
Einführung
Im Noah Wealth Project wird das Adressbuch verwendet, wenn es sich nur um eine einfache Ansicht handelt. Ich persönlich denke, dass es aufgrund der Anzeige, des Klickens und Schiebens zu eintönig sein könnte Effekt hinzugefügt wird. Es gibt zwei Zwecke: 1. Eine gute Erfahrung. 2. Das Adressbuch enthält eine große Datenmenge. Wenn wir auf ein Modul klicken und das Modul nach oben schieben, wird auch der sichtbare Bereich größer.
Effekt
Klicken Sie auf ein Modul und die Seite beginnt nach oben zu gleiten, bis sich das Modul oben auf der Seite befindet.
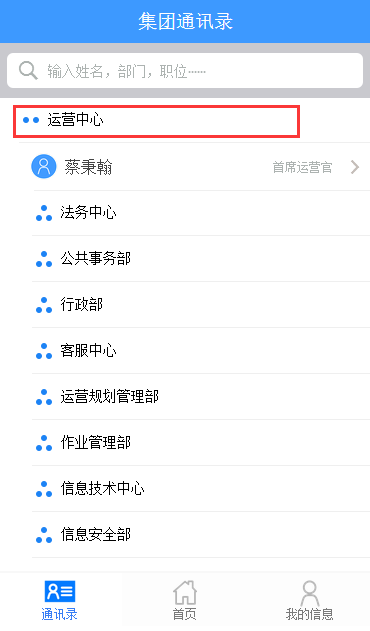
Dies ist die Stelle vor dem Klicken:

Nach dem Klicken erscheint eine Schiebeanimation, um dieses Modul nach oben zu schieben:
 Implementierung
Implementierung
Elemente abrufen und dynamisch IDs generieren
Wenn wir auf ein Element klicken, müssen wir dem Programm mitteilen, wo wir geklickt haben, was spezifisch für ein p ist, nicht für uns Fingerklickstelle.
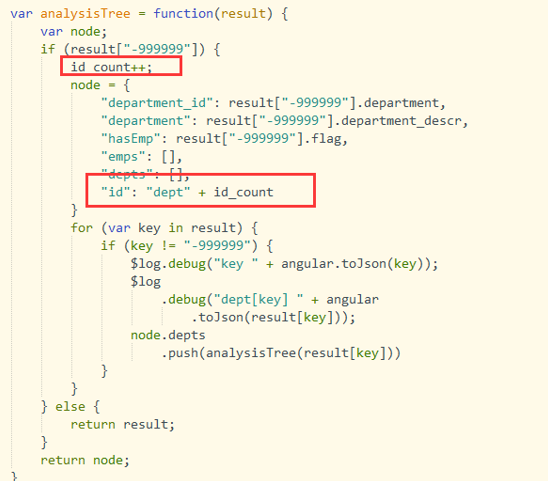
Wie im vorherigen Wiki vorgestellt, ist das von der Schnittstelle zurückgegebene Datenformat ein eindimensionales Array. Bei der Konvertierung in ein mehrdimensionales Array müssen die Daten einmal durchlaufen werden. Zu diesem Zeitpunkt können wir IDs hinzufügen jedes Datenelement. :

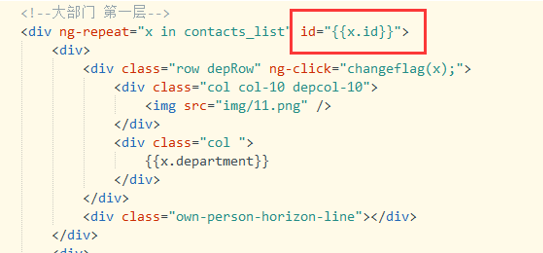
Binden Sie die ID wie folgt auf die Startseite
<p><br/></p>
Scrolltop in JQuery

Im Allgemeinen wird jeder an diese Methode zur Verwendung von JQuery denken,
Die Verwendungsmethode ist:
$(selector).scrollTop(offset)
Damit kann ein Schieben realisiert werden, aber während der Verwendung habe ich Folgendes festgestellt: Wenn ich auf dasselbe Modul klicke, ist der Abstand zwischen Klicken und Schieben an verschiedenen Schiebepositionen unterschiedlich Auf die obere Ebene verschobene Inhalte können nicht zurückgeschoben werden. Dies steht im Widerspruch zu unseren Anforderungen.
Wir haben auch einige andere Plug-Ins untersucht, aber keines davon kann den gewünschten Effekt erzielen. Wird uns ein so leistungsstarkes ionisches Framework eine solche Methode bieten?
$ionicScrollDelegate
Delegiert die Kontrolle über die Bildlaufansicht (erstellt durch die Anweisungen ion-centent und ion-scroll).
Diese Methode wird direkt vom $ionicScrollDelegate-Dienst ausgelöst, um alle Bildlaufansichten zu steuern. Verwenden Sie die Methode $getByHandle, um eine bestimmte Bildlaufansicht zu steuern.
Dies enthält weitere Methoden, darunter die resize()-Methode, die häufig in ng-if verwendet wird.
Es bietet außerdem eine Methode zum Abrufen der aktuellen Scrollhöhe des Bildschirms. getPositionScroll( ):
getScrollPosition()
• Rückgabe: Die Position, an der das Objekt zu dieser Ansicht scrollt, mit den folgenden Eigenschaften:
o {value} left Der Abstand von links zum Scrollen des Benutzers (beginnt bei 0).
o {Number} top Der Abstand von oben bis zu der Stelle, an der der Benutzer gescrollt hat (beginnt bei 0).
Hier müssen wir nur die vertikale Höhe verwenden, also verwenden Sie $ionicScrollDelegate.getPositionScroll().top, um die aktuelle Scrollhöhe zu erhalten.
ScrollTo und scrollBy
Diese beiden Methoden ähneln der Beziehung zwischen absolutem Pfad (scrollTo) und relativer Position (scrollBy).
Wir erhalten die Position des aktuell angeklickten Moduls mit der folgenden Methode:
document.getElementById(x.id).offsetTop
Was wir hier erhalten, ist die Position von Dies p von oben, aber unsere Anforderung ist jedes Mal, dass das Modul, auf das wir klicken, an den oberen Rand des Bildschirms und nicht an den oberen Rand des gesamten Inhalts verschoben werden soll. Daher ist es für uns besser, hier scrollBy zu verwenden.
In diesem Fall müssen Sie jedes Mal nur den Abstand vom oberen Bildschirmrand zum angeklickten Modul verschieben. Die Methode lautet:
var scroll = document.getElementById(x.id ).offsetTop - $ionicScrollDelegate. getScrollPosition().top;
Dann rufen Sie die scrollBy-Methode von ionic in der Click-Methode auf:
$ionicScrollDelegate.resize();
$ionicScrollDelegate.scrollBy (0,scroll ,true);
Bisher wurde diese Funktion implementiert, ich hoffe, dass sie für alle hilfreich sein wird.
Dies ist das Ende dieses Artikels. Ich hoffe, dass es für alle hilfreich ist.
 Was bedeutet WeChat-Klon?
Was bedeutet WeChat-Klon?
 Netzwerkrahmen
Netzwerkrahmen
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 Was nützt Java
Was nützt Java
 Was ist eine relationale Datenbank?
Was ist eine relationale Datenbank?
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 Was sind die sieben Prinzipien der PHP-Codespezifikationen?
Was sind die sieben Prinzipien der PHP-Codespezifikationen?
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration




