XDebug的进度条停在57%,提示waiting for XDebug session错误的解决办法_PHP教程
今天使用XDebug的时候发现个问题,在Eclipse中使用XDebug的时候,XDebug的进度条会一直停在57%,同时提示"waiting for XDebug session"。进过不断的排查,终于将问题解决,下面将如何解决这个问题的方法记录一下,毕竟解决这个鸟问题花了我大半天的时间。
出现这个错误的主要原因是浏览器和端口的问题。
解决方法:
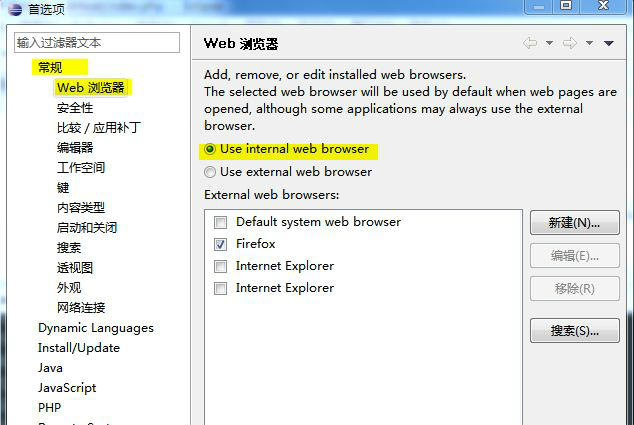
1. 使用内部浏览器:

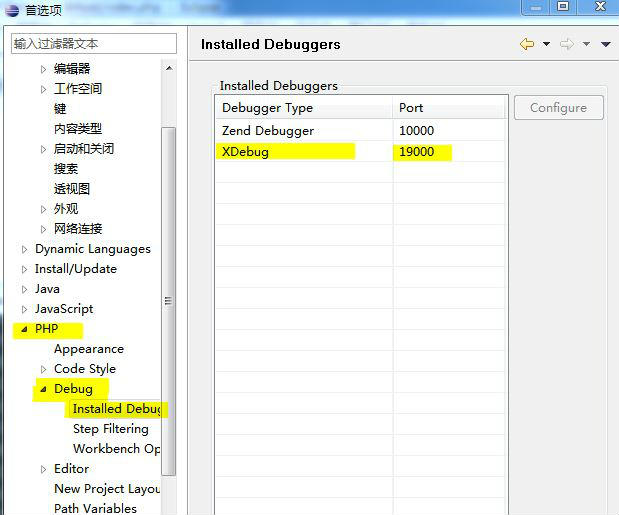
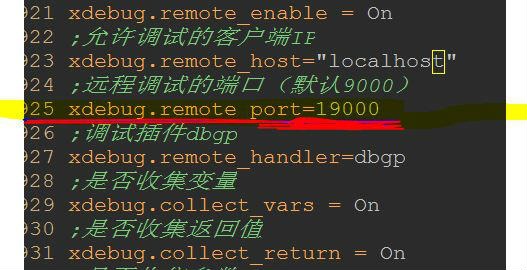
2. Eclipse的 XDebug 端口要和 php.ini 里的端口要一致


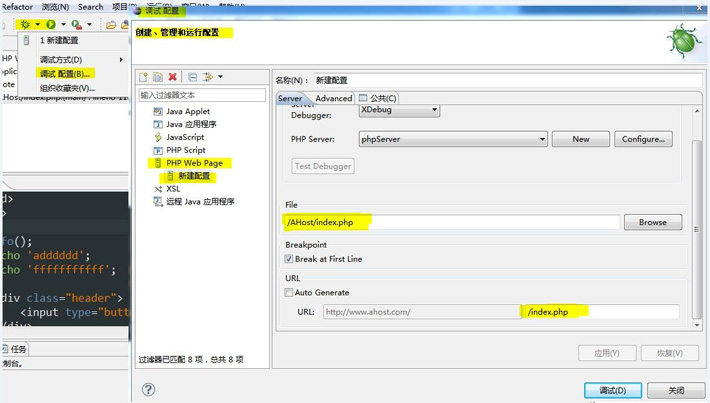
3. 如果你打开发现找不到文件,可能是你没有配置URL的方式,而成了二级目录

OK,经过以上操作,你的问题应该也得到解决了,如果还有其他问题的话,欢迎在下面留言指正。
您可能感兴趣的文章
- php提示PHP Warning: date(): It is not safe to rely on the......错误的解决办法
- php提示Call to undefined function curl_init() 错误的解决办法
- 该如何解决php运行出现Call to undefined function curl_init错误
- php提示Maximum execution time of 30 seconds exceeded...错误的解决办法
- phpMyAdmin Cannot start session without errors错误解决办法
- dedeCMS中提示DedeTag Engine Create File False的错误的解决办法
- PHP报Fatal error Allowed memory size of...内存不足的错误应该如何解决
- Firefox 提示event is not defined错误的解决办法

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Oct 27, 2023 am 08:57 AM
Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Oct 27, 2023 am 08:57 AM
Wie implementiert JavaScript die Funktion zum Fortschrittsbalken beim Laden der Seite? In modernen Internetanwendungen ist die Seitenladegeschwindigkeit einer der Schlüsselfaktoren für das Benutzererlebnis. Um Benutzern den Ladevorgang anzuzeigen, verwenden viele Websites und Anwendungen Ladefortschrittsbalken. JavaScript bietet eine einfache und effektive Möglichkeit, die Fortschrittsbalkenfunktion beim Laden von Seiten zu implementieren. Der spezifische Implementierungsprozess ist wie folgt: Erstellen Sie zunächst eine HTML-Struktur eines Fortschrittsbalkens an einer geeigneten Stelle auf der Seite
 So implementieren Sie Fortschrittsbalkeneffekte mit Vue
Sep 19, 2023 am 09:22 AM
So implementieren Sie Fortschrittsbalkeneffekte mit Vue
Sep 19, 2023 am 09:22 AM
So verwenden Sie Vue zum Implementieren von Fortschrittsbalkeneffekten Der Fortschrittsbalken ist ein allgemeines Schnittstellenelement, das verwendet werden kann, um den Abschluss einer Aufgabe oder eines Vorgangs anzuzeigen. Im Vue-Framework können wir durch einfachen Code Spezialeffekte des Fortschrittsbalkens implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue Fortschrittsbalkeneffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine Vue-Komponente. Zuerst müssen wir eine Vue-Komponente erstellen, um die Fortschrittsbalkenfunktion zu implementieren. In Vue sind Komponenten wiederverwendbar und können an mehreren Stellen verwendet werden. Erstellen Sie eine Datei mit dem Namen Pro
