
JS-Code muss häufig geschrieben werden, da er sonst leicht einrostet. Obwohl ich mir in letzter Zeit JS-Prototypen, Verhaltensdelegierung und andere Wissenspunkte angesehen habe, wurde der Umfang des praktischen Codeschreibens leicht reduziert . Dieser Artikel teilt Ihnen als Referenz eine Drag-and-Drop-Komponente mit. Der spezifische Inhalt lautet wie folgt
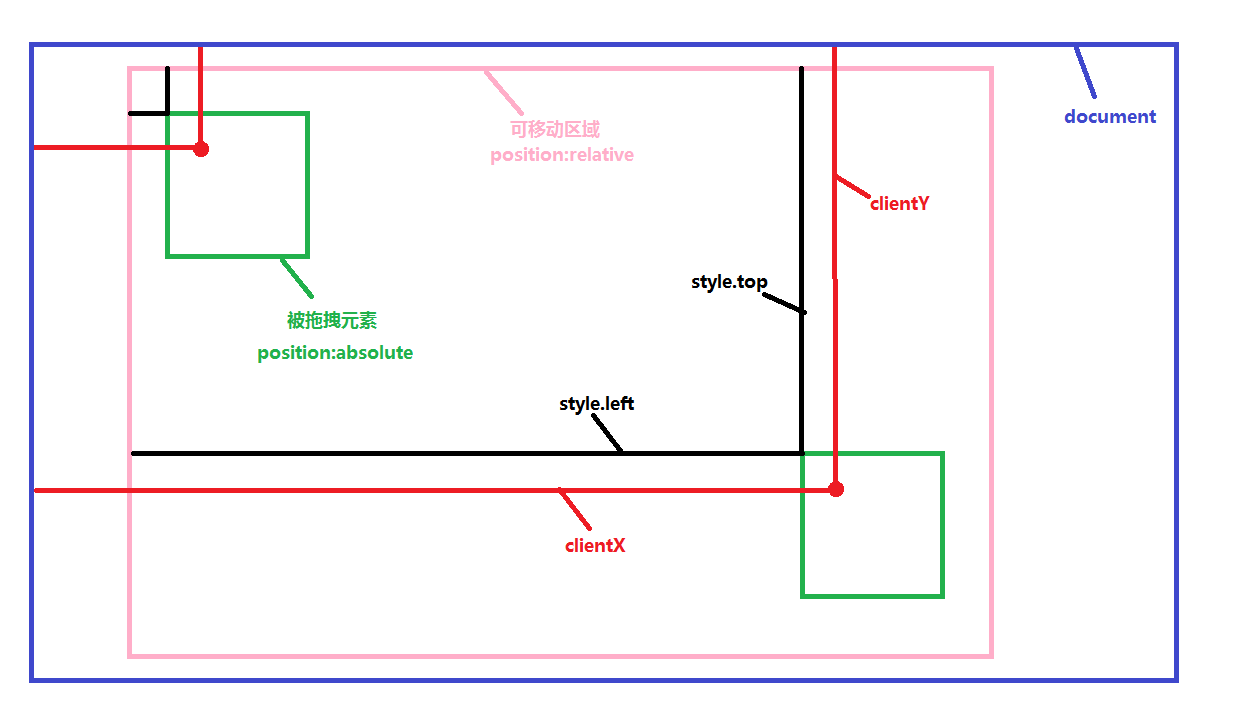
Werfen wir zunächst einen Blick auf das Prinzip des Ziehens.

Die Änderung der Position des gezogenen Elements und die Änderung des linken Werts sind tatsächlich die Änderung der horizontalen Richtung der Mausposition, e.clientX - e.clientX, wenn die linke Maustaste gedrückt wird.
Die Änderung des Spitzenwerts ist tatsächlich die Änderung der vertikalen Richtung der Mausposition, e.clientY - e.clientY, wenn die linke Maustaste gedrückt wird.
Die andere besteht darin, den Ziehbereich festzulegen. Der obere, untere, linke und rechte Bereich sollte den Bereich nicht überschreiten, in dem sich das übergeordnete Element befindet.
function Drag (config){
this.moveTarget = document.getElementById(config.id);
if(config.parentId){
this.targetParent = document.getElementById(config.parentId);
this.max_left = this.targetParent.clientWidth - this.moveTarget.offsetWidth;
this.max_top = this.targetParent.clientHeight - this.moveTarget.offsetHeight;
}else{
console.log(document.documentElement.clientHeight + "||" + this.moveTarget.offsetHeight)
this.max_left = document.documentElement.clientWidth - this.moveTarget.offsetWidth -
parseInt(this.getStyle(document.body, "border-width"));
this.max_top = document.documentElement.clientHeight - this.moveTarget.offsetHeight-
parseInt(this.getStyle(document.body, "border-width"));
}
this.lock = true;
}
Drag.prototype.getStyle = function(element, attr){
if(element.currentStyle){
return element.currentStyle[attr];
}else{
return window.getComputedStyle(element,null).getPropertyValue(attr)
}
}
Drag.prototype.moDown = function(e){
e = e || window.event;
this.clientX = e.clientX;
this.clientY = e.clientY;
//鼠标按下时,drag的left值,top值(写在style中或者是css中)
this.startLeft = parseInt(this.moveTarget.style.left || this.getStyle(this.moveTarget, "left"));
this.startTop = parseInt(this.moveTarget.style.top || this.getStyle(this.moveTarget, "top"));
//鼠标按下时,鼠标的clientX值,clientY值
this.startClientX = e.clientX;
this.startClientY = e.clientY;
this.lock = false;
};
Drag.prototype.moMove = function(e){
e = e || window.event;
if(e.which != 1){
this.lock = true;
}
if(!this.lock){
var realLeft = this.startLeft + e.clientX - this.startClientX;//实际的移动范围
var realTop = this.startTop + e.clientY - this.startClientY;
//rightLeft , rightTop; //left, top 取值(在可移动范围内)
var rightLeft = realLeft > this.max_left ? this.max_left : ( realLeft > 0 ? realLeft : 0 );
var rightTop = realTop > this.max_top ? this.max_top : ( realTop > 0 ? realTop : 0 );
this.moveTarget.style.left = rightLeft + "px";
this.moveTarget.style.top = rightTop + "px";
}
};
Drag.prototype.moUp = function(e){
e = e || window.event;
this.lock = true;
};
Drag.prototype.startDrag = function(){
console.log(this)
this.moveTarget.onmousedown = function(e){this.moDown(e)}.bind(this);
this.moveTarget.onmousemove = function(e){this.moMove(e)}.bind(this);
this.moveTarget.onmouseup = function(e){this.moUp(e)}.bind(this);
}Beschreibung: moDown reagiert auf das Drücken der linken Maustaste, moMove reagiert auf das Bewegen der Maus und MoUp reagiert auf das Heben der Maus.
Das e.which-Urteil wurde zu moMove hinzugefügt. e.which ==1 bedeutet, dass die linke Maustaste gedrückt wird. Dies dient dazu, das Problem zu lösen, dass es nicht erforderlich ist, die Maus außerhalb des ziehbaren Bereichs zu bewegen Um beim Zurückbewegen die linke Taste zu drücken, gibt es einen Fehler, der dazu führt, dass sich das gezogene Element entsprechend bewegt.
Gebrauchsanweisung:
Bei Verwendung ist die ID des gezogenen Elements ein erforderlicher Parameter und die ID des übergeordneten Elements (dh der Bereich, der gezogen und verschoben werden kann) ist ein optionaler Parameter nicht übergeben, documentElement wird standardmäßig als ziehbarer Bereich verwendet.
Wenn Sie ein übergeordnetes Element übergeben, vergessen Sie nicht, die Positionierung des übergeordneten Elements auf position:relative oder position:absolute festzulegen.
Führen Sie bei der Verwendung zunächst die js-Datei des Drag-and-Drop-Plug-Ins ein.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="刘艳">
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{
margin:0px;
padding:0px;
}
#content{
width:600px;
height:500px;
position:relative;
border:5px solid green;
}
#drag{
position:absolute;
height:100px;
width:100px;
top:50px;left:0px;
background:pink;
cursor:pointer;
}
</style>
</head>
<body>
<div id = "content">
<div id = "drag" >
</div>
</div>
</body>
</html>
<script src = "url/drag.js"></script>
<script>
window.onload = function(){
var drag = new Drag({id: "drag", parentId: "content"});
drag.startDrag();
}
</script>
Wenn Sie über das gesamte Fenster ziehen möchten, legen Sie bitte nicht die Positionierung des übergeordneten Elements des gezogenen Elements fest, sondern positionieren Sie es relativ zum Körper.
Wenn Sie den Körper positionieren, aber auch die Position seines übergeordneten Elements auf nicht statisch festlegen müssen, können Sie dieses Plug-in erweitern.
Ich hoffe, dass dieser Artikel allen beim Erlernen der Javascript-Programmierung hilfreich sein wird.




