 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Initialisieren Sie Komponenten ohne ein einziges JS-Code-Javascript-Kenntnis
Initialisieren Sie Komponenten ohne ein einziges JS-Code-Javascript-Kenntnis
Initialisieren Sie Komponenten ohne ein einziges JS-Code-Javascript-Kenntnis
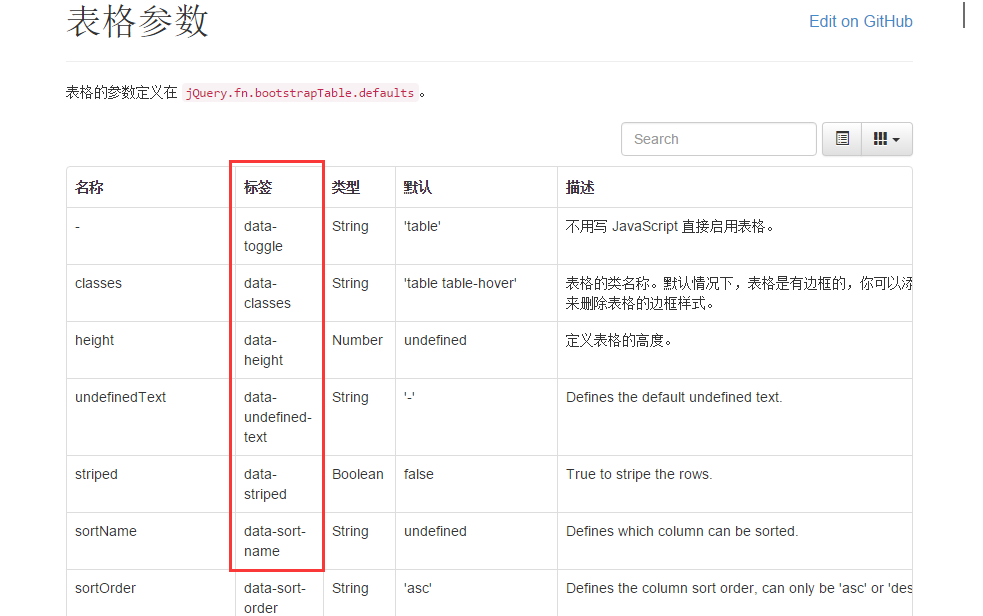
Ich habe kürzlich ein Usability-Problem bei der Verwendung von Bootstrap-Komponenten entdeckt. Bei vielen einfachen Komponenteninitialisierungen muss viel Initialisierungscode in JS geschrieben werden, z. B. ein einfaches Select-Tag, da nur Daten aus dem Hintergrund abgerufen werden müssen, um die Optionen auszufüllen Das Abrufen von Daten aus dem Hintergrund erfordert eine JS-Initialisierung. Wenn die Seite initialisiert wird, enthält der JS-Initialisierungscode viele wiederholte Codes, was sehr ärgerlich aussieht. Dann dachte ich an das Datenattribut in der Bootstrap-Tabelle. Es wäre großartig, wenn ich data-* direkt in HTML verwenden könnte, um einfache Komponenten zu initialisieren. Werfen wir zunächst einen Blick auf die Dokumentation der Bootstrap-Tabelle:

Sie können sehen, dass fast alle Attribute und Ereignisse in der Bootstrap-Tabelle mit data-* erledigt werden können, was sich ziemlich gut anfühlt. Dann beginnt der Blogger mit der Recherche. Woher kommt data-*?
1. Eine vorläufige Studie zu jquery data()
Nachdem ich mich im Internet umgesehen hatte, fand ich endlich die Datenquelle. Es stellte sich heraus, dass es sich um JQuery und HTML5 handelte. Werfen wir zunächst einen Blick auf die API von jquery
Die ursprüngliche Verwendung ist wie folgt:

Die Funktion ist eigentlich sehr offensichtlich: Sie besteht darin, dem Element bestimmte Attribute und Daten hinzuzufügen oder einen Wert anzunehmen.
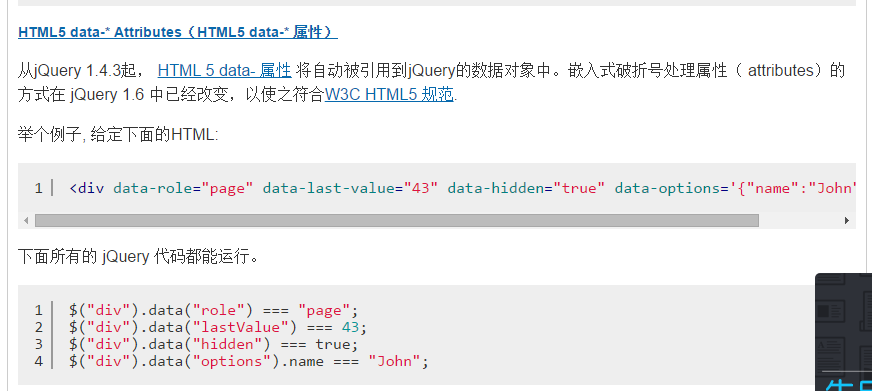
Werfen wir einen Blick auf die kombinierte Verwendung der data()-Methode und der HTML5-Data-*-Attribute

Haha, das Ding ist gut. Der durch data-* von HTML5 festgelegte Wert kann mit der data()-Methode von jquery abgerufen werden. Hier gelten folgende Regeln:
- 1) Alle Datenattribute müssen mit „data-“ beginnen,
- 2) Attribute werden durch „-“ getrennt,
- 3) Entfernen Sie einfach „Daten“ und „-“, wenn Sie Attribute in JQuery abrufen.
Auf dieser Grundlage werden wir wissen, wie man Attribute in Tags festlegt und dann die entsprechenden Attribute in js erhält. Das Folgende wird am Beispiel der letztmaligen Kapselung einer Combobox erläutert.
2. jquery data() implementiert die data-*-Initialisierungskomponente
Erinnern Sie sich an die vorherige JS-Komponentenserie – Kapseln Ihrer eigenen JS-Komponenten. Sie können in diesem Artikel auch eine einfache Combobox kapseln, die Daten aus dem Hintergrund über die URL abrufen kann. Im Folgenden führen wir also immer noch Tricks auf Basis dieser Komponente aus, um das data-*-Attribut direkt zum Select-Tag hinzuzufügen, um die Dropdown-Box-Komponente zu initialisieren.
1. js-Komponentenverpackungscode
(function ($) {
//1.定义jquery的扩展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默认值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
if (typeof options.param == "string"){
options.param = JSON.parse(options.param);
}
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
})(jQuery);
大部分代码和上次的没啥区别,我们重点看看最下面这一段
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
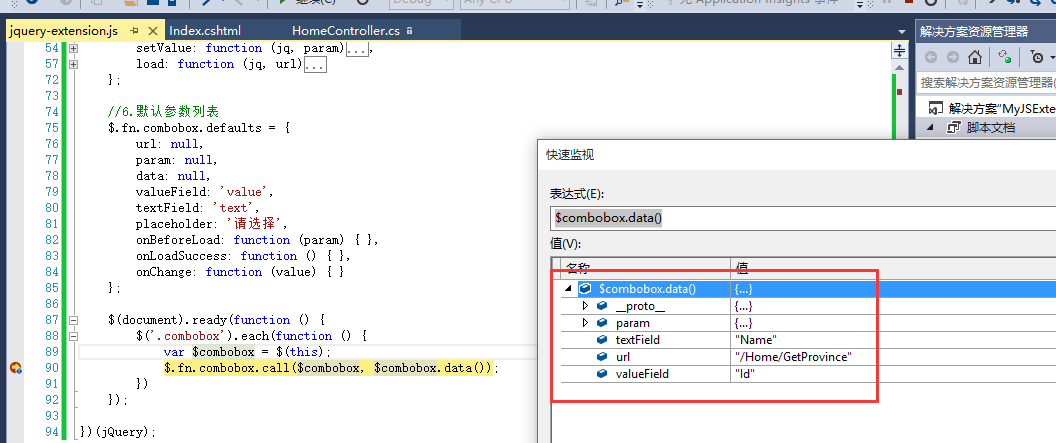
Natürlich wird die Komponente über die Stilauswahl initialisiert, nachdem die Seiteninitialisierung abgeschlossen ist. Wenn es mehrere .combobox-Stile gibt, initialisieren Sie jeden nacheinander. Rufen Sie die Call-Methode über $.fn.combobox.call($combobox, $combobox.data()) auf, um die Combobox-Initialisierung aufzurufen. Die beiden Parameter in der Call-Methode entsprechen:
- 1) Derzeit initialisiertes JQuery-Objekt
- 2) Parameterliste. Was Sie hier über $combobox.data() erhalten, sind die data-*-Attribute in allen HTML-Dateien. Übergeben Sie alle data-*-Attribute als Parameter an die Initialisierungsmethode der Combobox.
2. Initialisierung über data-* in HTML
<select id="Search_"
name="Search_province"
class="form-control combobox"
data-url="/Home/GetProvince"
data-param='{"type":"0"}'
data-text-field="Name"
data-value-field="Id">
</select>
Daten-*-Attribute angeben. Aus dem Obigen wissen wir, dass die Initialisierung hier darin besteht, die Komponente über den Stil selector.combobox zu initialisieren. Wenn Sie also data-* zum Initialisieren der Komponente verwenden möchten, müssen Sie einen class="combobox"-Stil festlegen dass der Hintergrund Tags erhalten kann, die initialisiert werden müssen.
3. Backend-C#-Methode
public class HomeController : Controller
{
public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重庆市", "上海市", "河北省", "山西省", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "海南省", "四川省", "贵州省", "云南省", "陕西省", "甘肃省", "青海省", "台湾省", "内蒙古自治区", "广西壮族自治区", "西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区" };
public JsonResult GetProvince(string type)
{
var lstRes = new List<Province>();
for (var i = 0; i < 10; i++)
{
var oModel = new Province();
oModel.Id = i;
oModel.Name = lstProvince[i];
lstRes.Add(oModel);
}
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
}
public class Province
{
public int Id { get; set; }
public string Name { get; set; }
}
Menguji kod, tidak banyak yang perlu diperkatakan.
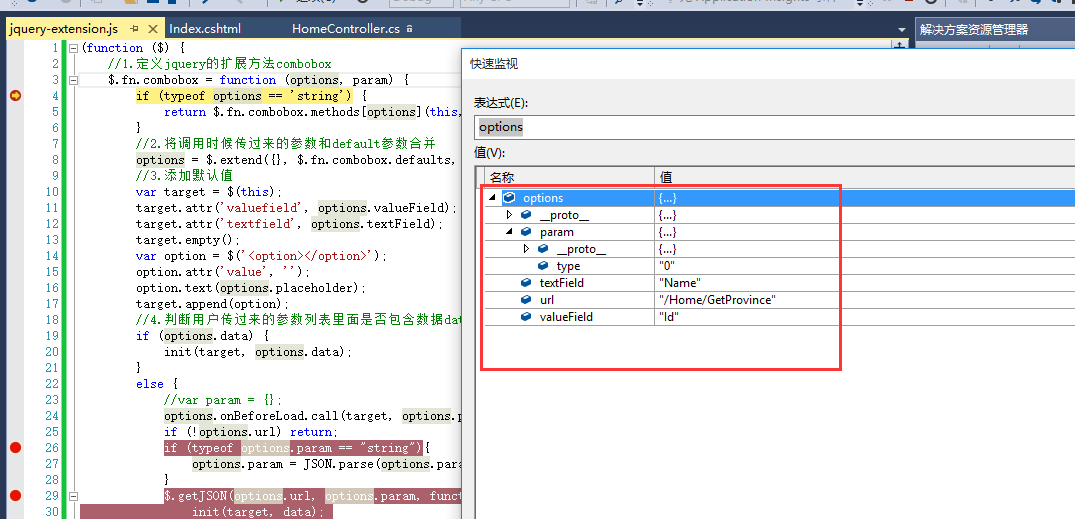
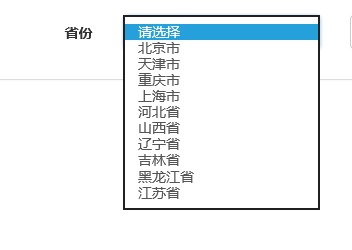
4. Kesan nyahpepijat


Dapatkan hasil

Ini pada asasnya melengkapkan permulaan komponen melalui data-*.
Di atas secara ringkas menunjukkan penggunaan kaedah jquery data() digabungkan dengan atribut html5 data-*. Pada asasnya, ia boleh memenuhi keperluan: tidak perlu menulis baris tambahan kod js untuk memulakan terus teg. Anda boleh merujuk terus fail jquery.js dan jquery.extension.js apabila menggunakannya. Tetapi kita tahu bahawa kerana ia adalah ciri dalam HTML5, ia mesti mempunyai keperluan tertentu untuk penyemak imbas. Sudah tentu, fungsi penggunaan ini agak asas, tetapi ia cukup untuk permulaan beberapa komponen mudah.
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren



