
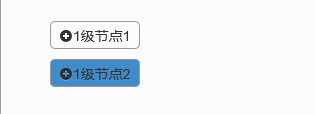
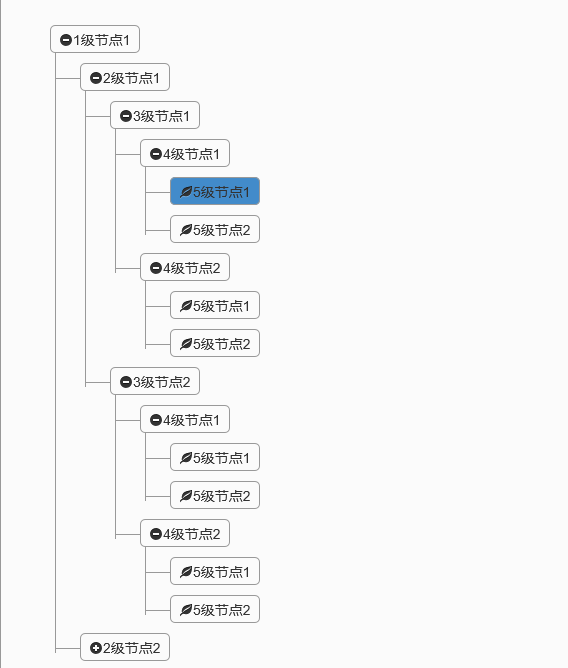
1. Komponenteneffektvorschau
Tatsächlich ähnelt der Effekt dem vorherigen. Der Blogger hat nur eine ausgewählte Hintergrundfarbe hinzugefügt, die auf dem vorherigen basiert.
Alles reduzieren

Erweitern

Alles erweitern

2. Codebeispiele
Tatsächlich ist der Effekt sehr einfach. Konzentrieren wir uns auf die Kapselung des Codes. Es ist immer noch die alte Regel, den implementierten Code zu veröffentlichen und ihn dann Schritt für Schritt zu erklären.
(function ($) {
//使用js的严格模式
'use strict';
$.fn.jqtree = function (options) {
//合并默认参数和用户传过来的参数
options = $.extend({}, $.fn.jqtree.defaults, options || {});
var that = $(this);
var strHtml = "";
//如果用户传了data的值,则直接使用data,否则发送ajax请求去取data
if (options.data) {
strHtml = initTree(options.data);
that.html(strHtml);
initClickNode();
}
else {
//在发送请求之前执行事件
options.onBeforeLoad.call(that, options.param);
if (!options.url)
return;
//发送远程请求获得data
$.getJSON(options.url, options.param, function (data) {
strHtml = initTree(data);
that.html(strHtml);
initClickNode();
//请求完成之后执行事件
options.onLoadSuccess.call(that, data);
});
}
//注册节点的点击事件
function initClickNode() {
$('.tree li').addClass('parent_li').find(' > span').attr('title', '收起');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
$('.tree li[class="parent_li"]').find("span").css("background-color", "transparent");
$(this).css("background-color", "#428bca");
options.onClickNode.call($(this), $(this));
});
};
//递归拼接html构造树形子节点
function initTree(data) {
var strHtml = "";
for (var i = 0; i < data.length; i++) {
var arrChild = data[i].nodes;
var strHtmlUL = "";
var strIconStyle = "icon-leaf";
if (arrChild && arrChild.length > 0) {
strHtmlUL = "<ul>";
strHtmlUL += initTree(arrChild) + "</ul>";
strIconStyle = "icon-minus-sign";
}
strHtml += "<li id=\"li_" + data[i].id + "\"><span id=\"span_" + data[i].id + "\"><i class=\"" + strIconStyle + "\"></i>" + data[i].text + "</span>" + strHtmlUL + "</li>";
}
return strHtml;
};
};
//默认参数
$.fn.jqtree.defaults = {
url: null,
param: null,
data: null,
onBeforeLoad: function (param) { },
onLoadSuccess: function (data) { },
onClickNode: function (selector) { }
};
})(jQuery);
1. Verpackungsanweisungen, werfen wir einen kurzen Blick auf den obigen Code
(1) Verwenden Sie (function ($) {})(jQuery), um eine anonyme Funktion zu deklarieren und sofort auszuführen. Die Funktion besteht darin, dem jquery-Objekt eine benutzerdefinierte Methode hinzuzufügen Wenn Sie es nicht verstehen, können Sie den vorherigen Artikel lesen, in dem die JS-Komponentenserie erläutert wird – das Einkapseln Ihrer eigenen JS-Komponenten ist auch möglich. Nachdem wir auf diese Weise gekapselt haben, können wir die Baumkomponente direkt über $("#id").jqtree({}); initialisieren.
(2) Nach der Definition der Standardparameter kann der Benutzer nur die Parameter übergeben, die er übergeben muss. Für die Parameter, die nicht benötigt werden, verwenden Sie einfach die Standardwerte. Aus diesem Grund verfügen viele Bootstrap-Komponenten über eine solche Standardparameterliste.
(3) Die gekapselte Komponente unterstützt zwei Möglichkeiten der gleichzeitigen Datenübertragung. Wenn der Benutzer den Datenparameter direkt übergibt, wird er direkt mit dem Datenparameter initialisiert. Andernfalls wird dieselbe URL an den Ajax gesendet Anforderung, die Daten aus dem Hintergrund abzurufen.
(4) Wenn die Daten über eine URL abgerufen werden, kann der Benutzer die Ereignisverarbeitungsmethode anpassen, bevor die Komponente geladen wird und nachdem der Ladevorgang abgeschlossen ist. Entspricht den oben genannten onBeforeLoad und onLoadSuccess. Die Parameter des onLoadSuccess-Ereignisses entsprechen den von Ajax angeforderten Daten. Manchmal müssen Sie nach dem Laden der Komponente eine spezielle Verarbeitung durchführen, die mit dieser Methode geschrieben werden kann.
(5) Sie können die Klickereignisverarbeitungsmethode des Knotens anpassen, der dem oben genannten onClickNode entspricht. Der übergebene Parameter ist das JQuery-Objekt des aktuell angeklickten Knotens.
2. Komponentenaufruf
Nachdem ich so viel gesagt habe, wie benutzt man es?
Zuallererst benötigt unser HTML nur ein leeres ul-Tag
<div class="tree well"> <ul id="ul_tree"> </ul> </div>
Wie oben erwähnt, können Komponenten zwei Aufrufmethoden gleichzeitig unterstützen:
1) Übergeben Sie das Json-Array direkt;
var testdata = [{
id: '1',
text: '系统设置',
nodes: [{
id: '11',
text: '编码管理',
nodes: [{
id: '111',
text: '自动管理',
nodes: [{
id: '1111',
text: '手动管理',
nodes: [{
id: '11111',
text: '底层管理',
}]
}]
}]
}]
}, {
id: '2',
text: '基础数据',
nodes: [{
id: '21',
text: '基础特征'
}, {
id: '22',
text: '特征管理'
}]
}];
$(function () {
$("#ul_tree").jqtree({
data: testdata,
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
Die C#-Anforderungsmethode im Hintergrund erstellt den Datentyp im oben genannten Datenformat.
public class Tree
{
public string id { get; set; }
public string text { get; set; }
public object nodes { get; set; }
}
//返回tree的节点数据
public JsonResult GetTreeData()
{
var lstRes = GetNode(1);
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
public List<Tree> GetNode(int iNum)
{
var lstRes = new List<Tree>();
if (iNum > 5)
{
return lstRes;
}
for (var i = 1; i < 3; i++)
{
var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "级节点" + i };
var lstRes2 = GetNode(iNum + 1);
oNode.nodes = lstRes2;
lstRes.Add(oNode);
}
return lstRes;
}
$(function () {
$("#ul_tree").jqtree({
url: "/Home/GetTreeData",
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
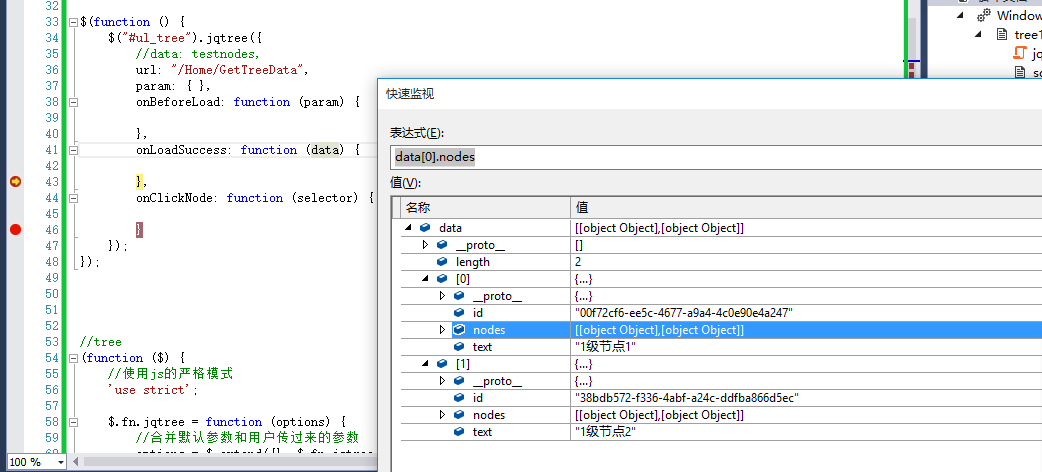
onLoadSuccess-Ereignis-DebuggingSchauen Sie sich das an

