 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Optionale Parameterobjekte von ajaxForm() und ajaxSubmit() von jQuery bilden plug-in_jquery
Optionale Parameterobjekte von ajaxForm() und ajaxSubmit() von jQuery bilden plug-in_jquery
Optionale Parameterobjekte von ajaxForm() und ajaxSubmit() von jQuery bilden plug-in_jquery
Die Form Plugin API bietet viele nützliche Methoden, mit denen Sie die Daten im Formular und den Formularübermittlungsprozess einfach verwalten können.
Testumgebung: Bereitstellung für ein Webprojekt in Tomcat.
Dieser Artikel demonstriert: die optionalen Parameterobjekte von ajaxForm() und ajaxSubmit() des jQuery-Formular-Plug-ins
Optionales Parameterobjekt von ajaxForm() und ajaxSubmit()
Sowohl ajaxForm als auch ajaxSubmit unterstützen eine große Anzahl optionaler Parameter, die über optionale Parameterelementobjekte übergeben werden. Das optionale Parameterobjekt ist nur ein einfaches JavaScript-Objekt, das einige Eigenschaften und einige Werte enthält:
Ziel
Ersetzen Sie den Inhalt des angegebenen Seitenelements durch den vom Server zurückgegebenen Inhalt. Dieser Wert kann durch einen jQuery-Selektor, ein jQuery-Objekt oder ein DOM-Element dargestellt werden.
Standardwert: null
URL
Die Adresse für die Einreichung des Formulars.
Standardwert: Der Wert der Formularaktion
Typ
Methode der Formularübermittlung, „GET“ oder „POST“.
Standardwert: Der Wert der Methode des Formulars (wenn nicht angegeben, wird davon ausgegangen, dass es sich um „GET“ handelt)
beforeSubmit
Methode, die vor dem Absenden des Formulars ausgeführt wird. Dies kann zur Vorverarbeitung vor der Formularübermittlung oder zur Formularvalidierung verwendet werden. Wenn die durch „beforeSubmit“ angegebene Funktion „false“ zurückgibt, wird das Formular nicht gesendet. Die Funktion „beforeSubmit“ erfordert beim Aufruf drei Parameter: Formulardaten in Form eines Arrays, ein Formularobjekt in Form eines jQuery-Objekts und ein optionales Objekt, das an ajaxForm/ajaxSubmit übergeben wird.
Die Formulardaten in Array-Form haben das folgende Format: [ { Name: 'Benutzername', Wert: 'jresig' }, { Name: 'Passwort', Wert: 'Geheimnis' } ]
Standardwert: null
Erfolg
Funktion, die beim Absenden des Formulars ausgeführt wird. Wenn die Rückruffunktion „success“ angegeben ist, wird diese Methode ausgeführt, wenn der Server eine Antwort auf die Formularübermittlung zurückgibt. Die Werte von „responseText“ und „responsXML“ werden an diesen Parameter übergeben (dies hängt vom Typ des dataType ab).
Standardwert: null
dataType
Geben Sie den Datentyp an, der von der Serverantwort zurückgegeben wird. Eine davon: null, „xml“, „script“ oder „json“. Diese dataType-Option wird verwendet, um anzugeben, wie Sie mit den vom Server zurückgegebenen Daten umgehen. Dies entspricht direkt der jQuery.httpData-Methode.
Hier sind die verfügbaren Optionen:
'xml': Wenn dataType == 'xml', werden die vom Server zurückgegebenen Daten als XML behandelt. In diesem Fall wird die durch 'success' angegebene Rückruffunktion in den ResponseXML-Daten übergeben
'json': Wenn dataType == 'json', werden die vom Server zurückgegebenen Daten ausgeführt und an die Rückruffunktion 'success'
übergeben'script': Wenn dataType == 'script', werden die vom Server zurückgegebenen Daten im Kontext
ausgeführtStandardwert: null
semantisch
Ein boolescher Wert, der angibt, ob die Reihenfolge der im Formular übermittelten Daten strikt der semantischen Reihenfolge folgen muss. Im Allgemeinen werden Formulardaten in semantischer Reihenfolge serialisiert, es sei denn, das Formular enthält ein Element „type="image". Sie müssen dies also nur angeben, wenn das Formular eine strikte Reihenfolge erfordern muss und das Formular „type="image" enthält.
Standardwert: false
Formular zurücksetzen
Boolescher Wert, der angibt, ob das Formular nach erfolgreicher Übermittlung zurückgesetzt werden muss.
Standardwert: null
clearForm
Boolescher Wert, der angibt, ob das Formular nach erfolgreicher Übermittlung gelöscht werden muss.
Standardwert: null
iframe
Boolescher Wert, der angibt, ob das Formular an einen Iframe gesendet werden muss. Dies wird verwendet, wenn im Formular ein Dateifeld zum Hochladen von Dateien vorhanden ist. Weitere Informationen finden Sie in der Dokumentation zu Datei-Uploads auf der Seite „Codebeispiele“.
Standardwert: false
1. Einführung abhängiger js
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
Netzwerkdatenträger-Download: https://yunpan.cn/crjzfmXqaTu9eZugriffspasswort e3bc
2. Schreibseite
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
3. Aufrufmethode
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script> 4. Detaillierter Code:
jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: '#output1', // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post'). //dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //'ajaxForm' 方式的表单 . $('#myForm').ajaxForm(options); //或者 'ajaxSubmit' 方式的提交. //$('#myForm').submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText); } </script>Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象.
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
Erstellen Sie eine neue ajax2.jsp-Datei:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>5. Testergebnisse:
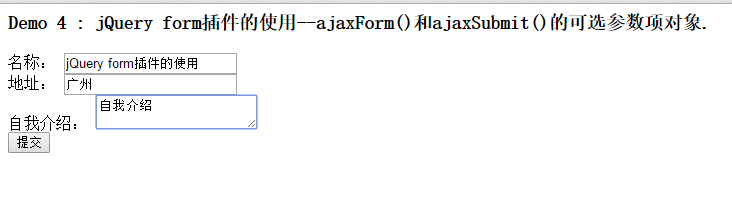
Geben Sie die Daten ein:
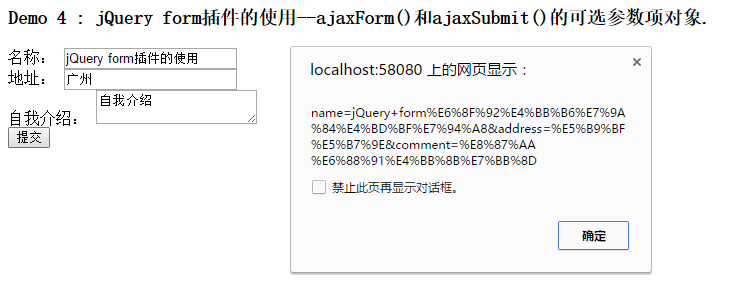
Inhalt des Einreichungsformulars:

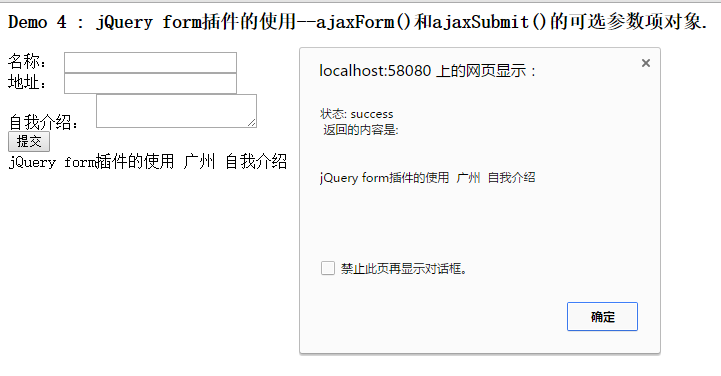
Vom Server zurückgegebene Daten:


Der obige Inhalt ist die vollständige Beschreibung der optionalen Parameterobjekte von ajaxForm() und ajaxSubmit() des jQuery-Formular-Plug-ins, die der Editor mit Ihnen geteilt hat. Ich hoffe, dass das Teilen dieses Artikels für alle hilfreich ist.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung





