Hallo.js WYSIWYG-Webeditor basierend auf jQuery UI_jquery
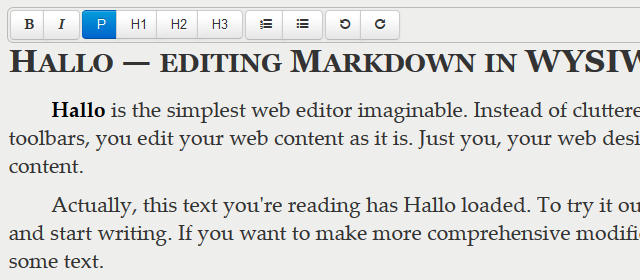
Schauen wir uns zunächst die Wirkung an:

Hallo.js ist ein einfacher Rich-Text-Webeditor, der auf der jQuery-Benutzeroberfläche basiert und HTML5-ContentEditable verwendet, um WYSIWYG zu erreichen. Das Ziel besteht nicht darin, die heute sehr beliebten Editoren wie TinyMCE oder Aloha Editor zu ersetzen, sondern Entwicklern ein einfacheres und angenehmeres Bearbeitungserlebnis für Benutzer zu bieten.
Hallo.js ist eine kostenlose Software, die von Henri Bergius für das IKS-Projekt entwickelt wurde. Sie wird mit CoffeeScript entwickelt, folgt der MIT-Lizenzvereinbarung und wird auf GitHub gehostet.
Anwendung
1. Sie müssen jQuery, jQuery UI und Rangy-Bibliotheken in Ihr Projekt einführen:
<script src="js/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/rangy-core.js"></script>
Die Editor-Symbolleiste verwendet jQuery-UI-Designs, daher möchten Sie möglicherweise auch ein Design an Ihre Bedürfnisse anpassen. Die Schriftart des Symbolleistensymbols basiert auf Font Awesome. Obwohl in der Demo eine gestaltete Symbolleiste angezeigt wird, sollten Sie der Klasse hallotoolbar auch etwas CSS (z. B. Hintergrund und Rahmen) hinzufügen.
<link rel="stylesheet" href="/path/to/your/jquery-ui.css"> <link rel="stylesheet" href="/path/to/your/font-awesome.css">
Wir stellen Hallo.js vor
<script src="hallo.js"></script>
Der Aufruf des Plug-Ins ist sehr einfach
jQuery('p').hallo();
Sie können die Bearbeitungsfunktion von Tags auch deaktivieren
jQuery('p').hallo({editable: false});
Hallo selbst kann nur ausgewählte DOM-Elemente bearbeitbar machen und stellt keine Formatierungswerkzeuge zur Verfügung. Das Format besteht darin, Hallo durch Laden des Plug-Ins zu initialisieren. Sogar einfache Dinge wie Fett- und Kursivschrift-Plugins:
jQuery('.editable').hallo({
plugins: {
'halloformat': {}
}
});
In diesem Beispiel wird ein einfaches Formatierungs-Plugin erstellt, das Funktionen wie Fett- und Kursivschrift bietet. Sie können so viele gute Plugins haben, wie Sie möchten, und diese bei Bedarf auswählen.
Hallo verfügt über mehr Optionen, die bei der Instanziierung festgelegt werden können. Siehe die Dokumentation hallo.coffee-Datei.
Ereignismethode
Hallo bietet einige Veranstaltungen an, die bei der Integration und Berufung helfen. Sie können sie mit jQuery bind abonnieren:
- halloenabled: Wird ausgelöst, wenn eine bearbeitbare Datei aktiviert ist (bearbeitbar auf „true“ gesetzt)
- hallodisabled: Wird ausgelöst, wenn ein bearbeitbares Element deaktiviert ist (bearbeitbar auf „false“ gesetzt)
- hallomodifiziert: Wird immer dann ausgelöst, wenn der Benutzer den zu bearbeitenden Inhalt geändert hat. Der Inhalt des Ereignisdatenschlüssels enthält den HTML-Code.
- halloactivated: Wird ausgelöst, wenn der Benutzer einen bearbeitbaren Bereich aktiviert (normalerweise durch Anklicken)
- hallodeactivated: Wird ausgelöst, wenn der Benutzer einen bearbeitbaren Bereich deaktiviert
Plugin
- halloformat – Fügt der Symbolleiste Unterstützung für Fett, Kursiv, Durchgestrichen und Unterstrichen hinzu (Aktivieren/Deaktivieren mit Optionen: „formattings“: {„bold“: true, „italic“: true, „strikethrough“. ”: wahr, „unterstrichen“: falsch})
- halloheadings – Fügt Unterstützung für H1, H2, H3 hinzu. Sie können einen Überschriften-Optionsschlüssel übergeben, um anzugeben, was angezeigt werden soll (z. B. „formatBlocks“:[„p“, „h2“, "h3"])
- hallojustify – Fügt Unterstützung für die Ausrichtung links, zentriert und rechts hinzu
- Hallolisten – Fügt Unterstützung für geordnete und ungeordnete Listen hinzu (Auswahl mit Optionen: „Listen“: {„geordnet“: falsch, „ungeordnet“: wahr})
- halloreundo – Fügt Unterstützung für Rückgängigmachen und Wiederherstellen hinzu
- hallolink – Fügt Unterstützung zum Hinzufügen von Links zu einer Auswahl hinzu (funktioniert derzeit nicht)
- halloimage – Bilder hochladen, suchen, Vorschläge
- halloblacklist – Filtern unerwünschter Tags aus dem Inhalt
Schreiben Sie ein Plug-in
Das Hallo-Plug-in wird zum Schreiben regulärer jQuery-UI-Plug-ins verwendet.
Wenn Hallo lädt, werden auch alle aktivierten Plugins des Geräts geladen und ihnen einige zusätzliche Optionen übergeben:
- bearbeitbar: Die Hauptinstanz des Hallo-Widgets
- uuid: eindeutige Kennung der Hallo-Instanz, kann für Element-IDs verwendet werden
Ein einfaches Plugin sieht wie folgt aus:
# Formatting plugin for Hallo
# (c) 2011 Henri Bergius, IKS Consortium
# Hallo may be freely distributed under the MIT license
((jQuery) ->
jQuery.widget "IKS.halloformat",
boldElement: null
options:
uuid: ''
editable: null
_create: ->
# Add any actions you want to run on plugin initialization
# here
populateToolbar: (toolbar) ->
# Create an element for holding the button
@boldElement = jQuery '<span></span>'
# Use Hallo Button
@boldElement.hallobutton
uuid: @options.uuid
editable: @options.editable
label: 'Bold'
# Icons come from Font Awesome
icon: 'icon-bold'
# Commands are used for execCommand and queryCommandState
command: 'bold'
# Append the button to toolbar
toolbar.append @boldElement
cleanupContentClone: (element) ->
# Perform content clean-ups before HTML is sent out
)(jQuery)
Das Obige ist eine detaillierte Einführung in den Hallo.js-Rich-Text-Editor. Ich hoffe, dass es für das Lernen aller hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Warum wird die Benutzeroberfläche von Elden Ring immer wieder angezeigt?
Mar 11, 2024 pm 04:31 PM
Warum wird die Benutzeroberfläche von Elden Ring immer wieder angezeigt?
Mar 11, 2024 pm 04:31 PM
In Elden's Ring wird die UI-Seite dieses Spiels nach einiger Zeit automatisch ausgeblendet. Spieler können die Anzeigekonfiguration der Anzeige und des Sounds auswählen es an. Warum wird die Benutzeroberfläche von Elden Ring weiterhin angezeigt? 1. Nachdem wir das Hauptmenü aufgerufen haben, klicken Sie zunächst auf [Systemkonfiguration]. 2. Wählen Sie in der Benutzeroberfläche [Anzeige- und Tonkonfiguration] die Anzeigekonfiguration des Messgeräts aus. 3. Klicken Sie zum Abschluss auf „Aktivieren“.
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s