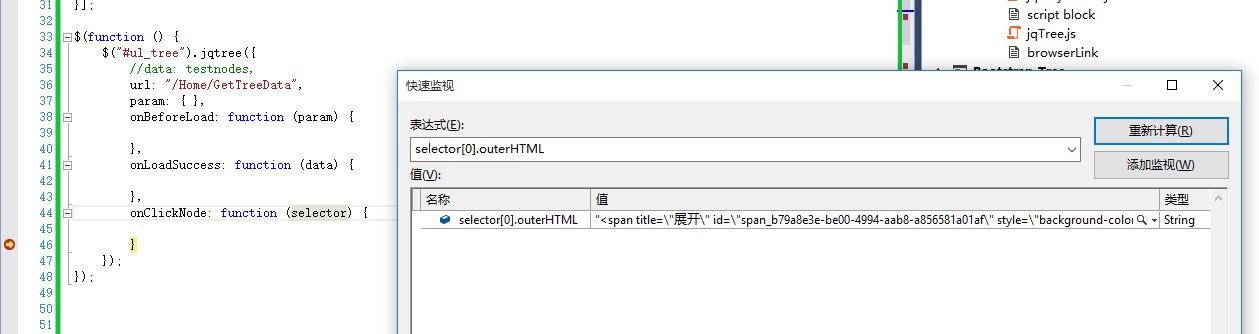
onClickNode-EreignisaufrufVersuchen Sie , um zu sehen, ob der Selektor dem JQuery-Objekt des aktuell angeklickten Knotens entspricht.

3. Zusammenfassung
Das Obige ist eine einfache Kapselung des JQuery-Baums. Die erste Version, die heute fertiggestellt wurde, ist möglicherweise nicht sehr effektiv, aber die Grundfunktionen wurden implementiert.
 Dogecoin-Handelsplattform
Dogecoin-Handelsplattform
 Was bedeutet OS?
Was bedeutet OS?
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein
 Was ist HTML?
Was ist HTML?
 Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
 Drei Formen bedingter Anweisungen
Drei Formen bedingter Anweisungen
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers




