
Empfohlene Lektüre: Ausgezeichnetes Tutorial zur jQuery-Plug-in-Entwicklung, um Ihre jQuery auf ein höheres Niveau zu bringen
Da es sich um das auf jQuery basierende Ajax-Paging-Plugin handelt, werfen wir zunächst einen Blick auf die Hauptcodestruktur: (Ich denke, für uns Programmierer ist die Textbeschreibung und Einleitung egal, wie schön sie ist
Es ist nicht so praktisch wie Code. )
1. Definieren Sie zunächst ein Pager-Objekt:
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: ,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: ,
shiftingRight: ,
preLeast: ,
nextLeast: ,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}Das Objekt enthält die Eigenschaften des Paging und die verwendeten Methoden. doPage() ist die Kernmethode des Paging.
2. Erweitern Sie jQuery
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
}; 3. Verwendung von Plug-Ins
<body>
<table id="dataTable" border="px"></table>
<div id="pager"></div>
</body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler.ashx",
pageSize: ,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: ,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
}) Haben Sie festgestellt, dass die Verwendungsmethode im Grunde dieselbe ist wie die direkte Verwendung von Ajax?
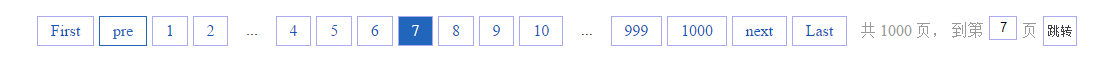
Endlich können wir den Effekt sehen: (Es wäre hässlich, wenn der Tabellenstil nicht festgelegt wäre, und der Paging-Stil kann bei Bedarf auch von Ihnen entsprechend der CSS-Datei geändert werden)


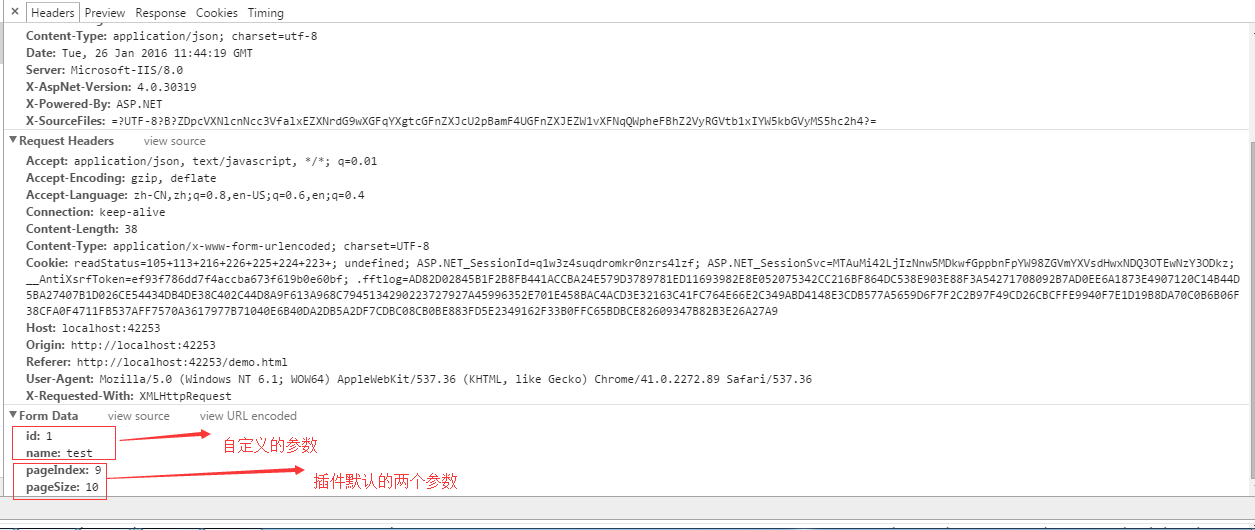
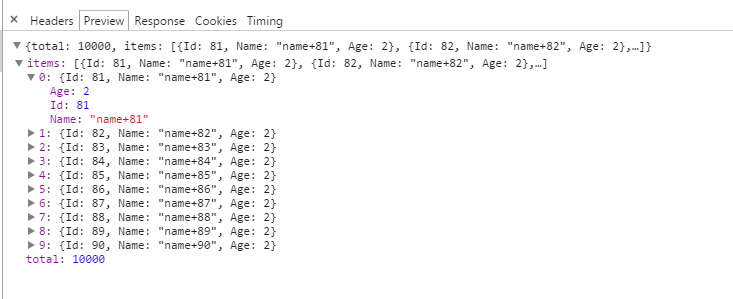
F12, um das Debugging-Tool zu öffnen, klicken Sie auf „Paging“, um die gesendeten Anfragen und Antworten anzuzeigen:


PageIndex und pageSize sind die Standardparameter des Plug-Ins, die direkt im Request im Hintergrund abgerufen werden können. Es ist besonders wichtig zu beachten, dass die Antwort des Plug-Ins auch einem bestimmten Format folgen muss: {"total":0,"items":[]} Wie in der Abbildung oben dargestellt, stellt „total“ die Gesamtzahl der Datensätze dar. und Elemente stellen paginierte Daten dar.
Sehen wir uns ein Beispiel eines JQuery-Ajax-Paging-Plug-Ins an
Version 1.0 wurde umstrukturiert, einige teure Funktionen wurden entfernt und der Seitenstil wurde optimiert. Aktuelle Funktionen:
1) Laden Sie die Daten auf einmal in den Seitenspeicher und führen Sie ein Paging auf der Seite durch.
2) Verwenden Sie den Ajax von jquery, um Daten vom Server abzurufen und jedes Mal zu paginieren.
3) Unterstützt benutzerdefinierte Paging-Leistenstile. Das Plug-in implementiert standardmäßig zwei Stile zur Auswahl.
<table id="table2" >
<thead>
<tr><th width="200px">网站名称</th>
<th width="100px">网址</th>
<th width="100px">知名度</th>
<th width="120px">访问量</th>
</tr>
</thead>
<tbody></tbody>
</table>
$("#table2").bigPage({ajaxData:{url:"ajax.php"}});  So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 Welche Arten von Verkehr gibt es?
Welche Arten von Verkehr gibt es?
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Was bedeutet DHCP?
Was bedeutet DHCP?
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 GT540
GT540
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her
 Server-Evaluierungssoftware
Server-Evaluierungssoftware




