Änderungen in jQuery 3.0 und Verwendung von it_jquery
jQuery, die mit Abstand beliebteste JavaScript-Bibliothek der Welt, war schon immer eine magische Waffe für uns Webentwickler. Seit der ersten Veröffentlichung im Jahr 2006 haben viele Webentwickler diese hervorragende Bibliothek in ihre Projekte integriert, um die Entwicklungsarbeit zu erleichtern.
Nach drei Monaten veröffentlichte das jQuery-Team endlich die Alpha-Version 3.0. Es gibt zwei Versionen: jQuery compat 3.0 und jQuery 3.0.
•jQuery compat 3.0 entspricht dem vorherigen 1.x, ist mit mehr Browsern kompatibel und unterstützt IE bis Version 8.0
•jQuery 3.0 entspricht dem Vorgänger 2.x, achten Sie auf neuere Browser und unterstützt IE bis Version 9.0
Darüber hinaus bietet 3.0 auch Unterstützung für den Yandex-Browser, einen Browser aus Russland.
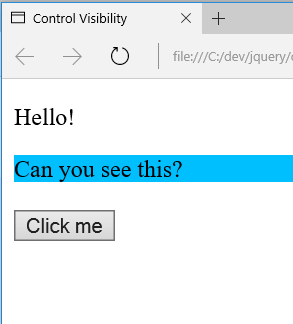
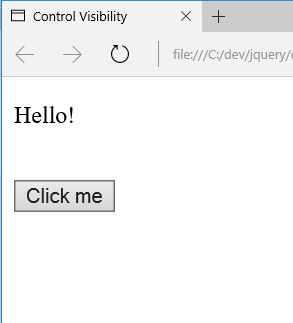
1. Vereinfachtes Ein-/Ausblenden
Das vorherige Anzeigen/Ausblenden ist vollständig kompatibel, z. B. Anzeigen. Unabhängig davon, wie die Anzeige des Elements im Stil geschrieben ist, kann es im Stylesheet angezeigt werden. In 3.0 ist das anders. Das im Stylesheet geschriebene display:none ist nach dem Aufruf von show immer noch ausgeblendet. 3.0 Es wird empfohlen, die Klassenmethode zum Anzeigen und Ausblenden zu verwenden oder zuerst vollständig auszublenden (ohne CSS-Code zu verwenden) und dann show aufzurufen.
1 2 3 4 5 6 7 8 9 |
|
2. Die Datenmethode ist mit dem Schreiben von Datenname-11 kompatibel
1 2 3 4 5 |
|
Der Kern dieses Problems ist der Implementierungsunterschied der $.camelCase-Methode
1 2 |
|
3. Aufgeschoben ist kompatibel mit Promise/A
3.0 kann endlich selbstbewusst seine Unterstützung für Promise/A erklären, das zuvor als kastrierte Version kritisiert wurde.
Das $.ajax-Objekt hat den Erfolgsfehler | gelöscht
Dies liegt an der Förderung der Promise/A-Spezifikation. Menschen verwenden Promise immer häufiger und es besteht keine Notwendigkeit, vorher mehrere Methoden auf Derferred zu verwenden
•derferred.done -> jqXHR.success
•derferred.fail -> jqXHR.error
1 2 3 4 |
|
Einige Browser haben zuvor unter besonderen Umständen Gleitkommazahlen zurückgegeben.
•Der Name von Load hat denselben Namen wie Ajax Load, was mehrdeutig ist.
•unload Wenn die Last entfernt wird, hat unload keine Bedeutung.
•error wird mit window.onerror registriert und ist kein Standard-Ereignishandler, daher wird empfohlen, zu entfernen
Der obige Inhalt fasst die Änderungen von jquery3.0 zusammen. Im Folgenden werden hauptsächlich der aktualisierte Inhalt und die Verwendung von jquery3.0 vorgestellt.
Ein- und ausblenden
Die wichtigste Änderung besteht darin, wie die Funktion funktionieren wird. Und dafür gibt es gute Gründe. In früheren Implementierungen setzt die Funktion hide() das CSS-Attribut auf „display:none“ und die Funktion show() löscht dieses Attribut. Aber das ist etwas verwirrend. Schauen wir uns ein paar Beispiele an:
1. Wenn die Funktion show() versucht, einen Knoten auf „display:block“ zu setzen und das Attribut „display:inline“ in einem anderen Stylesheet implementiert ist, führt dies dazu, dass der Code beschädigt wird. 2. Wenn wir uns mit responsivem Webdesign (RWD) für Medien befassen, verwenden wir möglicherweise „Anzeige“ oder „Sichtbarkeit“, um die Sichtbarkeit von Knoten zu ändern. Dies kann sich auf die Funktionen „show()“ und „hide()“ auswirken.
Darüber hinaus gab es viele weitere Probleme, die das JQuery-Team beheben musste. Dies führte zu komplexen Implementierungs- und Leistungsproblemen, weshalb auf ein einfacheres Modell umgestellt wurde.
Wenn Sie in Zukunft „display:none“ festlegen und „show()“, „slideDown()“, „fadeIn()“ oder ähnliche Methoden zum Anzeigen von Knoten verwenden, funktioniert dies nicht mehr. Ein besserer Ansatz besteht darin, „addClass()“ und „removeClass()“ zur Steuerung der Anzeige zu verwenden. Oder Sie können „hide()“ für das Element aufrufen, wenn „ready()“ aufgerufen wird.
Ein kurzes Beispiel:


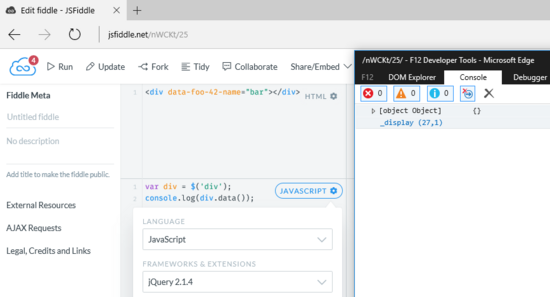
.data() Key 的命名规则
jQuery 团队改变了 .data() 函数的实现来更符合 HTML5 数据集规范。如果 data-* 属性中的 key 包含了数字,该数字将不再参与转换。思考下面的例子:
使用 jQuery 2.1.4:

控制台窗口不显示对象。
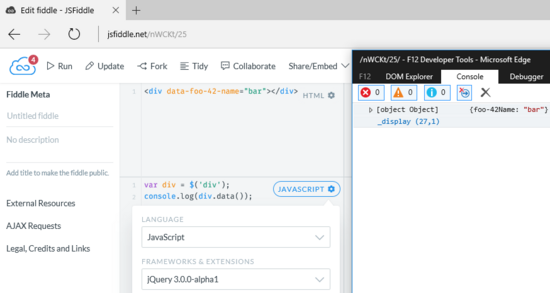
使用 jQuery 3.0.0:

由于现在数字不会参与转换为骆驼拼写法,key 被转换成了 foo-42-name。因此,我们得到了控制台中的输出。这个 fiddle 的网址是 http://jsfiddle.net/nWCKt/25/ 。你可以更改 jQuery 的版本来观察变化。
同样,如果我们想要不带任何参数地使用 data() 显示所有的数据,如果 data-* 属性的 key 名在连字符(-)后面接了一个数字,则参数的数量也将会在两个 jQuery 版本中改变,就像上面的例子一样。
width() 与 height() 函数返回小数值
一些浏览 器会将宽度和高度返回为亚像素值。现在无论浏览器是否支持, jQuery 的 .width()、.height()、.css("width") 都可以返回小数值了。对于为了使用 亚像素精度来 设计网页的用户来说,这可能 会是一个好消息。
.load()、.unload()、及 .error() 函数被移除
这些方法早先已经不赞成使用了,现在则已经从 jQuery 3.0.0 alpha 版中被移除。推荐的方法是使用 .on() 函数来处理这些事件。简短示例:
HTML:
1 |
|
JavaScript:
早先的实现方式(现已不可用)
1 2 3 |
|
推荐的实现方式:
1 2 3 |
|
jQuery 对象现在可遍历了
现在已经可以遍历 jQuery 对象了,使用 ES2015 的 for-of。所以,你可以像这样使用:
1 2 3 |
|
jQuery 动画现在在后端使用了 requestAnimationFrame API
所有现代的浏览器都已经支持了 requestAnimationFrame(参见: http://caniuse.com/#search=requestAnimationFrame )了。由于其被普遍支持,jQuery 将会使用此 API 来执行动画。其优势包括更流畅的动画及更少的 CPU 占用(因此,可以在手机上节约电量)。
增强 .unwrap() 函数
.unwrap() 函数可以让你在 DOM 中删除指定元素的父元素,早先不能接收参数。如果有人想给 unwrap 设定一个条件,这可能是个问题。
在 jQuery 3.0.0 alpha 中,.unwrap() 可以接收 jQuery 选择器做为参数来处理这个问题。
jQuery.Deferred 升级为 Promises/A+ 兼容
Promiseis是一个异步操作的最终结果——它是一个对象,承诺在未来交付结果。 和promise接口的最主要方式是then方法, 它注册了回调函数。现在,在JavaScript中使用Promise来完成异步工作变得日益流行。Promises/A+是一个兼容JavaScript promises的开放标准。 (想要更多的信息,可以查看链接: https://promisesaplus.com/ )
从jQuery的参考文档中,Deferred对象是一个由jQuery.Deferred()方法创建的可链接实用对象。它可以注册多个回调函数放入回调函数队列中、调度这个队列、更新任何同步或异步方法的成功和失败状态。在jquery 3.0.0中,jQuery.Deferred对象升级成与Promises/A+和ES2015 Promises兼容。 这就是.then()方法的主要变更。
更好地处理错误情况
这个版本的 jQuery 能更好地处理错误 —— 错误请求过去一直是被忽略的,直到现在的版本才会抛出错误。
举例来说:考虑到 offset,要获取当前第一个元素的坐标,相对于文档来说,就要匹配集合中的元素。如果你正试图在 jQuery 的早期版本找到抵消的窗口(window),你会得到{top: 0, left: 0}这样的结果,而不是抛出一个错误,这是因为抵消窗口(window)是无意义的。而在 3.0 alpha 版本中,它就会抛出一个错误。
另外一个例子:$("#") 现在会抛出一个错误,而不是返回一个长度为 0 的集合。
对自定义选择器(如 :visible ) 进行了加速
当 :visible 之类的选择器在一个文档内多次使用时,性能得到了很大的提升。其内部是通过缓存来实现的 —— 第一次用过这个选择器后,以后返回结果都是一样的。但是其后的每一次调用返回结果都很快,因为缓存起作用了。来自 jQuery 的 Timmy Willison 在 报告 中指出使用缓存后 :visible 选择器的性能提升了 17 倍。
这些都是一些主要的更新。整个列表在他们的官方博客: http://blog.jquery.com/2015/07/13/jquery-3-0-and-jquery-compat-3-0-alpha-versions-released/ .
在哪里下载最新版本
有两个版本:
jQuery 3.0,其支持了现代浏览器: https://code.jquery.com/jquery-3.0.0-alpha1.js
jQuery Compat 3.0,其包含了对 IE8 的支持: https://code.jquery.com/jquery-compat-3.0.0-alpha1.js
也可以从 npm 中获取:
1 2 |
|

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




