
Bei Verwendung der EasyUI-Zeilenbearbeitung ist es relativ einfach, die Bearbeitungsfunktion abzuschließen, aber es wird schwieriger, wenn Sie andere Werte basierend auf dem Wert eines Felds dynamisch ändern oder ein bestimmtes Feld während der Bearbeitung deaktivieren möchten .
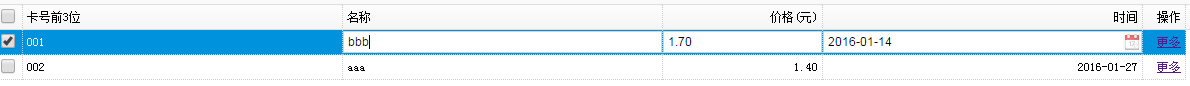
Zum Beispiel so: Beim Hinzufügen einer Zeile wird jeder Wert manuell eingegeben, und beim Ändern kann der erste Wert nicht geändert werden. Schauen wir uns an, wie man diesen Effekt erzielt.

easyui selbst bietet keine so detaillierten Funktionen, wir müssen es selbst erweitern:
Entfernen Sie beim Bearbeiten das Editor-Attribut der ersten Spalte und fügen Sie beim Hinzufügen das Attribut der ersten Spalte hinzu.
//扩展datagrid:动态添加删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});Anrufe:
Entfernt:
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是需要移除editor的列的field值Hinzufügen:
$("#dg").datagrid('addEditor',[ //添加cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]Andere Operationen können entsprechend erweitert werden.
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 sichtbar bedeutet
sichtbar bedeutet
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
 Welche Software ist Premiere?
Welche Software ist Premiere?
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 n-tes Kind
n-tes Kind
 Warum verschwinden die Wörter nach der Worteingabe?
Warum verschwinden die Wörter nach der Worteingabe?




