 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript implementiert den Effekt, die Kaufmenge nachgeahmter Taobao-Produkte zu erhöhen oder zu verringern. Javascript-Fähigkeiten
JavaScript implementiert den Effekt, die Kaufmenge nachgeahmter Taobao-Produkte zu erhöhen oder zu verringern. Javascript-Fähigkeiten
JavaScript implementiert den Effekt, die Kaufmenge nachgeahmter Taobao-Produkte zu erhöhen oder zu verringern. Javascript-Fähigkeiten
Kürzlich entwickle ich ein lokales O2O-Buchverleihprojekt unter Verwendung der ASP.NET MVC-Technologie. Auf der Buchdetailseite können Benutzer die ausgeliehene Menge eingeben. JS wird hier verwendet, um die Erhöhung, Verringerung und Überprüfung der Menge zu steuern .
1. Die Menge muss eine Zahl sein
2. Wenn Sie auf die Schaltfläche „Erhöhen“ oder „Verringern“ klicken, muss der Wert automatisch um 1 erhöht oder verringert werden können
3. Wenn der vom Benutzer eingegebene Inhalt nicht numerisch ist, kann er nicht eingegeben werden (außer der Rücktaste)
4. Der vom Benutzer eingegebene Mindestwert ist 1
5. Wenn das Eingabefeld den Fokus verlässt, überprüfen Sie den Wertebereich, um sicherzustellen, dass das Eingabefeld eine Zahl innerhalb des Bereichs sein muss
Grundsätzlich die oben genannten Punkte
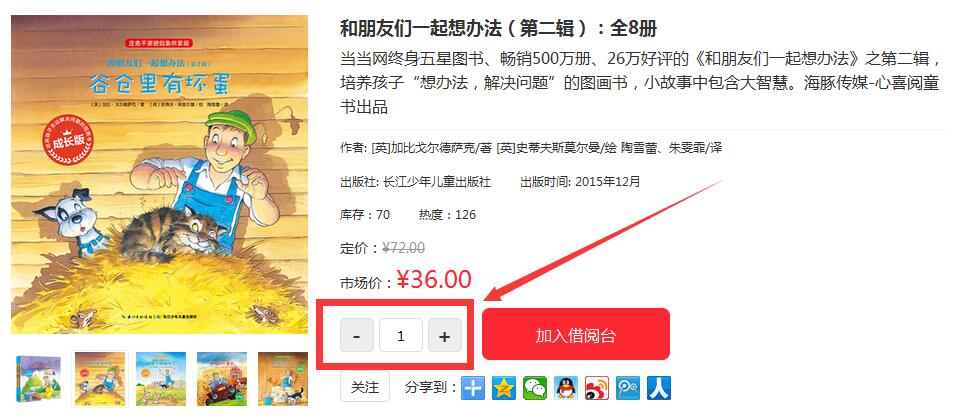
Der Effekt ist wie folgt:

Das Folgende ist der HTML-Code
<div class="bookNum"> <a id="sub" href="javascript:void(0);">-</a> <input type="text" value="1" id="bookNum"> <a id="add" href="javascript:void(0);">+</a> <a href="javascript:void(0);" id="addCart">加入借阅台</a> <div class="clear"></div> </div>
Schauen Sie sich zuerst den ersten Punkt an:
Die Eingabe muss Zahlen sein
Es ist leicht vorstellbar, die Überwachung von Keyup-Ereignissen zu verwenden und nicht numerische Zeichen durch reguläre Ausdrücke zu ersetzen
$("#bookNum").keyup(function(){
var regex = /[^\d]*/g;
var numVal = $(this).val();
numVal = numVal.replace(regex,"");
numVal = parseInt(numVal)||;
numVal = numVal < ? : numVal;
$(this).val(numVal);
});Auf diese Weise können wir sicherstellen, dass die Benutzereingabe eine Zahl sein muss, und wir haben eine Überprüfung durchgeführt. Wenn der Wert nach der Konvertierung in eine Ganzzahl mit parseInt NaN ist, sei der Wert 1. Wir werden jedoch eine finden Phänomen: Wenn der Benutzer den darin enthaltenen Wert löschen und 20 eingeben möchte, stelle ich fest, dass sich der darin enthaltene Wert immer in 1 ändert
Das ist unangemessen und das Erlebnis ist nicht gut. Bei der Eingabe von Nicht-Ziffern wird dieses Zeichen zuerst angezeigt und dann ersetzt.
Schauen Sie sich Websites wie Dangdang und JD.com an. Bei der Eingabe von Nicht-Zahlen gibt es überhaupt keine Bewegung im Eingabefeld. Nach der Rücktaste können Sie Zahlen nach Belieben eingeben. Nach Recherchen stellte sich heraus, dass sie eine Methode zur Überwachung der Tastatur nutzten, um Eingaben abzufangen.
Nach Verbesserungen:
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
})Auf diese Weise stellen wir sicher, dass der Benutzer normal eingeben kann und alle anderen Tasten ungültig sind, wenn er die Eingabetaste (0), die Rücktaste (8), die Pfeiltasten nach links und rechts (37 39) und Zahlen abbricht. Dadurch wird sichergestellt, dass der Eingabeinhalt eine Zahl ist.
Aber es gibt noch ein anderes Problem. Nachdem der Benutzer die Rücktaste verwendet hat, um den Inhalt zu löschen, ist der Wert leer, wenn der Benutzer keine Eingabe macht
Dies muss durch die Verwendung von Keyup- und Unschärfeereignissen ausgeglichen werden
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
}).keyup(function(e) {
var keyCode = e.keyCode ? e.keyCode : e.charCode;
console.log(keyCode);
if (keyCode != 8) {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}
}).blur(function() {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}); Dadurch wird die Verifizierung sichergestellt, wenn Benutzer Zahlen eingeben.
Noch einfacher geht es mit der Tastensteuerung:
//增加
$("#add").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
$("#bookNum").val(num + 1);
});
//减去
$("#sub").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
num = num - 1;
num = num < 1 ? 1 : num;
$("#bookNum").val(num);
}); Okay, das löst das Problem der Benutzereingaben perfekt.
Dies erklärt natürlich nur die js-Steuerung, es können auch andere Steuerungen hinzugefügt werden, wie z. B. Höchstgrenze, Inventarabfrage, Serverüberprüfung usw. Ich werde hier nicht auf Details eingehen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.