 Wird PHP durch die Aktivierung von XDebug auf einem Produktionsserver langsamer?
Sep 22, 2023 pm 10:41 PM
Wird PHP durch die Aktivierung von XDebug auf einem Produktionsserver langsamer?
Sep 22, 2023 pm 10:41 PM
Ja, Debugger wie XDebug können die Leistung des PHP-Servers verlangsamen. Aus diesem Grund wird der Debugger nicht in einer Serverumgebung platziert. Sie werden in verschiedenen Umgebungen bereitgestellt, um unnötigen Overhead zu vermeiden. Debug-Meldungen können nicht in Anwendungen angezeigt werden, die sich bereits in der Produktion befinden. Wenn dem Server Debugverhalten hinzugefügt wird, wird die Debugging-Engine an den PHP-Prozess angehängt. Es beginnt mit dem Empfang von Nachrichten und stoppt am Haltepunkt. Dies ist jedoch kein erforderliches Verhalten, da es zu Leistungseinbußen bei anderen Prozessen führt und somit den PHP-Parser stoppt. Andererseits neigen Debugger bei der Installation dazu, Ports im Server zu öffnen, da sie nicht für den Einsatz in einer Produktionsumgebung gedacht sind. Das Öffnen eines Ports in Ihrem Server ist genauso schlimm wie das Öffnen einer Tür, durch die Hacker schnüffeln können.
 Wie stelle ich die Farbe eines Fortschrittsbalkens mithilfe von HTML und CSS ein?
Sep 19, 2023 pm 08:25 PM
Wie stelle ich die Farbe eines Fortschrittsbalkens mithilfe von HTML und CSS ein?
Sep 19, 2023 pm 08:25 PM
Bei der Website-Entwicklung sind Fortschrittsbalken ein wichtiger Bestandteil der Website. Der Fortschrittsbalken zeigt den Fortschritt des Prozesses an. Mithilfe dieser Funktion können Benutzer den Status der auf der Website ausgeführten Arbeiten anzeigen, einschließlich Ladezeiten, Datei-Uploads, Datei-Downloads und anderer ähnlicher Aufgaben. Standardmäßig ist es grau. Um die Fortschrittsbalken jedoch hervorzuheben und optisch ansprechend zu gestalten, können Sie ihre Farbe mithilfe von HTML und CSS ändern. Was ist ein Fortschrittsbalken? Ein Fortschrittsbalken zeigt den Fortschritt einer Aufgabe an. Es handelt sich um ein grafisches Benutzeroberflächenelement. Es besteht im Wesentlichen aus einem horizontalen Balken, der sich im Verlauf der Aufgabe allmählich füllt, begleitet von einem Prozentwert oder einem anderen Abschlussindikator. Fortschrittsbalken werden in Webanwendungen verwendet, um Benutzern Informationen über den Abschluss eines Prozesses wie Datei-Upload, Datei-Download oder Softwareinstallation bereitzustellen.
 So erstellen Sie einen Fortschrittsbalken mit HTML und CSS
Sep 05, 2023 am 09:09 AM
So erstellen Sie einen Fortschrittsbalken mit HTML und CSS
Sep 05, 2023 am 09:09 AM
Übersicht Fortschrittsbalken sind der Hauptbestandteil jeder Webanwendung. Der Fortschritt gibt den Abschluss eines Projekts oder einer Aufgabe an. In diesem Modul erstellen wir einen Fortschrittsbalken mit HTML und formatieren ihn mit CSS. Wir werden auch eine Fortschrittsanimation für den Fortschrittsbalken bereitstellen. In dieser Aufgabe animieren wir den Fortschrittsbalken mithilfe von @keyframes. Verwenden Sie Animationsstileigenschaften wie Animationsdauer, Name, Timing usw. Algorithmus Schritt 1 – Erstellen Sie ein HTML-Boilerplate in einem Texteditor. Schritt 2 – Erstellen Sie einen übergeordneten Div-Container und definieren Sie den Klassennamen als barContainer. Schritt 3 – Erstellen Sie nun ein weiteres untergeordnetes Element des aktuellen übergeordneten Div und definieren Sie den Klassennamen. Schritt 4 – Erstellen Sie ein untergeordnetes Element, das gerade erbt und animiert wird
 So verwenden Sie Vue und Element-UI, um Fortschrittsbalken und Ladeanimationseffekte zu implementieren
Jul 21, 2023 pm 08:54 PM
So verwenden Sie Vue und Element-UI, um Fortschrittsbalken und Ladeanimationseffekte zu implementieren
Jul 21, 2023 pm 08:54 PM
So verwenden Sie Vue und Element-UI zum Implementieren von Fortschrittsbalken und zum Laden von Animationseffekten. Vue.js ist ein leichtes Front-End-Framework, und Element-UI ist eine auf Vue.js basierende UI-Komponentenbibliothek, die einen umfangreichen Satz an Komponenten bereitstellt und Interaktionen können uns helfen, schnell eine schöne Front-End-Schnittstelle zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI Fortschrittsbalken implementieren und Animationseffekte laden. 1. Installieren Sie zuerst Element-UI und führen Sie es ein.
 Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Nov 24, 2023 am 08:56 AM
Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Nov 24, 2023 am 08:56 AM
Entwicklung von Vue-Komponenten: Implementierungsmethode für Fortschrittsbalkenkomponenten Vorwort: In der Webentwicklung ist der Fortschrittsbalken eine häufige UI-Komponente, die häufig verwendet wird, um den Fortschritt von Vorgängen in Szenarien wie Datenanforderungen, Datei-Uploads und Formularübermittlungen anzuzeigen. In Vue.js können wir eine Fortschrittsbalkenkomponente einfach implementieren, indem wir Komponenten anpassen. In diesem Artikel wird eine Implementierungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass es für Vue.js-Anfänger hilfreich sein wird. Komponentenstruktur und -stil Zuerst müssen wir die grundlegende Struktur und den Stil der Fortschrittsbalkenkomponente definieren.
 Erstellen Sie mit Javascript einen Fortschrittsbalken
Sep 04, 2023 pm 10:53 PM
Erstellen Sie mit Javascript einen Fortschrittsbalken
Sep 04, 2023 pm 10:53 PM
Der Fortschrittsbalken ist eine der neuesten Komponenten, die der Bibliothek hervorragender UI-Widgets und interaktiver Helfer hinzugefügt wurden, die auf jQuery basieren. Es wurde zum Zeitpunkt des Schreibens in der neuesten Version der Bibliothek, 1.7, eingeführt. Der Fortschrittsbalken ist derzeit nur deterministisch, das heißt, wenn wir ihn aktualisieren, müssen wir ihm explizit seinen Wert mitteilen und im Voraus wissen, wann der Prozess, den er misst, abgeschlossen ist. Dieses Widget ist derzeit nicht die beste Wahl für Prozesse, deren Abschluss eine unbestimmte Zeit in Anspruch nimmt. Hierbei handelt es sich um ein sehr einfaches Widget mit einer kleinen API, das eine begrenzte Anzahl von Eigenschaften und Methoden bereitstellt, aber dennoch sehr effektiv und perfekt ist, um Besuchern visuelles Feedback über den Prozentsatz zu geben, der bis zum Abschluss des Prozesses verbleibt. Um loszulegen, benötigen wir jQue






