Zusammenfassung der JavaScript-JQuery- und AJAX_Javascript-Kenntnisse
Tatsächlich hatte ich vor dem Lernen bereits js, jquery und ajax verwendet. Allerdings kannte ich zu diesem Zeitpunkt noch nicht den Unterschied zwischen diesen, also betrachtete ich sie alle als js , sie dachten, sie seien sehr fortgeschritten, bis ich sie etwas klarer fand. Lassen Sie mich unten meine Zusammenfassung schreiben.
Einführung
Javascript
JavaScript, eine wörtliche Skriptsprache, ist eine dynamisch typisierte, prototypbasierte Sprache mit integrierten Unterstützungsklassen. Sein Interpreter heißt JavaScript-Engine, ist Teil des Browsers und wird häufig in clientseitigen Skriptsprachen verwendet. Er wurde erstmals auf HTML-Webseiten verwendet, um dynamische Funktionen zu HTML-Webseiten hinzuzufügen. Mittlerweile kann JavaScript jedoch auch in Webservern wie Node.js verwendet werden.
1995 wurde es erstmals von Brandon Ek von Netscape entworfen und im Netscape Navigator-Browser implementiert. Der Name JavaScript entstand aufgrund der Marketingpartnerschaft von Netscape mit Sun Microsystems und weil das Netscape-Management wollte, dass es wie Java aussieht. Tatsächlich ähnelt seine Semantik jedoch eher dem Selbst und dem Schema.
Um technische Vorteile zu erzielen, hat Microsoft JScript eingeführt, das wie JavaScript auch im Browser ausgeführt werden kann. Um die Spezifikationen zu vereinheitlichen, legte 1997 unter der Koordination der ECMA (European Computer Manufacturers Association) eine Arbeitsgruppe bestehend aus Netscape, Sun Microsystems, Microsoft und Borland einen einheitlichen Standard fest: ECMA-262. Da JavaScript mit dem ECMA-Standard kompatibel ist, wird es auch ECMAScript genannt.
Juery
jQuery ist eine browserübergreifende JavaScript-Bibliothek, die Operationen zwischen HTML und JavaScript vereinfacht. Die erste Version wurde im Januar 2006 im BarCamp NYC von John Resig veröffentlicht. Es wird derzeit von einem Entwicklungsteam unter der Leitung von Dave Methvin entwickelt. 65 % der 10.000 meistbesuchten Websites weltweit nutzen jQuery, die derzeit beliebteste JavaScript-Bibliothek.
AJAX
AJAX steht für „Asynchronous JavaScript and XML“ (asynchrone JavaScript- und XML-Technologie) und bezieht sich auf eine Reihe browserseitiger Webentwicklungstechnologien, die mehrere Technologien kombinieren. Das Konzept von Ajax wurde von Jesse James Jarrett[1] vorgeschlagen.
Herkömmliche Webanwendungen ermöglichen es dem Benutzer, ein Formular auszufüllen, und wenn das Formular übermittelt wird, wird eine Anfrage an den Webserver gesendet. Der Server empfängt und verarbeitet das eingehende Formular und sendet dann eine neue Webseite zurück. Dadurch wird jedoch viel Bandbreite verschwendet, da der Großteil des HTML-Codes auf den beiden Seiten häufig identisch ist. Da jede Anwendungskommunikation das Senden einer Anfrage an den Server erfordert, hängt die Antwortzeit der Anwendung von der Antwortzeit des Servers ab. Dies führt zu einer Benutzeroberfläche, die viel langsamer reagiert als native Apps.
Im Gegensatz dazu können AJAX-Anwendungen nur die erforderlichen Daten an den Server senden und abrufen und JavaScript auf dem Client verwenden, um die Antwort vom Server zu verarbeiten. Da die zwischen dem Server und dem Browser ausgetauschte Datenmenge erheblich reduziert wird (ca. 5 % der ursprünglichen Größe) [Origin-Anfrage], antwortet der Server schneller. Gleichzeitig kann eine Menge Verarbeitungsarbeit auf dem Client-Rechner erledigt werden, der die Anfrage stellt, sodass auch die Belastung des Webservers reduziert wird.
Ähnlich wie DHTML oder LAMP bezieht sich AJAX nicht auf eine einzelne Technologie, sondern nutzt organisch eine Reihe verwandter Technologien. Obwohl der Name XML enthält, kann das Datenformat tatsächlich durch JSON ersetzt werden, wodurch die Datenmenge weiter reduziert wird und das sogenannte AJAJ entsteht. Client und Server müssen nicht asynchron sein. Es entstehen auch einige „abgeleitete/zusammengesetzte“ Technologien auf Basis von AJAX, wie beispielsweise AFLAX.
Unterschied
Aus der Einleitung können wir ersehen, dass Javascript eine Skriptsprache ist, JQuery eine Kapselung von JS ist und Ajax eine Mischung aus vielen Technologien ist. Ihre Unterschiede sind immer noch offensichtlich, aber sie alle bieten unseren Programmen eine einfachere Technologie.
Zusammenfassung
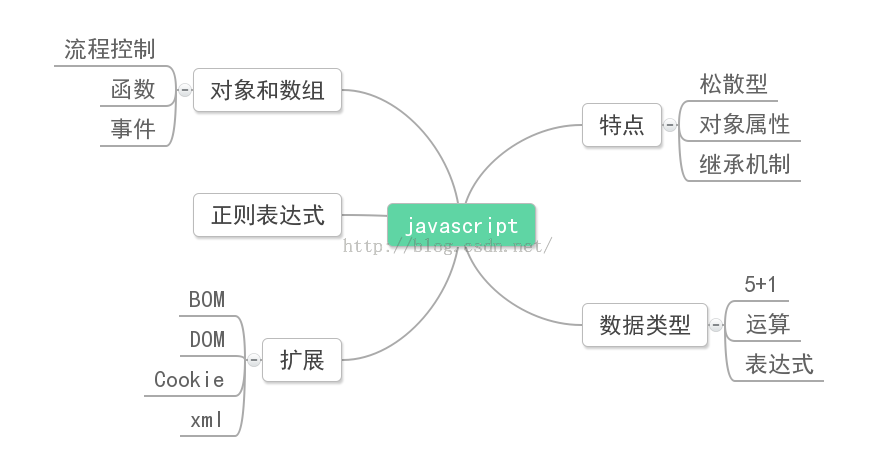
Javascript

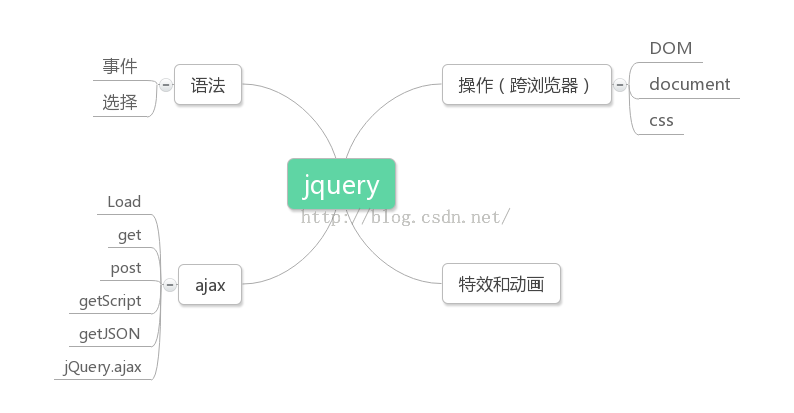
jquery AJAX

Oft ist die Wirkung des direkten Ansehens des Videos nicht gut. Zu diesem Zeitpunkt ist es besser, mehr Code einzugeben, um das Einfache anzupassen Fehlereffekt. Ich werde es auf jeden Fall am Anfang befolgen, und nachdem Sie viel getippt haben, werden Sie nach und nach verstehen, wie man es verwendet. Natürlich müssen Sie noch einmal zurückgehen und die Theorie lernen >
Javascript JQuery Ajax vor. Freunde, die es mögen, können direkt klicken, um mehr zu erfahren.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery






