HTML基础(二)表单,图片热点,网页划区和拼接
一、表单
1、文本输入
文本框
注:上面设置value值,表示设置默认值
密码框
文本域
隐藏域
2、按钮
提交按钮点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮
普通按钮
图片按钮
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组 name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
下拉列表框
--selected,设为默认
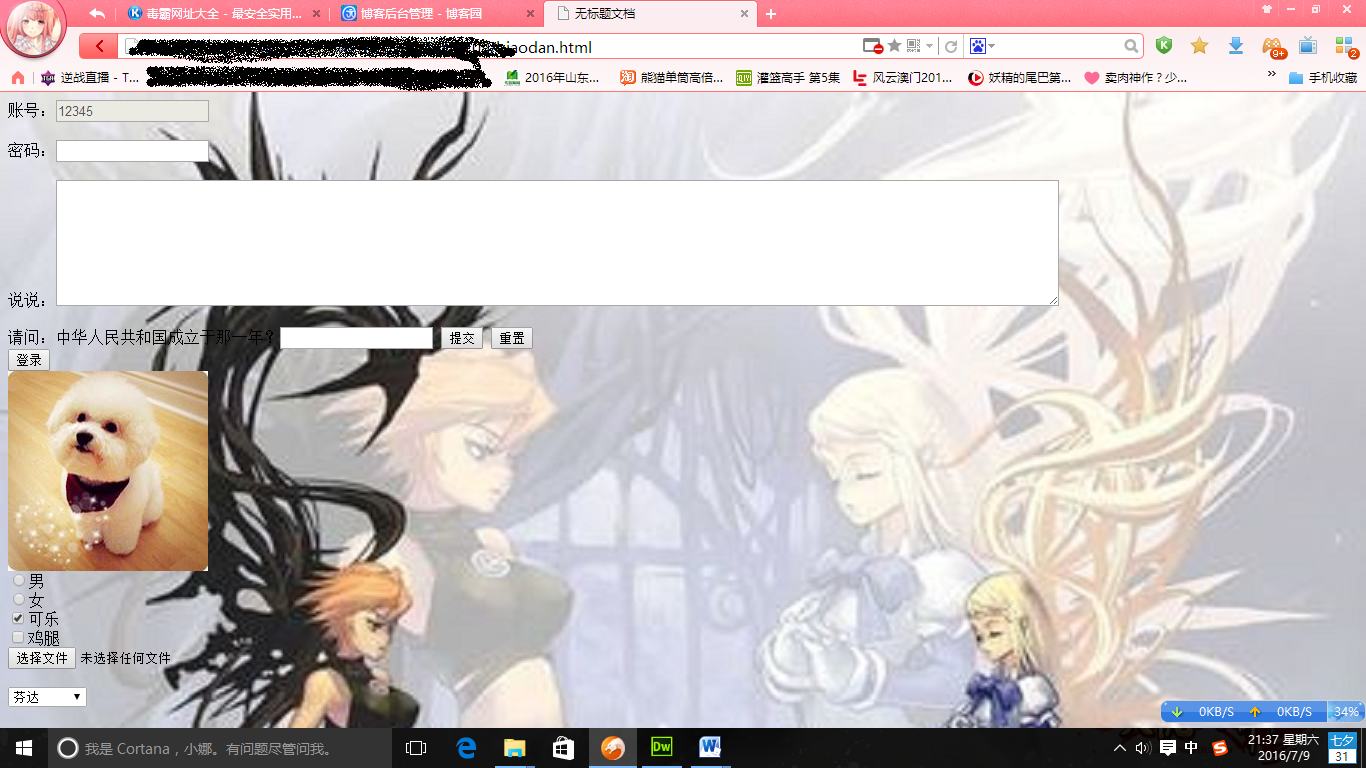
综上HTML程序显示:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">background</span><span style="color: #0000ff;">="22.jpg"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> 账号:<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="12345"</span><span style="color: #ff0000;"> disabled</span><span style="color: #0000ff;">="disabled"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">11</span> 密码:<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> 说说:<span style="color: #0000ff;"><span style="color: #800000;">textarea </span><span style="color: #ff0000;">cols</span><span style="color: #0000ff;">="140"</span><span style="color: #ff0000;"> rows</span><span style="color: #0000ff;">="8"</span><span style="color: #0000ff;">></span><span style="color: #800000;">textarea</span><span style="color: #0000ff;">><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> 请问:中华人民共和国成立于那一年?<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="提交"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="hidden"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="1949"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="reset"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="登录"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="image"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="55.jpg"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span> <span style="color: #0000ff;">/></span>男<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span> <span style="color: #0000ff;">/></span>女<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> checked</span><span style="color: #0000ff;">="checked"</span> <span style="color: #0000ff;">/></span>可乐<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span> <span style="color: #0000ff;">/></span>鸡腿<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="file"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="11"</span><span style="color: #0000ff;">></span>可口可乐<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="22"</span><span style="color: #0000ff;">></span>雪碧<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="33"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>芬达<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
运行结果显示:
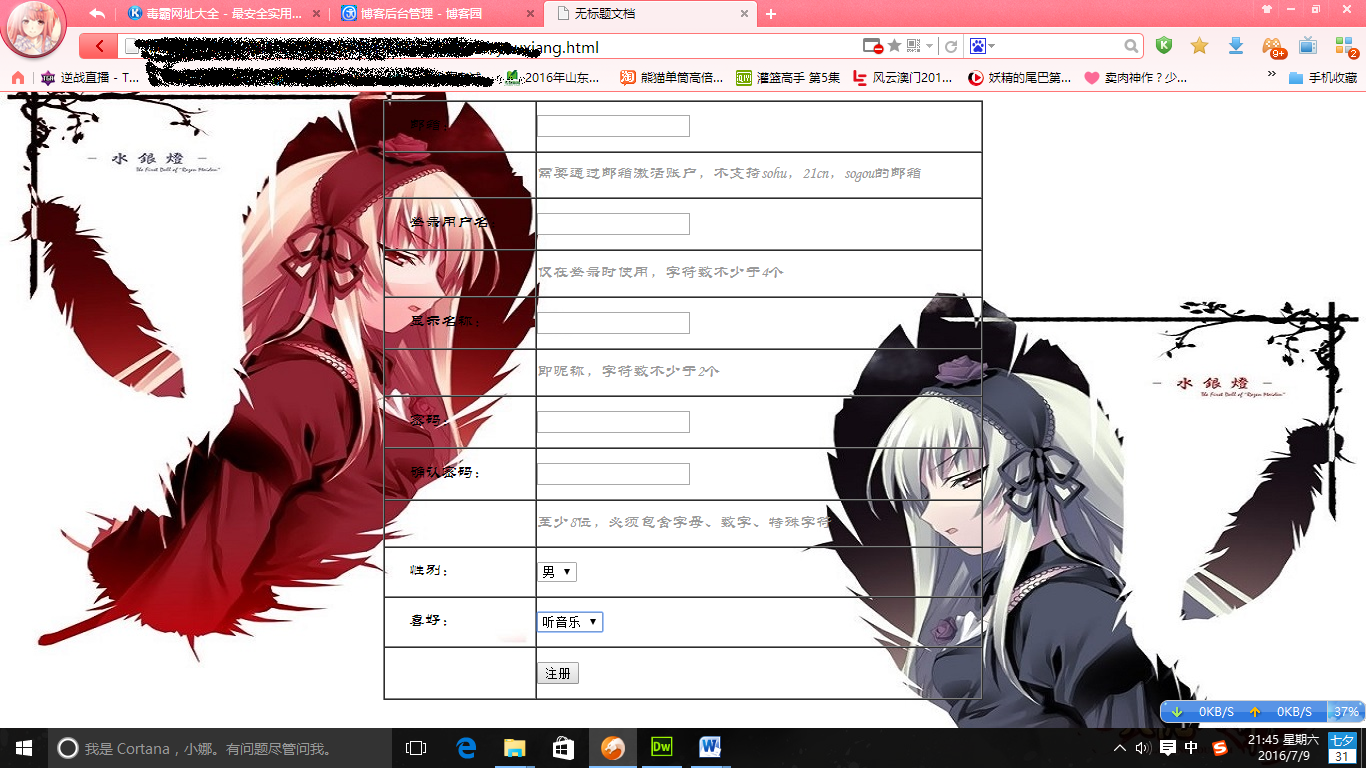
实例分析:做邮箱界面程序显示


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">background</span><span style="color: #0000ff;">="11.jpg"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">font </span><span style="color: #ff0000;">face</span><span style="color: #0000ff;">="华文隶书"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">table </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="600"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="600"</span><span style="color: #ff0000;"> border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> cellpadding</span><span style="color: #0000ff;">="0"</span><span style="color: #ff0000;"> cellspacing</span><span style="color: #0000ff;">="0"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">width</span><span style="color: #0000ff;">="150"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>邮箱:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">valign</span><span style="color: #0000ff;">="middle"</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>登录用户名:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">valign</span><span style="color: #0000ff;">="middle"</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>仅在登录时使用,字符数不少于4个<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>显示名称:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>即昵称,字符数不少于2个<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">36</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">37</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>密码:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">38</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">39</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">41</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>确认密码:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>至少8位,必须包含字母、数字、特殊字符<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">48</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">49</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>性别:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">50</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">51</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>男<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">52</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>女<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">53</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">54</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">55</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">56</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">57</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>喜好:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">58</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">59</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>打游戏<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">60</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>打篮球<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">61</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="3"</span><span style="color: #0000ff;">></span>看电影<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">62</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="4"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>听音乐<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">63</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="5"</span><span style="color: #0000ff;">></span>旅游<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">64</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">65</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">66</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">67</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">68</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">69</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="注册"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">70</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">71</span> <span style="color: #008080;">72</span> <span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span> <span style="color: #008080;">73</span> <span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span> <span style="color: #008080;">74</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">75</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
运行结果显示:

二、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="a006.jpg"</span><span style="color: #ff0000;"> usemap</span><span style="color: #0000ff;">="ditu"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">map </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="ditu"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">area </span><span style="color: #ff0000;">shape</span><span style="color: #0000ff;">="rect"</span><span style="color: #ff0000;"> coords</span><span style="color: #0000ff;">="0,0,50,50"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://www.baidu.com"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">area </span><span style="color: #ff0000;">shape</span><span style="color: #0000ff;">="circle"</span><span style="color: #ff0000;"> coords</span><span style="color: #0000ff;">="265,118,80"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://qq.com"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"></span><span style="color: #800000;">map</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>
设计界面:矩形和圆形的地方在运行时,鼠标放上会变成小手状,表示有链接。
三、网页划区和拼接
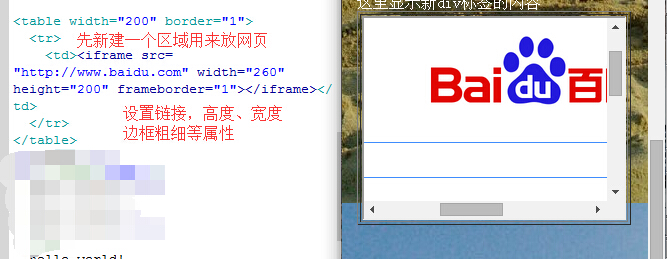
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

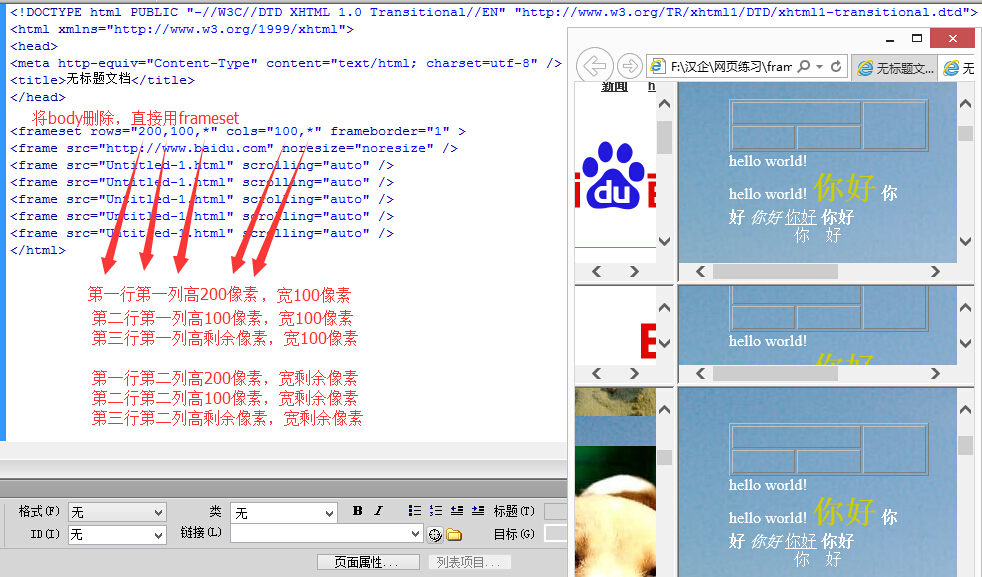
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...




