1. Andere APIs von jQuery Form
1. formSerialize
Serialisieren Sie das Formular in eine Abfragezeichenfolge. Diese Methode gibt eine Zeichenfolge der Form zurück: name1=value1&name2=value2.
Ob es seriell aufgerufen werden kann: Nein, diese Methode gibt einen String zurück.
Beispiel:
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString); 2. fieldSerialize
Serialisieren Sie die Elemente im Formular in Zeichenfolgen. Diese Methode kann verwendet werden, wenn Sie nur einige Elemente des Formulars serialisieren müssen. Diese Methode gibt eine Zeichenfolge der Form zurück: name1=value1&name2=value2.
Ob es seriell aufgerufen werden kann: Nein, diese Methode gibt einen String zurück.
Beispiel:
var queryString = $('#myFormId .specialFields').fieldSerialize();3. Feldwert
Rufen Sie alle Werte ab, die den erforderlichen Feldern entsprechen, und geben Sie sie in Array-Form zurück. Ab Version 0.91 gibt diese Methode immer ein Array zurück. Wenn keine passenden Felder vorhanden sind, ist das Array leer, andernfalls enthält es mindestens einen Wert.
Ob es seriell aufgerufen werden kann: Nein, diese Methode gibt ein Array zurück.
Beispiel:
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);4. ResetFormular
Setzen Sie das Formular auf seinen ursprünglichen Zustand zurück, indem Sie Methoden im intrinsischen DOM des Formularelements aufrufen.
Ob Serienanrufe möglich sind: Ja
Beispiel:
$('#myFormId').resetForm();5. klareForm
Löschen Sie die Werte aller Elemente im Formular. Diese Methode löscht die Werte in allen Textfeldern, Passwortfeldern und Textfeldern, entfernt alle ausgewählten Elemente in der Dropdown-Liste und macht die ausgewählten Elemente in allen Kontrollkästchen und Optionsfeldern nicht mehr ausgewählt.
Ob Serienanrufe möglich sind: Nein
$('#myFormId').clearForm();6. klare Felder
Löschen Sie den Wert eines Formularfelds. Dies kann verwendet werden, wenn Sie nur die Werte einiger Elemente im Formular löschen müssen.
Ob Serienanrufe möglich sind: Nein
$('#myFormId .specialFields').clearFields();2. Detaillierter Code zum Testen:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
})
//demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
})
//重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
})
//清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
})
});
</script>
</head>
<body>
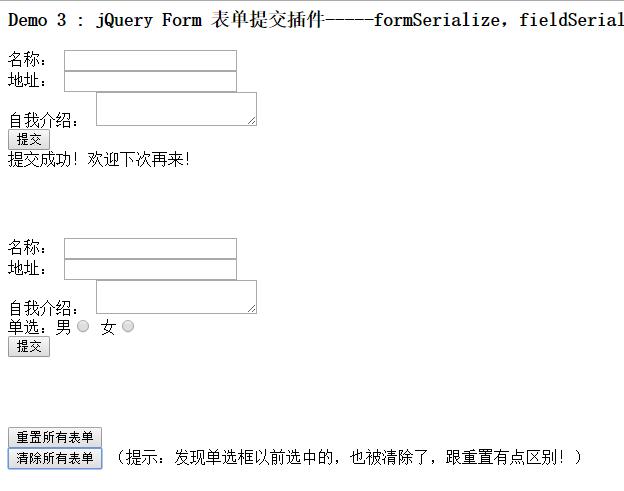
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3>
<!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
<br/><br/><br/>
<!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form>
<br/><br/><br/>
<input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/>
</body>
</html>demo.jsp-Code
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
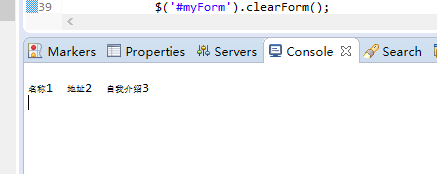
System.out.println(name + " " +address + " " +comment);
%>3. Testergebnisse:
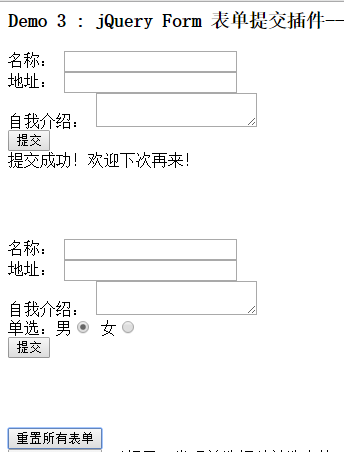
1. formSerialize() Testeffekt:
Wenn leer:

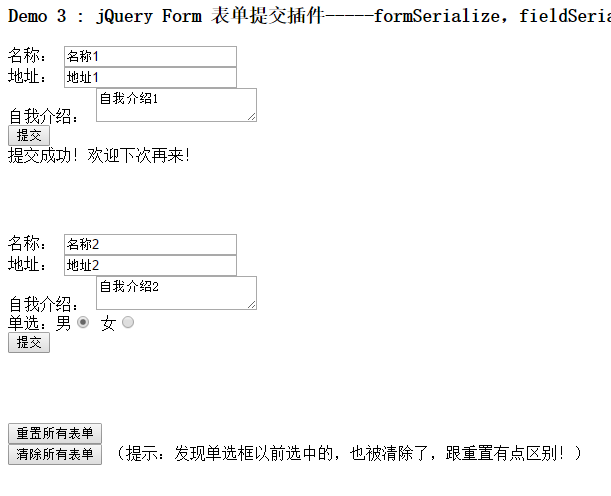
Beim Ausfüllen auf Englisch:

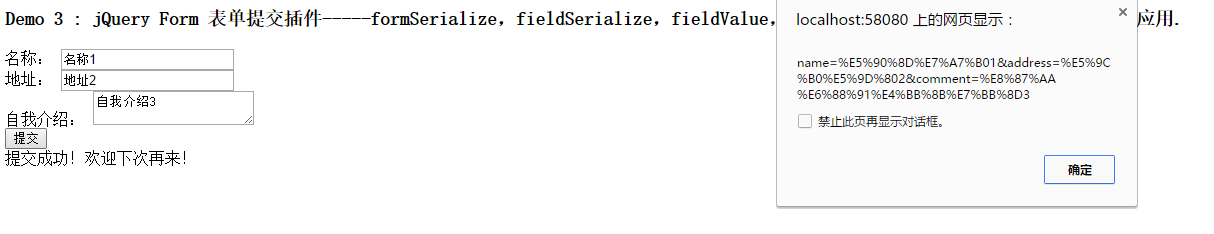
Beim Ausfüllen von Chinesisch:


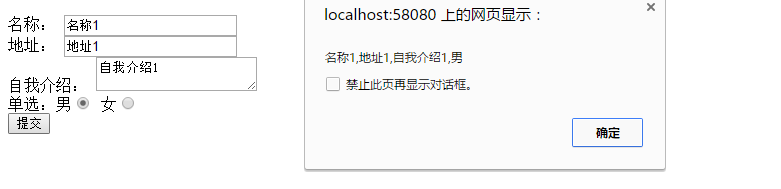
2. fieldValue() Testeffekt:
Wenn der Wert leer ist:

Beim Ausfüllen auf Englisch:

Beim Ausfüllen von Chinesisch:

3. Testeffekt von resetForm()

Vor dem Zurücksetzen:

Nach dem Zurücksetzen:

4. Wirkung der Methode „clearForm()“:
Wirkung vor dem Löschen:

Wirkung nach dem Clearing: