 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine sehr umfassende Sammlung gängiger JavaScript-Funktionen_Javascript-Kenntnisse
Eine sehr umfassende Sammlung gängiger JavaScript-Funktionen_Javascript-Kenntnisse
Eine sehr umfassende Sammlung gängiger JavaScript-Funktionen_Javascript-Kenntnisse
Dieser Artikel fasst hauptsächlich die allgemeinen Funktionen von JavaScript zusammen, z. B. einige häufig verwendete JS-Objekte, grundlegende Datenstrukturen, Funktionsfunktionen usw. sowie einige häufig verwendete Entwurfsmuster.
Verzeichnis:
Wie wir alle wissen, ist JavaScript eine dynamische objektorientierte Programmiersprache, die folgende Effekte erzielen kann:
- Umfassende Webseitenfunktionen
- Umfangreiche Weboberfläche
- Implementieren Sie lokalen oder Remote-Speicher.
- Implementieren Sie die Front-End-Komponenten verteilter Netzwerkanwendungen und führen Sie die Datenspeicherverwaltung im Hintergrund durch.
- Eine vollständige verteilte Webanwendung kann mit JavaScript implementiert werden.
1. Datentypen in JavaScript
JavaScript bietet drei Metadatentypen: Zeichenfolge, Zahl und Boolescher Wert Sie können typeof(v) verwenden, um den Typ der Variablen V zu testen, typeof(v)=== „ Zahl“
Stellt fünf grundlegende Referenztypen bereit: Objekt, Array, Funktion, Datum und RegExp. Arrays, Funktionen, Datumsangaben und reguläre Ausdrücke sind spezielle Typen, streng genommen sind Datumsangaben und reguläre Ausdrücke jedoch Metadatentypen, die in andere Objekte gekapselt werden können.
In JS müssen Variablentypen, Array-Elementtypen, Funktionsparameter und Rückgabewerttypen nicht deklariert werden und Konvertierungen zwischen Typen werden automatisch durchgeführt.
Der Variablenwert kann sein:
- 1. Numerischer Wert: z. B. Zeichenfolge, Zahl oder boolescher Wert.
- 2. Objektreferenz: Es kann auf typische Objekte verweisen oder es können Daten, Funktionen, Daten oder reguläre Ausdrücke sein.
- 3. Der spezielle Datenwert Null ist ein typischer Standardwert, der zum Initialisieren von Objekten verwendet wird.
- 4. Die Sonderdaten undefiniert werden häufig für Variablen verwendet, die definiert, aber keinem Wert zugewiesen wurden.
Zeichenfolge ist eine Reihe von Unicode-Zeichenfolgen. Zeichenfolgen wie „Hallo Welt“, „A3FO“ oder die leere Zeichenfolge „“ können über Operatoren verkettet werden, oder Sie können das =-Zeichen verwenden, um zu überprüfen, ob sie vorhanden sind sind gleich;
if (firstName + lastName === "James Bond") ...
Numerisch stellt eine 64-Bit-Gleitkommazahl dar. In JS gibt es keinen offensichtlichen Unterschied zwischen Ganzzahlen und Gleitkommazahlen. Wenn der Wert eines Ausdrucks nicht einer bestimmten Zahl entspricht, kann sein Wert auf NaN festgelegt werden. was bedeutet, dass es sich nicht um eine Zahl handelt und dass isNaN verwendet werden kann.
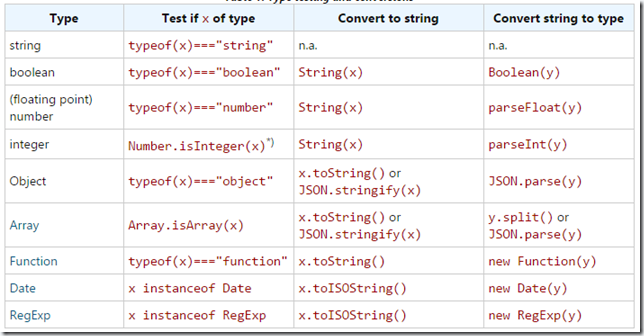
Die folgende Tabelle enthält detaillierte Typprüfungen und Konvertierungen

2. Variablenumfang
Derzeit bieten JavaScript und ES5 zwei Bereichstypen: globale Variablen und Funktionsbereich, und es gibt keinen Blockbereich. Der Umfang des Blockbereichs ist unklar, daher sollte seine Verwendung vermieden werden. Der folgende Code ist eine Falle, obwohl es sich um ein von Entwicklern häufig verwendetes Muster handelt.
function foo() {
for (var i=0; i < 10; i++) {
... // do something with i
}
}
Alle Variablendeklarationen werden am besten am Anfang der Funktion platziert. Der Blockbereich wird in JS- und ES6-Versionen unterstützt und Variablen werden mit dem Schlüsselwort let definiert.
Strikter Modus
Ab ES5 wird der strikte Modus zur Erkennung von Laufzeitfehlern verwendet. Im strikten Modus müssen alle Variablen deklariert werden. Wenn einer nicht deklarierten Variablen ein Wert zugewiesen wird, wird eine Ausnahme ausgelöst.
Wechseln Sie innerhalb einer JavaScript-Datei oder eines

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





