js, um nahtlose Bildlaufeffekte zu erzielen_Javascript-Fähigkeiten
Der erste wichtige Punkt beim nahtlosen Scrollen ist zunächst die Bewegung. Um die Elementknoten der Seite zu verschieben, müssen Sie sich die entsprechenden Kenntnisse über Timer in JavaScript aneignen.
Es gibt zwei Möglichkeiten, einen Timer in JS zu erstellen: setTimeout und setInterval. Zunächst erhalten sie die gleichen Parameter: Der erste Parameter ist eine Funktion zur Timer-Ausführung und der zweite Parameter ist eine Zahl, die die Anzahl der Millisekunden angibt, nach denen der Timer die Funktion ausführt. Der Unterschied besteht darin, dass setTimeout die Funktion nur einmal nach der angegebenen Zeit ausführt, während setInterval die Funktion einmal zu jeder angegebenen Zeit ausführt. Vereinfacht ausgedrückt ist setInterval die zyklische Version von setTimeout.
Es gibt eine andere Verwendung von Timern: das Eliminieren von Timern. Es gibt auch zwei Methoden: clearTimeout und clearInterval, die jeweils unterschiedlichen Timertypen entsprechen. Darüber hinaus erhalten sie nur einen Parameter, einen vom Timer zurückgegebenen Wert (ich habe in Chrome debuggt und festgestellt, dass die Rückgabewerte alle Zahlen sind), mit dem angegeben wird, welcher Timer entfernt werden soll.
Nachdem wir uns das Wissen über Timer angeeignet hatten, begannen wir zu analysieren, wie man Timer verwendet, um Elemente in Bewegung zu setzen. Tatsächlich ist das sehr einfach, es ähnelt dem Prinzip von Filmen, bei dem sich Elemente in einem kurzen Zeitraum kontinuierlich verändern. Aus unserer Sicht scheint dieses Element in ständiger Bewegung zu sein. Was die Verschiebung von Elementen betrifft, kann dies erreicht werden, indem der Stil des Elements über JS geändert wird, z. B.
oUl.style.left = oUl.offsetLeft + speed + 'px';
Im obigen Code ist die Geschwindigkeit die jedes Mal erzeugte Verschiebung. Es ist sehr interessant, Geschwindigkeit zu nutzen: Wir können die positiven und negativen Geschwindigkeitswerte ändern, um die Scrollrichtung zu ändern.
Darüber hinaus denke ich, dass in Bezug auf das Attribut offsetLeft des Elements zwei Punkte beachtet werden müssen: Der Wert von offsetLeft wird durch die Summe seiner eigenen Positionierung nach links und seines eigenen Abstands relativ zu bestimmt seine enthaltende Ebene (offsetTop ähnlich). Natürlich ist das alles mein eigenes Verständnis und es ist definitiv nicht sehr genau. Ich werde mich an diese Falle erinnern und sie beim nächsten Mal gezielt lösen.
Das Prinzip, Elemente zu bewegen, ist im Grunde so. Beginnen wir mit der Analyse der Implementierungsmethode dieser nahtlosen Bildlaufanzeige. Das Prinzip ist für das Scrollen nach links gleich wird im Code erwähnt:
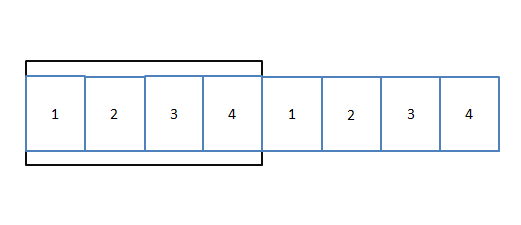
Nehmen Sie zunächst an, dass nur 4 Bilder in einer Schleife gescrollt werden müssen. Um die Anforderung zum Scrollen der Bilder in einer Schleife zu erfüllen, müssen Sie die Bilder wie in (1) gezeigt scrollen:

Auf diese Weise erscheint, wenn das erste Bild 1 über den Rand hinausscrollt, das folgende Bild 1 hinter Bild 4, sodass der Effekt wie eine Schleife aussieht~
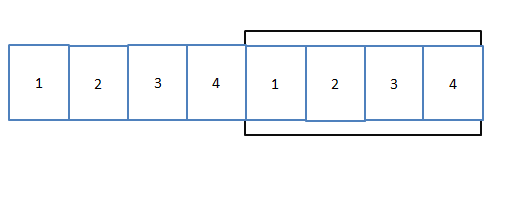
Wenn das Bild zu der folgenden Situation scrollt:

Wenn Sie weiter scrollen, entsteht ein leerer Raum hinter dem Bild, was nicht mehr der Effekt des kreisförmigen Scrollens ist. Tatsächlich ist dies auch der Schlüssel zum Scrollen des Bildes in die Situation in Abbildung (2). , sollte das Bild in die in Abbildung (1) gezeigte Situation zurückversetzt werden. Scrollen Sie weiter.
Außerdem habe ich das Programm erweitert und den Effekt geschrieben, dass man die Maus in das Bild bewegt, um das Scrollen zu stoppen, und sich herausbewegt, um das Scrollen fortzusetzen. Dies wird durch das Eliminieren des Timers erreicht. Der Code ist sehr einfach und wird nicht eingeführt . Damit der Stil besser aussieht, habe ich außerdem alle Bilder auf die Größe 160*120 eingestellt. Sie müssen die Bilder selbst vorbereiten, um den Code auszuführen.
Der Code lautet wie folgt:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>
Das Obige ist der detaillierte Code zum Implementieren nahtloser Bildlaufeffekte in js. Ich hoffe, er wird für das Lernen aller hilfreich sein.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Tipps und Methoden, um mit CSS einen nahtlosen Scrolleffekt zu erzielen
Oct 25, 2023 pm 12:31 PM
Tipps und Methoden, um mit CSS einen nahtlosen Scrolleffekt zu erzielen
Oct 25, 2023 pm 12:31 PM
CSS-Techniken und -Methoden zum Erzielen nahtloser Scrolleffekte erfordern spezifische Codebeispiele. Mit der Entwicklung der Internettechnologie werden nahtlose Scrolleffekte im Webdesign häufig verwendet. Es kann Benutzern ein besseres Surferlebnis bieten und auch die Dynamik und visuelle Wirkung von Webseiten erhöhen. In diesem Artikel werde ich mehrere häufig verwendete CSS-Techniken und -Methoden vorstellen, um nahtlose Scrolleffekte zu erzielen, und spezifische Codebeispiele bereitstellen. Verwenden Sie CSS-Animationen, um einen nahtlosen Scroll-Effekt zu erzielen. CSS-Animationen sind eine einfache und effiziente Möglichkeit, einen nahtlosen Scroll-Effekt zu erzielen. Wir können @key verwenden
 So erstellen Sie mit CSS einen nahtlosen Lauftext-Karusselleffekt
Oct 25, 2023 am 10:24 AM
So erstellen Sie mit CSS einen nahtlosen Lauftext-Karusselleffekt
Oct 25, 2023 am 10:24 AM
Für die Verwendung von CSS zum Erstellen eines nahtlosen Textkarusselleffekts sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets und den steigenden Anforderungen von Designern an die Benutzererfahrung ist der Textkarusselleffekt auf Websites zu einer der häufigsten Darstellungsformen geworden. Textkarussells können die Aufmerksamkeit der Nutzer erregen, die Dynamik und Vitalität der Seite steigern und die Aufmerksamkeit der Nutzer auf den Inhalt steigern. In diesem Artikel zeige ich Ihnen, wie Sie mit CSS einen nahtlosen Karusselleffekt für Lauftexte erstellen, und stelle Ihnen konkrete Codebeispiele zur Verfügung. Bevor ich einen nahtlosen Lauftext-Karusselleffekt erstelle, habe ich
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten




