 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery
jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery
jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery
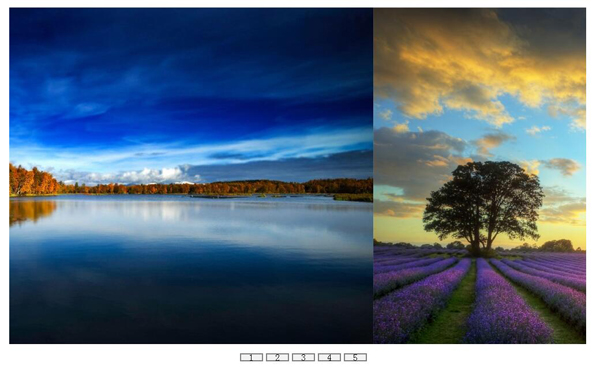
Dieser Artikel beschreibt ein Beispiel für die Simulation der 360-Grad-Browser-Bildschirmumschalteffektfolie und wird als Referenz für alle freigegeben. Die Details lauten wie folgt:
Der Screenshot des Laufeffekts sieht wie folgt aus:

Klicken Sie hier, um die Online-Demonstration anzusehen.
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>360效果幻灯片</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" >
function changeDesktopBg(index) {
$("#desktopList").animate({"margin-left": -(index*1000)+"px", "speed": 2000});
}
</script>
<style type="text/css" >
body { margin:0; padding: 0;}
#desktop ul { padding:0; border-bottom-style:none; width:5000px; list-style:none; }
#desktop li { padding:0; float:left;}
.desktop_li_img { width:1000px; height:600px;}
#desktop { width:1000px; overflow:hidden; height:600px;}
#controller ul { width:250px; list-style:none;}
#controller li { width:40px; float:left; padding:0; text-align:center; margin-left:5px; }
.controller_li_block { background:#F2F2F2; height:10px; line-height:10px; border:2px solid gray; cursor:pointer;}
</style>
</head>
<body>
<center>
<div id="desktop">
<ul id="desktopList">
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/4.jpg" alt="jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/5.jpg" alt="jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery" /></li>
</ul>
</div>
<div id="controller">
<ul >
<li><div class="controller_li_block" onclick="changeDesktopBg(0)">1</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(1)">2</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(2)">3</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(3)">4</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(4)">5</div></li>
</ul>
</div>
</center>
</body>
</html>
Klicken Sie hier für den vollständigen BeispielcodeDownload von dieser Website.
Leser, die an weiteren Inhalten zu jQuery-Spezialeffekten interessiert sind, können sich die Spezialthemen auf dieser Website ansehen: „Zusammenfassung der Verwendung von jQuery-Animationen und Spezialeffekten“ und „Zusammenfassung gängiger Klassiker Spezialeffekte von jQuery"
Ich hoffe, dass dieser Artikel allen in der jQuery-Programmierung hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So ändern Sie Google Chrome wieder auf 360
Mar 09, 2024 pm 04:22 PM
So ändern Sie Google Chrome wieder auf 360
Mar 09, 2024 pm 04:22 PM
Wie ändere ich Google Chrome wieder auf 360? Google Chrome ist heute eine der beliebtesten Browser-Software. Die Standard-Startseite des Browsers ist jedoch die Google-Suche. Viele Benutzer berichten, dass ihre Google Chrome-Startseite von 360 Searched manipuliert wurde für 360 Navigation, wie sollte diese Situation geändert werden? Als Nächstes präsentiert Ihnen der Editor eine grafische Anleitung zum Abbrechen der 360-Navigationsseite in Google Chrome. Freunde in Not möchten möglicherweise die in diesem Artikel vorgestellte Methode ausprobieren. Schritt 1 des grafischen Tutorials zum Abbrechen der 360-Navigationsseite in Google Chrome: Doppelklicken Sie, um die Computerversion von Google Chrome zu öffnen und die Hauptseite aufzurufen. Sie können sehen, dass die 360-Navigationsseite angezeigt wird (wie in gezeigt). das Bild). Schritt 2: Klicken Sie auf die drei, wie in der oberen rechten Ecke gezeigt
 Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Wie deaktiviere ich die vom 360-Browser empfohlenen Anzeigen auf dem PC?
Mar 14, 2024 am 09:16 AM
Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Wie deaktiviere ich die vom 360-Browser empfohlenen Anzeigen auf dem PC?
Mar 14, 2024 am 09:16 AM
Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Ich glaube, dass viele Benutzer den 360-Browser verwenden, aber dieser Browser zeigt manchmal Werbung an, was viele Benutzer sehr verunsichert. Lassen Sie diese Website den Benutzern sorgfältig erklären, wie Sie die vom 360-Browser empfohlenen Anzeigen auf Ihrem Computer deaktivieren können. Wie schalte ich die vom 360-Browser empfohlenen Anzeigen auf Ihrem Computer aus? Methode 1: 1. Öffnen Sie den 360 Safe Browser. 2. Suchen Sie das Logo „drei horizontale Balken“ in der oberen rechten Ecke und klicken Sie auf [Einstellungen]. 3. Suchen Sie in der Taskleiste auf der linken Seite der Popup-Oberfläche nach [Lab] und aktivieren Sie die Funktion „360-Hotspot-Informationen aktivieren“. Methode 2: 1. Erster Doppelklick
 Einführung in die Methode zum Einfügen von Siebenecken in PPT-Folien
Mar 26, 2024 pm 07:46 PM
Einführung in die Methode zum Einfügen von Siebenecken in PPT-Folien
Mar 26, 2024 pm 07:46 PM
1. Öffnen Sie das PPT-Foliendokument und klicken Sie in der Spalte [Gliederung, Folie] auf der linken Seite der PPT, um die Folie auszuwählen, in die Sie die grundlegende [Form] einfügen möchten. 2. Wählen Sie nach der Auswahl das Menü [Einfügen] in der Funktionsmenüleiste über der PPT und klicken Sie. 3. Nachdem Sie auf das Menü [Einfügen] geklickt haben, erscheint die Untermenüleiste [Einfügen] unterhalb der Funktionsmenüleiste. Wählen Sie in der Untermenüleiste [Einfügen] das Menü [Form]. 4. Klicken Sie auf das Menü [Form], um die Seite zur Auswahl des voreingestellten Formtyps aufzurufen. 5. Wählen Sie auf der Seite zur Auswahl des Formtyps die Form [Heptagon] aus und klicken Sie. 6. Bewegen Sie nach dem Klicken die Maus zur Folienbearbeitungsoberfläche, drücken Sie die Maus, um zu zeichnen, und lassen Sie die Maus los, nachdem das Zeichnen abgeschlossen ist. Schließen Sie das Einfügen der [Heptagon]-Form ab.
 Mar 18, 2024 pm 03:20 PM
Mar 18, 2024 pm 03:20 PM
Wie schalte ich das automatische Öffnen des 360-Browsers aus? 360 Browser ist eine sichere und schnelle Browsersoftware. Viele Freunde sagen, dass der 360 Browser nach dem Einschalten automatisch geöffnet wird So deaktivieren Sie den 360-Browser und aktivieren den automatischen Start. In diesem Artikel erfahren Sie, wie Sie den automatischen Start des 360-Browsers beim Start deaktivieren. Vielleicht möchten Freunde in Not einen Blick darauf werfen und mehr erfahren. Anleitung zum Deaktivieren des automatischen Starts von 360 Browser beim Start. Methode 1: 1. Klicken Sie mit der rechten Maustaste auf das eigenständige Win-Symbol und wählen Sie Anwendungen und Funktionen (wie in der Abbildung gezeigt). 2. Wählen Sie nach dem Öffnen die Startfunktion (wie im Bild gezeigt). 3. Suchen Sie die 360 Safe Browser-Komponente und schließen Sie sie.
 So deaktivieren Sie den 360-Browser-Bildschirmschoner
Mar 12, 2024 pm 06:07 PM
So deaktivieren Sie den 360-Browser-Bildschirmschoner
Mar 12, 2024 pm 06:07 PM
Wie schalte ich den 360-Browser-Bildschirmschoner aus? Heutzutage verwenden viele Menschen den 360-Browser gerne zum Arbeiten und Lernen. Dieser Browser ist sehr sicher und bietet Benutzern umfangreiche Funktionen. Wenn Sie ihn nicht verwenden, wird 360 nach einer Weile angezeigt. Bildschirmschoner, dieser Bildschirmschoner erscheint automatisch und viele Benutzer wissen nicht, wo sie ihn deaktivieren sollen. Dieser Artikel gibt Ihnen einen Überblick über die spezifischen Schritte zum Deaktivieren des Bildschirmschoners im 360-Browser. Freunde in Not können vorbeikommen und einen Blick darauf werfen. Liste der spezifischen Schritte zum Deaktivieren des Bildschirmschoners im 360 Browser. Öffnen Sie zunächst den 360 Secure Browser auf Ihrem Computer und klicken Sie dann auf das „Drei“-Symbol in der oberen rechten Ecke. 2. Im zweiten Schritt finden wir nach dem Öffnen des „Drei“-Symbols die Option „Einstellungen“ in der Dropdown-Liste und klicken, um sie zu öffnen (wie in der Abbildung gezeigt).
