
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
正文
浮动是一种半脱离文档流的状态,他不像绝对定位那样完全脱离文档流
绝对定位:

此时div1没有设置高度,虽然在div2中设置了高度100px,但是div2是撑不开div1的高度的,因为绝对定位完全脱离文档流,div1是完全感受不到div2的;
浮动:第一种情况

我们在div2中设置了向左浮动,假如你没有在div1中清除div2浮动带来的影响,那么你也是无法撑开div1的高度的,因为div1感受不到浮动.
但是当你清除了浮动之后,div1就能感受到浮动的存在了(相当于浮动现在是在文档流中),高度就会撑开。
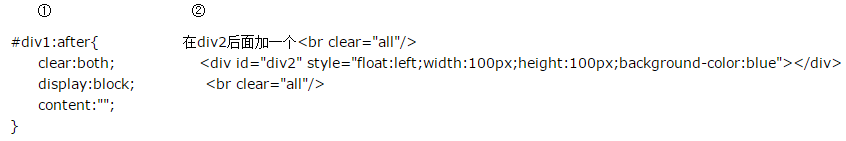
这里有两种解决方法


浮动:第二种情况
神经病阳癫疯

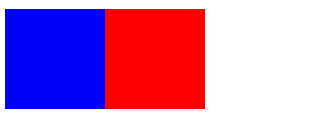
因为浮动(div2)能感受得到这里的
,所以该怎么显示就怎么显示;即浮动元素之前的元素将不会受到影响。
浮动:第三种情况
神经病阳癫疯

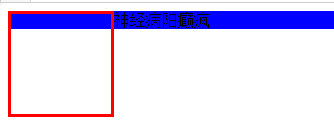
是感受不到浮动(div2)的存在的,那么
是会被浮动覆盖的,但是他又不是完全被覆盖。
我们可以发现
的背景确实是被覆盖了,但是
的文本内容没有被覆盖,这也是浮动的一个怪异的地方——浮动不会覆盖文档流中文本,但是其他属性会覆盖。
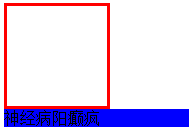
解决方法
给
设置一个clear:left; 清除浮动的影响,让
能感受的到(div2)的存在。
神经病阳癫疯

 Wie viele Jahre müssen Sie für die Krankenversicherung bezahlen, um lebenslang krankenversichert zu sein?
Wie viele Jahre müssen Sie für die Krankenversicherung bezahlen, um lebenslang krankenversichert zu sein?
 amd240
amd240
 Konvertierung von FLAC-Dateien
Konvertierung von FLAC-Dateien
 Welche Methoden der Fernwartung von Computern gibt es?
Welche Methoden der Fernwartung von Computern gibt es?
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 Was ist ein kollaboratives Büro?
Was ist ein kollaboratives Büro?
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei




