichzeitig ausgeführt werden , WPS wird möglicherweise geöffnet. 2. Softwareversionsproblem Wenn Sie eine alte Version der WPS-Software verwenden, liegen möglicherweise einige bekannte Probleme vor.
 Lösung für Win11-Update bleibt bei 88 % hängen
Jan 11, 2024 pm 09:54 PM
Lösung für Win11-Update bleibt bei 88 % hängen
Jan 11, 2024 pm 09:54 PM
Vor kurzem wurde das Win11-System offiziell veröffentlicht. Bei einigen Benutzern sind jedoch einige Probleme aufgetreten. Im Allgemeinen bleibt das Win11-Update hängen Upgrade oder Computer. Was tun, wenn das Win11-Update bei 88 % hängen bleibt: Methode 1: 1. Im Allgemeinen bleibt das Upgrade hängen, nur weil die Lade- und Lesezeit relativ lang ist, möglicherweise weil die Lesegeschwindigkeit unserer Festplatte langsam ist. 2. Sie können versuchen, den Speicherplatz freizugeben, aber in den meisten Fällen müssen Sie nur eine Weile warten, bevor Sie mit dem Upgrade fortfahren. Methode 2: 1. Wenn wir nach langer Wartezeit immer noch nicht aktualisieren können, können wir zunächst den Computer neu starten und versuchen, zu sehen, ob das Upgrade fortgesetzt werden kann. 2. Wenn Sie den Computer neu starten,
 So lösen Sie das Problem, dass der Win10-Reset bei 1 % hängen bleibt
Dec 25, 2023 pm 05:49 PM
So lösen Sie das Problem, dass der Win10-Reset bei 1 % hängen bleibt
Dec 25, 2023 pm 05:49 PM
Wenn wir Computer mit dem Betriebssystem Win10 verwenden, kann es manchmal vorkommen, dass wir unsere Computer zurücksetzen, um einige Probleme zu lösen. Wenn also der Win10-Reset bei 1 % hängen bleibt und während dieses Vorgangs nicht reagiert, wissen viele Freunde nicht, wie sie das Problem lösen können. Der Herausgeber ist der Meinung, dass wir zunächst prüfen können, ob unsere Netzwerksituation normal ist, und dann andere Situationen ausschließen können. Was tun, wenn der Win10-Reset bei 1 % hängen bleibt und nicht reagiert: 1. In diesem Fall sichern Sie Ihr Laufwerk C. 2. Es wird empfohlen, C direkt zu formatieren und dann neu zu installieren. 3. Nach dem Zurücksetzen das Laufwerk C Es werden mehr als 10 GB alte Dateien vorhanden sein. 4 Wenn Sie das Laufwerk C nicht formatieren möchten, warten Sie einfach geduldig. Lösung zum Zurücksetzen von Win10: 1. Öffnen Sie das Win10-Startmenü und wählen Sie Einstellungen. 2. Maus
 Der Installationsprozess des Win10-Systems bleibt hängen. Was soll ich tun?
Dec 28, 2023 pm 02:04 PM
Der Installationsprozess des Win10-Systems bleibt hängen. Was soll ich tun?
Dec 28, 2023 pm 02:04 PM
Wenn wir das Win10-System aktualisieren oder installieren, kann es manchmal vorkommen, dass der Fortschritt in der Mitte stecken bleibt und plötzlich stoppt. In diesem Fall geht der Herausgeber davon aus, dass im Hintergrund Netzwerkgründe vorliegen könnten, die einen reibungslosen Ablauf des Updates verhindern. Sie müssen lediglich warten, bis sich das Netzwerk erholt. Oder es liegt während des Aktualisierungs- und Installationsprozesses des Systems möglicherweise ein Fehler im System selbst vor. Werfen wir einen Blick auf die spezifische Lösung mit dem Editor ~ Was tun, wenn das Win10-System bei der Installation hängen bleibt >>> Desktop YuLinMuFeng Win1064-Bit-System-Download<<<>>> Desktop YuLinMuFeng Win1032-Bit-System-Download <<<> >>>Notebook-Regen
 Was soll ich tun, wenn mein WPS hängen bleibt und ich keine Zeit zum Speichern hatte?
Mar 20, 2024 pm 07:01 PM
Was soll ich tun, wenn mein WPS hängen bleibt und ich keine Zeit zum Speichern hatte?
Mar 20, 2024 pm 07:01 PM
WPS ist unsere häufig verwendete Bürosoftware. Sie ist sehr leistungsstark und einfach zu bedienen. Aber manchmal, wenn wir es verwenden, werden wir auf die Situation stoßen, dass wps stecken bleibt. Dafür gibt es viele Gründe, und was sollen wir mit den Dokumenten tun, die wir nicht gespeichert haben, nachdem wir stecken geblieben sind? Lassen Sie uns die Gründe analysieren: Situation 1. Was tun, wenn WPS hängen bleibt? 1. Öffnen Sie das „Startmenü“, suchen Sie nach WPS2 und öffnen Sie das wpsoffice-Tool. 4. Klicken Sie nach dem Öffnen des Konfigurationstools auf den Pfeil, der auf die anderen Optionen zeigt 6. Zusätzlich: Deaktivieren Sie die folgenden drei Kästchen in den Kompatibilitätseinstellungen, um zu verhindern, dass gespeicherte Dokumente standardmäßig von WPS geöffnet werden.
 Win10 2004-Update stürzt bei 91 % ab, wie gehe ich damit um?
Dec 28, 2023 pm 01:11 PM
Win10 2004-Update stürzt bei 91 % ab, wie gehe ich damit um?
Dec 28, 2023 pm 01:11 PM
Wenn wir die Win102004-Version des Betriebssystems verwenden, kann es bei einigen Freunden zu einer Situation kommen, in der der Fortschritt bei 91 % hängen bleibt und während des Systemaktualisierungsprozesses bewegungslos bleibt. Bezüglich dieses Problems geht der Herausgeber davon aus, dass es an unserem Netzwerk oder System liegen könnte. Sie können die entsprechenden Probleme zunächst im eigenen System beheben und diese dann gezielt lösen. Schauen wir uns die detaillierten Schritte an, um zu sehen, wie der Editor es gemacht hat. Was tun, wenn das Win102004-Update bei 91 % hängen bleibt? Methode 1: 1. Drücken Sie direkt den Netzschalter, um die hängengebliebene Hello-Schnittstelle herunterzufahren. 2. Oder drücken Sie die Neustart-Taste, um Iogo neu zu starten. Überspringen Sie die Installationseinstellungen und Sie können sie eingeben, es gibt jedoch einige Ausnahmen.
 Was soll ich tun, wenn WPS plötzlich hängen bleibt und nicht beendet werden kann, aber keine Dateien gespeichert werden?
Mar 13, 2024 pm 06:07 PM
Was soll ich tun, wenn WPS plötzlich hängen bleibt und nicht beendet werden kann, aber keine Dateien gespeichert werden?
Mar 13, 2024 pm 06:07 PM
Was soll ich tun, wenn WPS plötzlich hängen bleibt und nicht beendet werden kann, aber keine Dateien gespeichert werden? WPS ist ein Office-Tool, das wir in unserem täglichen Leben häufig verwenden. Bei der Verwendung stellen Benutzer jedoch häufig fest, dass WPS plötzlich hängen bleibt und nicht beendet werden kann. Was sollen wir jedoch tun, wenn wir die Datei nicht speichern? Lassen Sie diese Website den Benutzern die Lösungen für dieses Problem sorgfältig vorstellen. Was soll ich tun, wenn WPS plötzlich hängen bleibt und nicht beendet werden kann, aber keine Dateien gespeichert werden? Methode 1: 1. Schalten Sie zunächst den Computer ein und doppelklicken Sie, um das Word-Dokument zu öffnen. 2. Klicken Sie dann auf Datei. 3. Klicken Sie dann auf Dokumente verwalten. 4. Klicken Sie dann auf Nicht gespeicherte Dokumente wiederherstellen. 5. Klicken Sie dann, um unser nicht gespeichertes Dokument auszuwählen, und dann
 HTML-Layout-Leitfaden: So verwenden Sie schwebende Elemente zur Implementierung eines mehrspaltigen Layouts
Oct 27, 2023 pm 03:24 PM
HTML-Layout-Leitfaden: So verwenden Sie schwebende Elemente zur Implementierung eines mehrspaltigen Layouts
Oct 27, 2023 pm 03:24 PM
HTML-Layout-Leitfaden: So verwenden Sie schwebende Elemente zum Implementieren eines mehrspaltigen Layouts Beim Durchsuchen von Webseiten sehen wir häufig Layouts, die aus mehreren Spalten bestehen, z. B. die Startseite einer Nachrichten-Website, eine Produktanzeigeseite usw. Dieses mehrspaltige Layout macht Webseiten organisierter und schöner, indem der Inhalt in Spalten unterteilt und nebeneinander angezeigt wird. In HTML können wir schwebende Elemente verwenden, um ein solches mehrspaltiges Layout zu erreichen. In diesem Artikel erfahren Sie, wie Sie mit schwebenden Elementen ein mehrspaltiges Layout implementieren und spezifische Codebeispiele bereitstellen. Grundlegende Konzepte zur Verwendung schwebender Elemente zur Implementierung eines mehrspaltigen Layouts