 Wie mache ich Scroll-Screenshots im 360-Browser? 360 Browser-Scrolling-Screenshot, langes Bild-Tutorial
Apr 02, 2024 pm 10:58 PM
Wie mache ich Scroll-Screenshots im 360-Browser? 360 Browser-Scrolling-Screenshot, langes Bild-Tutorial
Apr 02, 2024 pm 10:58 PM
Viele Freunde, die den 360-Browser verwenden, möchten sofort Screenshots vom Scrollen auf der Webseite machen. Sie möchten wissen, ob es eine Scroll-Screenshot-Funktion gibt und wie man sie bedient. Tatsächlich muss es nicht so kompliziert sein. Sie können das Screenshot-Anwendungs-Plug-in im 360-Browser finden, um den Screenshot der gesamten langen Webseite schnell zu speichern. Schauen wir uns als Nächstes an, wie man Scroll-Screenshots im 360-Browser erstellt. 360-Browser-Scroll-Screenshot-Verknüpfungsmethode: Nachdem Sie den 360-Browser auf Ihrem Computer geöffnet haben, klicken Sie auf das Verwaltungssymbol in der oberen rechten Symbolleiste und wählen Sie die Werkzeugauswahl „Hinzufügen“. Nachdem Sie zum 360 App Market gesprungen sind, suchen Sie nach dem Wort „Screenshot“. Wählen Sie in den angezeigten Suchergebnissen das Tool aus, das Sie installieren möchten, und klicken Sie zum Abschluss auf die Schaltfläche „Installieren“ (wie im Bild gezeigt).
 So deaktivieren Sie das Bildschirmschoner-Hintergrundbild im 360-Browser
Mar 22, 2024 pm 08:30 PM
So deaktivieren Sie das Bildschirmschoner-Hintergrundbild im 360-Browser
Mar 22, 2024 pm 08:30 PM
Wie schalte ich das Bildschirmschoner-Hintergrundbild im 360-Browser aus? 360 Browser ist eine funktionsreiche und benutzerfreundliche Browsersoftware. Wenn wir diesen Browser verwenden, wird der 360-Bildschirmschoner angezeigt Bildschirmschoner-Hintergründe sind Werbung für Spiele, und viele Benutzer möchten wissen, wie sie 360-Browser-Bildschirmschoner-Hintergründe deaktivieren können. Als Nächstes teilt Ihnen der Herausgeber die Schritte zum Deaktivieren des 360-Grad-Browser-Bildschirmschonerhintergrunds mit. Freunde in Not können einen Blick darauf werfen und mehr erfahren. Teilen Sie die Schritte zum Schließen des 360-Browser-Bildschirmschoner-Hintergrundbilds mit. 1. Öffnen Sie den 360-Browser, klicken Sie auf das Symbol mit den drei horizontalen Balken in der oberen rechten Ecke des Bildschirms und dann auf „Einstellungen“, wie in der Abbildung gezeigt unten. 2. Klicken Sie auf „Erweiterte Einstellungen“, scrollen Sie nach unten, und da ist es
 Wie schalte ich 360 Hot Information aus? So deaktivieren Sie Hot Information im 360-Browser
Mar 13, 2024 pm 04:04 PM
Wie schalte ich 360 Hot Information aus? So deaktivieren Sie Hot Information im 360-Browser
Mar 13, 2024 pm 04:04 PM
Wie schalte ich 360 Hot Information aus? 360-Hot-Informationen erscheinen immer nach dem Einschalten unseres Computers, was viele Benutzer sehr verärgert. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie Hot Information im 360-Browser deaktivieren können. So schließen Sie 360 Browser Hot News Methode 1: 1. Klicken Sie auf ↓ in der oberen rechten Ecke des 360 Hot News-Fensters und klicken Sie im Popup-Eingabeaufforderungsfeld auf „Nicht im Popup“. Methode Zwei: 1. Wenn Sie das 360-News-Fenster schließen und dann den 360-Safe-Browser öffnen, geben Sie Folgendes in die Adressleiste ein: se://settings/ und drücken Sie die Eingabetaste, um das Labor zu öffnen. 2. Klicken Sie links auf „Lab&“.



