
AngularJS erweitert HTML um neue Eigenschaften und Ausdrücke. Angularjs ist auch sehr einfach zu erlernen.
1. Wer ist AngularJS
Angular JS (Angular.JS) ist eine Reihe von Frameworks, Vorlagen, Datenbindungen und umfangreichen UI-Komponenten, die zur Entwicklung von Webseiten verwendet werden. Es unterstützt den gesamten Entwicklungsprozess und stellt die Architektur von Webanwendungen ohne manuelle DOM-Manipulation bereit.
AngularJS wurde entwickelt, um die Mängel von HTML beim Erstellen von Anwendungen zu überwinden. HTML ist eine gute deklarative Sprache, die für die statische Textanzeige entwickelt wurde, aber beim Erstellen von WEB-Anwendungen ist sie schwach. Hier entsteht AngularJS, das die natürlichen Mängel von HTML ausgleicht und zum Erstellen von Webanwendungen verwendet wird.
2. Wie man AngularJS versteht
AngularJS wurde 2009 geboren, von Misko Hevery und anderen erstellt und später von Google übernommen.
Offizielle AngularJS-Website: http://www.angularjs.org (im Allgemeinen wird sie blockiert, sodass Sie die folgende Website besuchen können)
Chinesische AngularJS-Website: http://www.ngnice.com
Bücher: „AngularJS Authoritative Tutorial“, „Entwicklung von Webanwendungen der nächsten Generation mit AngularJS“ usw. Persönliche Meinung, Zu Ihrer Information
Anmerkungen: Video-Tutorial, ich habe mir kürzlich das AngularJS-Tutorial von Teacher Da Mo angesehen. Ich fand es ziemlich gut, aber ich habe das Gefühl, dass ich es ohne Grundkenntnisse immer noch nicht verstehen kann oder es mir mehrmals ansehen muss (nicht). für Werbung)
3. Warum Sie AngularJS verstehen müssen
Damit eine neue Technologie auf den Markt kommt, allen bekannt wird und dann auffällt, muss sie definitiv ihre einzigartigen und einzigartigen Eigenschaften haben:
(1) Die Idee von MVC (oder MVVM)
(2) Modularisierung und Abhängigkeitsinjektion
(3) Zwei-Wege-Datenbindung
(4) Befehl
Jede Funktion kann in großem Umfang erweitert werden. Offensichtlich reichen die aktuellen Funktionen nicht aus, um sie zu erweitern. Wenn Sie interessiert sind, können Sie online suchen und sich ein allgemeines Verständnis verschaffen.
Heute werde ich hauptsächlich über die Verwendung und die Unterschiede der drei Direktiven „@“, „=" und „&" von AngularJS sprechen (dieses Problem beschäftigte mich den größten Teil des Tages und ich verstand es erst, nachdem ich mit Frank kommuniziert hatte). viele Male)
1.@
im Anweisungsbereichwird verwendet, um das aktuelle Attribut als Zeichenfolge zu übergeben.
Geben Sie zuerst den Code ein, die Front-End-Schnittstelle:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>JS-Code:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});Die Ausführungsergebnisse sind unauffällig, aber es gibt verborgene Geheimnisse:

(1) Deklarieren Sie auf der HTML-Seite ein Tag
(2) Beginnen Sie in der JS-Datei zuerst mit dem Modul, erstellen Sie dann eine Controller-Zeile 2 bis Zeile 4 und definieren Sie dann eine Anweisung. Die Hauptimplementierung besteht darin, „
(3) Konzentrieren Sie sich hier auf
scope:{
water:'@'
}Dieser Ausdruck entspricht:
link:function(scope,element,attrs){
scope.water=attrs.water;
}Die spezifische Bedeutung besteht darin, einen Attributnamen zu definieren: Wasser im Umfang der Anweisung. Sein Wert ist der Wert des Wasserattributs in der Front-End-Schnittstelle, also „{{pureWater}}“;
Gleichzeitig ist der Wert von {{pureWater}} aus dem deklarierten Controller ersichtlich:
$scope.pureWater="Reines Wasser";
Auf der letzten Seite wird also „gereinigtes Wasser“ angezeigt und der Hauptprozess ist:
a. Verwenden Sie in der Anweisung @, um die Anweisung mit dem HTML-Seitenelement zu verknüpfen;
b. Die Verbindung mit der Seite wird im Controller realisiert;
c. Dadurch wird die Verbindung zwischen dem Controller und dem Befehl über die HTML-Seite hergestellt, die auch eine Kommunikationsmethode ist.Einzelheiten finden Sie im Bild unten:

im Geltungsbereich der Richtlinie
Die Funktion besteht darin, eine bidirektionale Bindung mit den Eigenschaften im übergeordneten Bereich durchzuführen.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});

im Geltungsbereich der Richtlinie
Die Hauptfunktion besteht darin, eine Funktion aus dem übergeordneten Bereich zu übergeben, die später aufgerufen werden soll.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
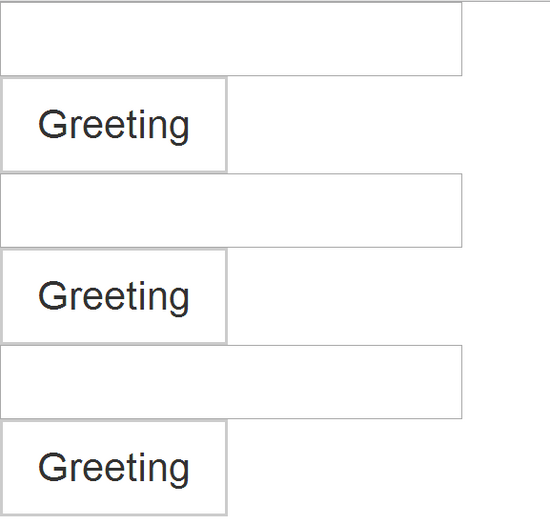
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeAnd.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'
},
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
});Seperti yang dapat dilihat dari halaman, teg
(1)Antara muka awal

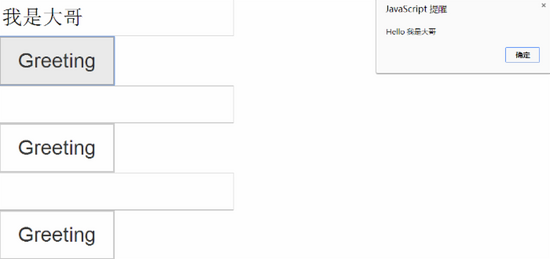
(2) Isikan nilai dalam kotak teks pertama

(2) Isikan nilai dalam kotak teks kedua

(3) Isikan kotak teks ketiga

 So überprüfen Sie die FTP-Serveradresse
So überprüfen Sie die FTP-Serveradresse
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen
 Benennung von C-Sprachvariablen
Benennung von C-Sprachvariablen
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 CSS3-Tutorial
CSS3-Tutorial
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein




