jQuery EasyUi praktisches Tutorial layout_jquery
jQuery EasyUI Layout ist ein auf jQuery basierendes Layout-Framework. Ich habe heute zum ersten Mal eine Layout-Seite erstellt und es fühlte sich gut an, aber ich weiß nicht wie Die Browserkompatibilität von Jquery EasyUi ist.
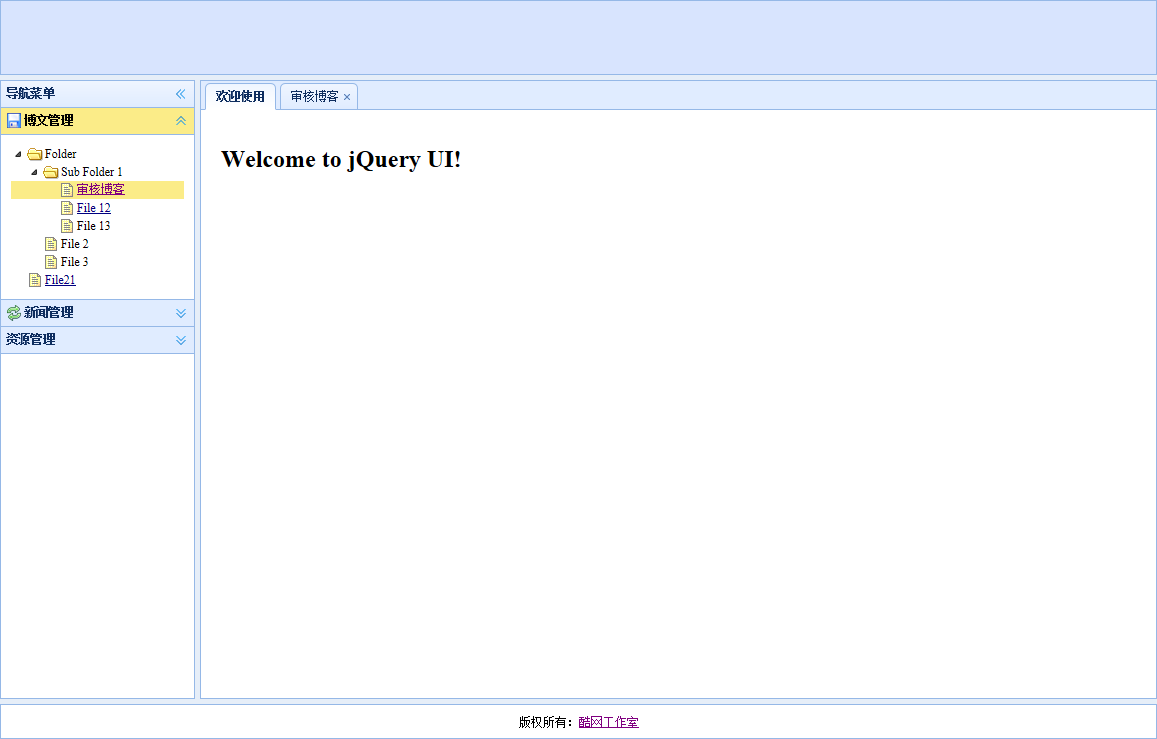
Das endgültige Rendering sieht wie folgt aus:

Bevor Sie Jquery EasyUi zum Entwickeln verwenden, müssen Sie zunächst die Js- und CSS-Dateien von Jquery EasyUi zitieren. Das Zitat lautet wie folgt:
<script src="../jquery.min.js" type="text/javascript"></script> <script src="../jquery.easyui.min.js" type="text/javascript"></script> <link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../themes/icon.css" rel="stylesheet" type="text/css" />
OK, beginnen wir mit unserem Layout.
1. Verwenden Sie das Layout-Panel für das Gesamtlayout und fügen Sie den Code direkt ein:
LayOut <script src="../jquery.min.js" type="text/javascript"></script> <script src="../jquery.easyui.min.js" type="text/javascript"></script> <link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../themes/icon.css" rel="stylesheet" type="text/css" />
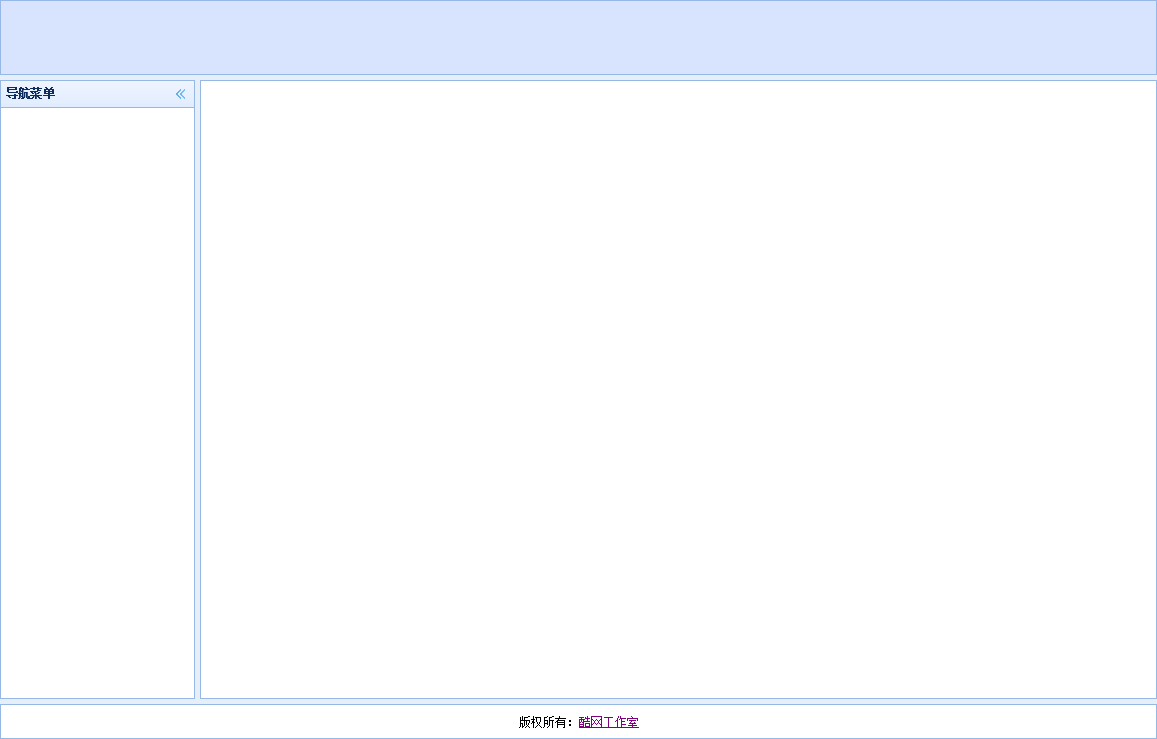
Die Wirkung des obigen Codes ist wie folgt (schließen Sie den ersten Teilschritt ab):

2. Linkes Menü hinzufügen
Das linke Menü verwendet eine Kombination aus der skalierbaren Panel-Steuerung und der Baumsteuerung von jquery easyui. Fügen Sie einfach die skalierbare Panel-Steuerung und die Baumsteuerung direkt in die West-Domäne ein und schreiben Sie ein Klickereignis:
Seitencode:
<div region="west" split="true" title="导航菜单" style="width: 200px;"> <div id="aa" class="easyui-accordion" style="position: absolute; top: 27px; left: 0px; right: 0px; bottom: 0px;"> <div title="博文管理" iconcls="icon-save" style="overflow: auto; padding: 10px;"> <ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li> <span><a target="mainFrame" href="http://www.baidu.com">审核博客</a></span> </li> <li> <span><a href="#">File 12</a></span> </li> <li> <span>File 13</span> </li> </ul> </li> <li> <span>File 2</span> </li> <li> <span>File 3</span> </li> </ul> </li> <li> <span><a href="#">File21</a></span> </li> </ul> </div> <div title="新闻管理" iconcls="icon-reload" selected="true" style="padding: 10px;"> content2 </div> <div title="资源管理"> content3 </div> </div> </div>
Js-Klick-Ereigniscode:
<script language="JavaScript">
$(document).ready(function () {
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).text();
var url = $(this).attr("href");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26
});
} else {
$('#tabs').tabs('select', subtitle);
}
tabClose();
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close', subtitle);
})
$(".tabs-inner").bind('contextmenu', function (e) {
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle = $(this).children("span").text();
$('#mm').data("currtab", subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven() {
//关闭当前
$('#mm-tabclose').click(function () {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function () {
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
if (t != currtab_title)
$('#tabs').tabs('close', t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//退出
$("#mm-exit").click(function () {
$('#mm').menu('hide');
})
}
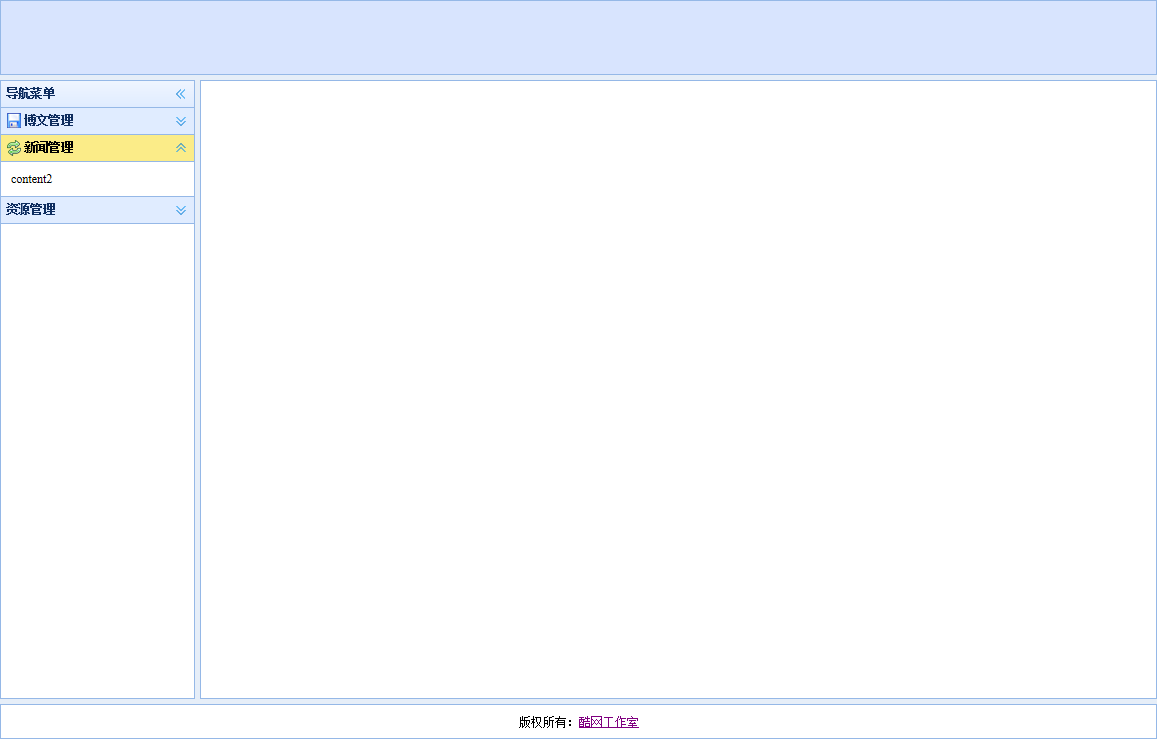
});Rendering des obigen Codes:

3. Wenn Sie schließlich auf das Menü klicken, müssen Sie die angeklickte Inhaltsseite im mittleren Feld anzeigen:
<div id="tabs" class="easyui-tabs" fit="true" border="false"> <div title="欢迎使用" style="padding: 20px; overflow: hidden;" id="home"> <h1>Welcome to jQuery UI!</h1> </div> </div>
Dieser Artikel endet hier. Ich hoffe, dass das Teilen dieses Artikels für alle hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.




