 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Fähigkeiten zur Serialisierung von JavaScript-Objekten
Detaillierte Erläuterung der Fähigkeiten zur Serialisierung von JavaScript-Objekten
Detaillierte Erläuterung der Fähigkeiten zur Serialisierung von JavaScript-Objekten
1. Was ist Objektserialisierung?
Objektserialisierung bezieht sich auf die Konvertierung des Zustands eines Objekts in eine Zeichenfolge (nach meinem Anfängerverständnis scheint dies auch in einigen Büchern zu stehen, es ist leicht zu verstehen!);
Serialisierung ist der Prozess der Umwandlung der Zustandsinformationen eines Objekts in eine Form, die gespeichert oder übertragen werden kann (aus „Baidu Encyclopedia – Serialization“, hochakademisch und leicht anspruchsvoll); 2. Warum gibt es eine Objektserialisierung?Alles auf der Welt hat einen Grund für seine Existenz. Warum gibt es eine Objektserialisierung? Weil Programmierer es brauchen. Da es sich um eine Objektserialisierung handelt, beginnen wir mit einem Objekt:
Wenn dieser Code ausgeführt wird, wird der Inhalt des Objekts obj in einem Teil des Speichers gespeichert, und obj selbst speichert nur die Zuordnung der Adresse dieses Speichers. Einfach ausgedrückt ist das Objekt obj etwas, das unser Programm im Speicher behält, wenn der Computer eingeschaltet wird. Wenn unser Programm stoppt oder der Computer ausgeschaltet wird, ist das Objekt obj nicht mehr vorhanden. Wie kann man also den Inhalt des Objekts obj auf der Festplatte speichern (d. h. behalten, wenn der Strom ausfällt)? Zu diesem Zeitpunkt müssen Sie das Objekt obj serialisieren, dh den Inhalt von obj in eine Zeichenfolgenform konvertieren und es dann auf der Festplatte speichern. Wie senden wir außerdem den Inhalt des Objekts obj über das HTTP-Protokoll an den Client? Ja, Sie müssen immer noch zuerst das Objekt obj serialisieren, und dann deserialisiert der Client (d. h. stellt die Zeichenfolge in einem Objekt wieder her), um das entsprechende Objekt basierend auf der empfangenen Zeichenfolge zu analysieren. Dies sind genau die beiden in „Baidu Encyclopedia – Serialization“ beschriebenen Funktionen – Speicherung und Übertragung.
3. Objektserialisierung in JavaScript
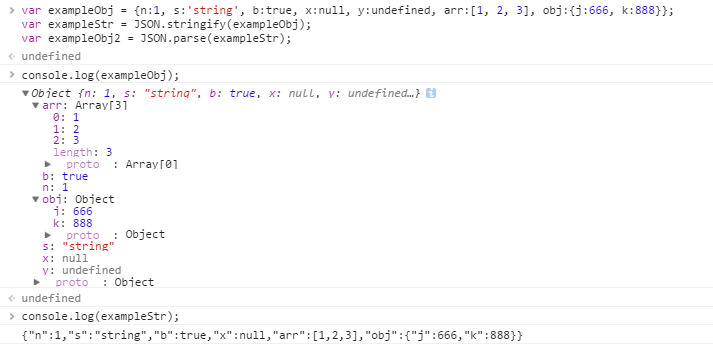
Der vollständige Name von JSON lautet „JavaScript Object Notation“ – JavaScript-Objektnotation. ECMAScript 5 bietet die integrierten Funktionen JSON.stringify() und JSON.parse() zum Serialisieren und Wiederherstellen von JavaScript-Objekten. Sie sind auch einfach zu verwenden:


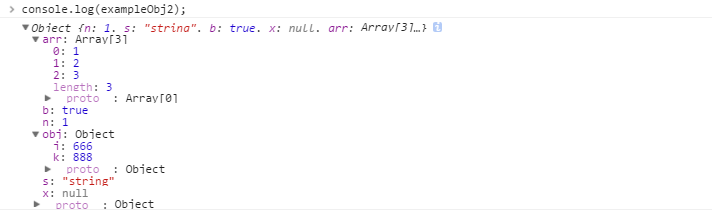
Wie Sie sehen können, gibt es in exampleStr und exampleObj2 keinen y:undefinierten Inhalt. Dies zeigt, dass die JSON-Syntax eine Teilmenge der JavaScript-Syntax ist. Sie kann nicht alle Werte in JavaScript darstellen. Für Attribute, die von der JSON-Syntax nicht unterstützt werden, werden sie nach der Serialisierung weggelassen. Die detaillierten Regeln lauten wie folgt:
- ① Für die fünf primitiven Typen in JavaScript unterstützt die JSON-Syntax vier Typen: Zahlen, Zeichenfolgen, boolesche Werte und Null werden nicht unterstützt; ②Das Ergebnis der NaN-, Infinity- und -Infinity-Serialisierung ist null
- ③Die JSON-Syntax unterstützt keine Funktionen
- ④Zusätzlich zu RegExp- und Error-Objekten unterstützt die JSON-Syntax alle anderen Objekte
- ⑤Das Ergebnis der Datumsobjektserialisierung ist eine Zeichenfolge im ISO-Format, aber JSON.parse() behält weiterhin ihre Zeichenfolgenform bei und stellt sie nicht in ein Datumsobjekt wieder her; >
- ⑥JSON.stringify() kann nur die aufzählbaren eigenen Eigenschaften des Objekts serialisieren; Wie aus dem obigen Beispiel ersichtlich ist, kann das tiefe Kopieren von Objekten auch durch Objektserialisierung und -deserialisierung abgeschlossen werden, wenn die oben genannten Regeln erfüllt sind.
- Das Obige sind die üblichen Verwendungen von JSON.stringify() und JSON.parse(), aber diese beiden Methoden sind nicht ganz so einfach: 4. Vollversion JSON.stringify()
Primitive Werte, Objekte oder Arrays serialisieren
2. Zusammenfassung
JSON.stringify(o[, filter][, indent])
3. Parameter
o, der ursprüngliche Wert, das ursprüngliche Objekt oder Array, das in eine JSON-Zeichenfolge konvertiert werden sollFilter, optionaler Parameter, ein Array oder eine Funktion
Einzug, optionaler Parameter, ein Wert oder eine Zeichenfolge
4. ZurückEine Zeichenfolge im JSON-Format, die den Wert von o darstellt, die Filterung bestanden hat und entsprechend dem Einzug
formatiert ist
5. Beschreibung
①Wenn das Objekt o selbst eine toJSON()-Methode hat, ruft JSON.stringify() die toJSON()-Methode von o auf und verwendet den Rückgabewert der Methode anstelle des Objekts selbst für die Stringifizierung②Wenn der Filter existiert und eine Funktion ist, wird der Rückgabewert der Funktion als Rückgabewert der JSON.stringify()-Methode verwendet. Und diese Funktion empfängt zwei Parameter, der erste Parameter ist eine leere Zeichenfolge und der zweite Parameter ist das Objekt o.
③Wenn der Filter existiert und ein String-Array ist (wenn das Array Zahlen enthält, werden die Zahlen automatisch in Strings konvertiert), dann werden diese während der Serialisierung serialisiert, wenn sich einige Attributnamen des Objekts o nicht in diesem Array befinden Attribute werden weggelassen und die Reihenfolge der Attribute in der zurückgegebenen Zeichenfolge stimmt mit der Reihenfolge der Attribute im Array überein ④JSON.stringify() biasanya mengembalikan rentetan tanpa sebarang ruang atau baris baharu. Jika anda ingin mengeluarkan rentetan yang lebih mudah dibaca, anda perlu menentukan parameter ketiga. Jika parameter ketiga yang ditentukan ialah nilai antara 1 dan 10, JSON.stringify() akan memasukkan baris baharu dan bilangan ruang yang ditentukan dalam output setiap "tahap". Jika parameter ketiga yang ditentukan ialah rentetan bukan kosong, JSON.stringify() akan menyisipkan aksara baris baharu dan rentetan (hanya sepuluh aksara pertama) untuk mengensot tahap 5. Versi penuh JSON.parse() 1. Pengenalan Menghuraikan rentetan dalam format JSON 2. Ringkasan JSON.parse(s[, reviver]) 3. Parameter s, rentetan untuk dihuraikan Reviver, parameter pilihan, fungsi pilihan yang digunakan untuk menukar nilai yang dihuraikan 4. Kembali Objek, tatasusunan atau nilai primitif. Nilai pulangan dihuraikan daripada s (dan boleh diubah suai oleh reviver);
5. Penerangan
Di atas ialah kandungan yang berkaitan tentang penyirian objek JavaScript saya harap ia akan membantu pembelajaran semua orang.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Wie wirkt sich die Java-Serialisierung auf die Leistung aus?
Apr 16, 2024 pm 06:36 PM
Wie wirkt sich die Java-Serialisierung auf die Leistung aus?
Apr 16, 2024 pm 06:36 PM
Die Auswirkungen der Serialisierung auf die Java-Leistung: Der Serialisierungsprozess basiert auf Reflexion, was sich erheblich auf die Leistung auswirkt. Die Serialisierung erfordert die Erstellung eines Bytestroms zum Speichern von Objektdaten, was zu Speicherzuweisungs- und Verarbeitungskosten führt. Das Serialisieren großer Objekte verbraucht viel Speicher und Zeit. Serialisierte Objekte erhöhen die Belastung, wenn sie über das Netzwerk übertragen werden.





