 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Konkurrenz zwischen den beiden Hauptkomponenten von Bootstrap Multiselect in JS-Komponenten_Javascript-Fähigkeiten
Konkurrenz zwischen den beiden Hauptkomponenten von Bootstrap Multiselect in JS-Komponenten_Javascript-Fähigkeiten
Konkurrenz zwischen den beiden Hauptkomponenten von Bootstrap Multiselect in JS-Komponenten_Javascript-Fähigkeiten
Die allgemeinen Stile und Funktionen dieser beiden Komponenten sind grundsätzlich gleich. In diesem Artikel erfahren Sie, wie Sie diese beiden Komponenten verwenden.
1. Komponentenbeschreibung und API
1. Die erste Komponente – Mehrfachauswahl. Diese Komponente verfügt über einen einfachen Stil, eine vollständige Dokumentation und leistungsstarke Funktionen. Aber ich finde, dass der gewählte Effekt nicht sehr gut ist. Die Zurschaustellung seiner Wirkungen lassen wir hinter uns.
2. Die zweite Komponente-Bootstrap-Multiselect. Der Stil dieser Komponente ist dem ersten sehr ähnlich und die Dokumentation ist recht umfangreich.
2. Komponente mehrfach auswählen
1. Komponentenbeschreibung
Diese Komponente erfordert die folgende Browserunterstützung:
- IE 7
- Chrome 8
- Firefox 10
- Safari 3
-
Oper 10.6
Glücklicherweise können die meisten Mainstream-Browser dies unterstützen.
2. Effektvorschau
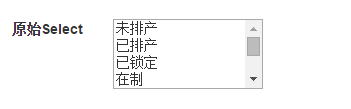
(1) Original MultiSelect

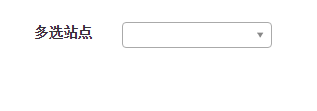
(2) Initialisierte Mehrfachauswahl



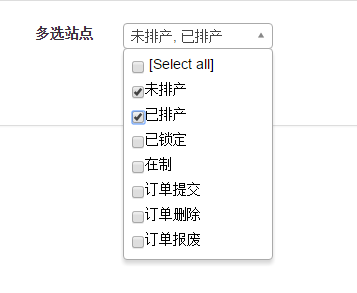
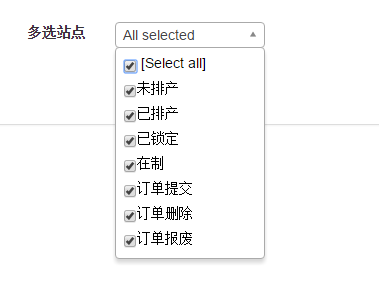
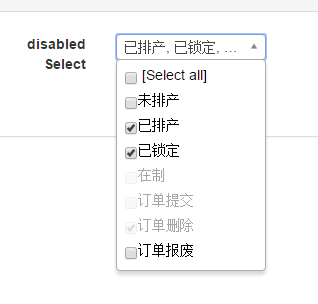
(3) Ausgewählt und deaktiviert festlegen

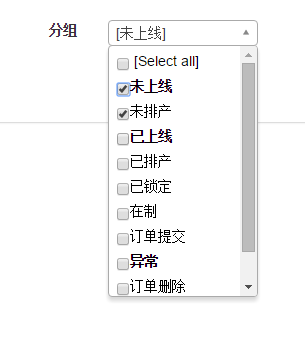
(4) Gruppierung festlegen

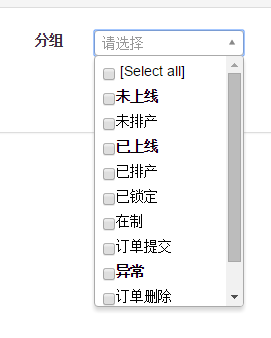
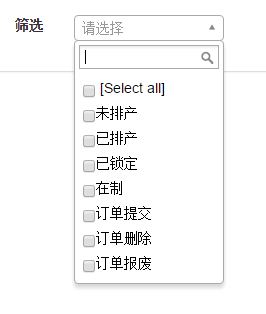
(5) Setzen Sie den nicht ausgewählten Anfangswert: Bitte wählen Sie

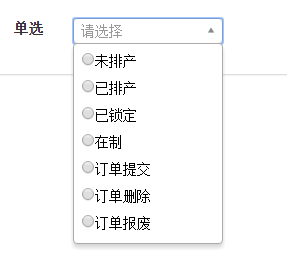
(6) Initialisiert zur Radioauswahl

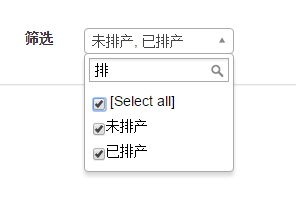
(7) Stellen Sie die Filterfunktion der Komponente ein


3. Codebeispiel
Da es sich um eine Bootstrap-Komponente handelt, benötigt sie unbedingt Bootstrap-Unterstützung. Werfen wir einen Blick auf die js, die in Anführungszeichen gesetzt werden müssen
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1) Ursprüngliche Initialisierung
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multipleSelect();
})
(2) Ausgewählt und deaktiviert festlegen
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus2').multipleSelect();
})(3) Gruppierung und Anfangswert festlegen
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multipleSelect({
placeholder: "请选择"
});
})(4) Einzelauswahl
<label class="control-label col-xs-1" for="sel_search_orderstatus4">单选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus4" style="width:150px" multiple="multiple">
.......
</select>
</div>
$(function () {
$('#sel_search_orderstatus4').multipleSelect({
placeholder: "请选择",
single: true
});
})(5) Filter
<label class="control-label col-xs-1" for="sel_search_orderstatus5">筛选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus5" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus5').multipleSelect({
placeholder: "请选择",
filter: true
});
})
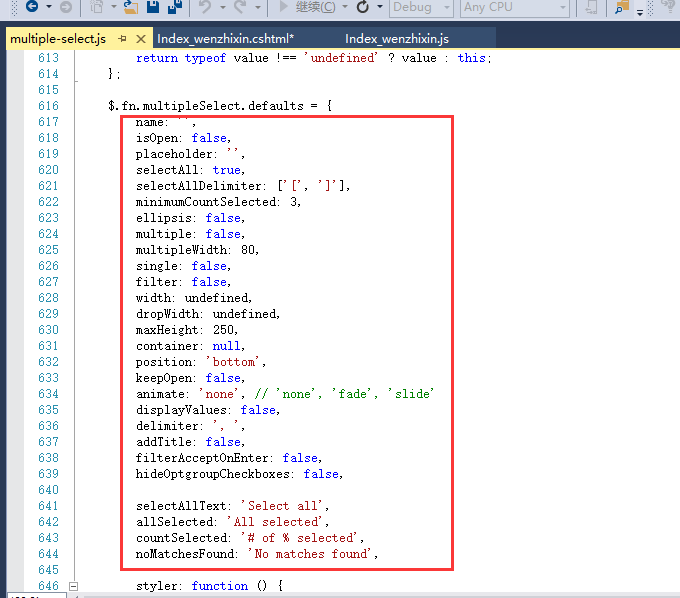
(6) Wenn Ihre Mehrfachauswahl nicht den Standardanfangswert haben möchte, können Sie ihren Wert während der Initialisierung festlegen. Das Folgende ist die Standardparameterliste im Quellcode.

3. Bootstrap-Multiselect-Komponente
1. Codebeispiel
Der Initialisierungsprozess ähnelt dem oben genannten. Sehen Sie sich zunächst die Datei an.
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
(1) Die primitivste Initialisierung
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multiselect();
});(2) Ausgewählt und deaktiviert festlegen
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
(3) Gruppierung
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multiselect({
enableCollapsibleOptGroups: true
});
});
Kod untuk kesan lain tidak akan ditunjukkan satu demi satu Kod ini sangat mudah dan pada asasnya tiada masalah jika anda melihat dokumentasi.
Di atas ialah paparan kesan dua komponen berbilang pilihan dan contoh kod ringkas. Bagi mana yang lebih baik, semuanya bergantung pada perasaan anda sendiri. Mereka agak mudah untuk digunakan dan mempunyai fungsi yang sama. Saya harap artikel ini akan membantu pembelajaran semua orang.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
Führen Sie Bootstrap in Eclipse in fünf Schritten ein: Laden Sie die Bootstrap-Datei herunter und entpacken Sie sie. Importieren Sie den Bootstrap-Ordner in das Projekt. Bootstrap-Abhängigkeit hinzufügen. Laden Sie Bootstrap CSS und JS in HTML-Dateien. Beginnen Sie mit der Verwendung von Bootstrap, um Ihre Benutzeroberfläche zu verbessern.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
Interpretationsschritte des Bootstrap-Mediationseffekttests in Stata: Überprüfen Sie das Vorzeichen des Koeffizienten: Bestimmen Sie die positive oder negative Richtung des Mediationseffekts. Test-p-Wert: weniger als 0,05 zeigt an, dass die vermittelnde Wirkung signifikant ist. Überprüfen Sie die Konfidenzintervalle: Wenn sie nicht Null enthalten, bedeutet dies, dass der Mediationseffekt signifikant ist. Ein Vergleich des mittleren p-Werts: weniger als 0,05 untermauert die Bedeutung des Mediationseffekts zusätzlich.
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
Schritte zur Einführung von Bootstrap in IntelliJ IDEA: Erstellen Sie ein neues Projekt und wählen Sie „Webanwendung“. Fügen Sie die Maven-Abhängigkeit „Bootstrap“ hinzu. Erstellen Sie eine HTML-Datei und fügen Sie Bootstrap-Referenzen hinzu. Ersetzen Sie ihn durch den tatsächlichen Pfad zur Bootstrap-CSS-Datei. Führen Sie die HTML-Datei aus, um Bootstrap-Stile zu verwenden. Tipp: Sie können ein CDN verwenden, um Bootstrap zu importieren oder HTML-Dateivorlagen anzupassen.
 So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
Der Bootstrap-Test verwendet Resampling-Technologie, um die Zuverlässigkeit des statistischen Tests zu bewerten und die Signifikanz des Mediationseffekts zu beweisen: Berechnen Sie zunächst das Konfidenzintervall des direkten Effekts, des indirekten Effekts und des Mediationseffekts Mediationstyp nach der Baron- und Kenny- oder Sobel-Signifikanz und schließlich das Konfidenzintervall für den natürlichen indirekten Effekt schätzen.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
Der Bootstrap-Mediationstest bewertet den Mediationseffekt durch mehrfaches erneutes Abtasten der Daten: Konfidenzintervall für indirekte Effekte: Gibt den geschätzten Bereich des Mediationseffekts an. Wenn das Intervall nicht Null enthält, ist der Effekt signifikant. p-Wert: Bewertet die Wahrscheinlichkeit, dass das Konfidenzintervall nicht Null enthält, wobei Werte unter 0,05 auf Signifikanz hinweisen. Stichprobengröße: Die Anzahl der für die Analyse verwendeten Datenproben. Bootstrap-Unterabtastzeiten: die Anzahl der wiederholten Abtastungen (500–2000 Mal). Wenn das Konfidenzintervall nicht Null enthält und der p-Wert kleiner als 0,05 ist, ist der Mediationseffekt signifikant, was darauf hinweist, dass die vermittelnde Variable die Beziehung zwischen der unabhängigen und der abhängigen Variablen erklärt.
 Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Der Hauptunterschied zwischen Bootstrap und Spring Boot besteht darin, dass Bootstrap ein leichtes CSS-Framework für das Website-Design ist, während Spring Boot ein leistungsstarkes, sofort einsatzbereites Backend-Framework für die Entwicklung von Java-Webanwendungen ist. Bootstrap basiert auf CSS und HTML, während Spring Boot auf Java und dem Spring-Framework basiert. Bootstrap konzentriert sich auf die Erstellung des Erscheinungsbilds einer Website, während sich Spring Boot auf die Back-End-Funktionalität konzentriert. Spring Boot kann in Bootstrap integriert werden, um voll funktionsfähige und schöne Produkte zu erstellen





