 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die Validatebox-Validierungsregelerweiterung von jQuery Easyui und die Easyui-Validierungsbox Validatebox Usage_jquery
Die Validatebox-Validierungsregelerweiterung von jQuery Easyui und die Easyui-Validierungsbox Validatebox Usage_jquery
Die Validatebox-Validierungsregelerweiterung von jQuery Easyui und die Easyui-Validierungsbox Validatebox Usage_jquery
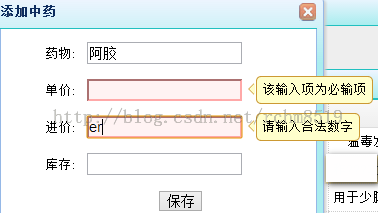
Lassen Sie mich zunächst den Anzeigeeffekt der Datenüberprüfung mit Ihnen teilen

Web-Frontend-Datenüberprüfungskomponente
Die Interaktion zwischen dem Client und dem Server ist in einem Webprojekt untrennbar mit dem Formularformular verbunden. Das am häufigsten verwendete Element im Formularformular ist das Eingabe-Tag. Das erste, was für das Eingabe-Tag verwendet werden muss Kasten!
Das Eingabetextfeld ermöglicht es Benutzern, willkürlich Daten einzugeben, die nicht den Vorschriften entsprechen. Wenn Sie warten, ist es zu diesem Zeitpunkt erforderlich, die Daten zu überprüfen an den Server übermittelt und dann überprüft wird, wird dies die Benutzererfahrung erheblich beeinträchtigen.
Es gibt viele vorgefertigte Komponenten für die Front-End-Überprüfung. Eine der nützlicheren Komponenten ist das Validatebox-Plugin. Die Eingabeaufforderungsschnittstelle ist recht benutzerfreundlich, aber die von Validatebox standardmäßig bereitgestellten Validierungsregeln sind relativ begrenzt Wir müssen unsere eigenen Validierungsregeln hinzufügen.
rules: {
email:{
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid email address.'
},
url: {
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid URL.'
},
length: {
validator: function(value, param){
var len = $.trim(value).length;
return len >= param[0] && len <= param[1]
},
message: 'Please enter a value between {0} and {1}.'
},
remote: {
validator: function(value, param){
var data = {};
data[param[1]] = value;
var response = $.ajax({
url:param[0],
dataType:'json',
data:data,
async:false,
cache:false,
type:'post'
}).responseText;
return response == 'true';
},
message: 'Please fix this field.'
}
}Benutzerdefinierte Verifizierungsregeln
Wenn Sie neue Verifizierungsregeln hinzufügen, tun Sie dies am besten nicht in den Quelldateien von EasyUI. Erstens soll eine Kontamination des EasyUi-Quellcodes durch Fehlbedienung vermieden werden, und was noch wichtiger ist, es ist einfacher, Komponenten in Zukunft zu aktualisieren . Daher ist es am vernünftigsten, Ihre eigene Erweiterungsdatei separat zu schreiben.
Zum Beispiel: Ich habe die folgenden drei Prüfungen basierend auf den ursprünglichen Regeln in einer separaten Datei easyui-extend-rcm.js hinzugefügt:
(function($) {
/**
* jQuery EasyUI 1.4 --- 功能扩展
*
* Copyright (c) 2009-2015 RCM
*
* 新增 validatebox 校验规则
*
*/
$.extend($.fn.validatebox.defaults.rules, {
idcard: {
validator: function(value, param) {
return idCardNoUtil.checkIdCardNo(value);
},
message: '请输入正确的身份证号码'
},
checkNum: {
validator: function(value, param) {
return /^([0-9]+)$/.test(value);
},
message: '请输入整数'
},
checkFloat: {
validator: function(value, param) {
return /^[+|-]?([0-9]+\.[0-9]+)|[0-9]+$/.test(value);
},
message: '请输入合法数字'
}
});
})(jQuery); So verwenden Sie benutzerdefinierte Regeln
Zusätzlich zur Einführung von EasyUI-Dateien in
müssen Sie auch Ihre eigenen Erweiterungsdateien in der Reihenfolge nach den EasyUI-Dateien einfügen:<pre name="code" class="javascript"> <span style="font-size:18px;"> <script src="#WEBROOT()/static/jseasyui/jquery.easyui.min.js" type="text/javascript" ></script> <script src="#WEBROOT()/static/js/comm/easyui-extend-rcm.js" type="text/javascript"></script> </span>
Dann zitieren Sie es wie folgt in HTML. Fügen Sie unbedingt zwei Attribute hinzu: Klasse und Datenoptionen:
<pre name="code" class="html"><span style="font-size:18px;"><div id="dlg" class="easyui-dialog" style="width:300px; height:300px; vertical-align: middle;" closed="true" title='添加中药' buttons="#dlg-buttons"> <div id="editForm" style="background:'';padding:20px;width:200px;height:200px; display:none;"> <form id="form" method="post"> <div style="padding-left:16px;padding-top:20px;" hidden="true"> <input type="text" name="dlg_drugId" id="dlg_drugId" hidden="true" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_name">药物:</label> <input type="text" name="dlg_name" id="dlg_name" class="easyui-validatebox" readonly="readonly" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_price">单价:</label> <input type="text" name="dlg_price" id="dlg_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="required:true,validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_purchase_price">进价:</label> <input type="text" name="dlg_purchase_price" id="dlg_purchase_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_stock">库存:</label> <input type="text" name="dlg_stock" id="dlg_stock" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkNum'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;" align="center"> <input type="button" value="保存" onclick="saveTCMDrugPublicMapped()" class="bt_style" /> </div> </form> </div> </div></span>
Detaillierte Erläuterung der Verwendung der jQuery EasyUI-Validierungsbox Validatebox
JQuery EasyUI ValidateBox bietet uns eine sehr praktische Methode zur Formularüberprüfung
<input id="vv" required="true" validType="email">
Attribute
|
Attributname
|
Typ
|
Beschreibung
|
Standardwert
|
|
erforderlich
|
Boolean |
Definiert, ob das Textfeld erforderlich ist
|
falsch
|
|
validType
|
Zeichenfolge
|
Definieren Sie Feldvalidierungstypen wie E-Mail, URL usw.
|
null
|
|
missingMessage
|
Zeichenfolge
|
Textinformationen werden abgefragt, wenn das Textfeld leer ist
|
Dieses Feld ist erforderlich
|
|
invalidMessage
|
Zeichenfolge |
Textinformationen werden abgefragt, wenn der Inhalt des Textfelds illegal ist
|
null
|
Methode
|
Methodenname
|
Parameter
|
Beschreibung
|
|
zerstören
|
keine
|
Löschen und zerstören Sie die Komponente
|
|
validieren
|
keine
|
Führen Sie eine Überprüfung durch, um festzustellen, ob der Inhalt des Textfelds gültig ist
|
|
isValid
|
keine
|
调用验证方法并返回验证结果,true或者false
|
注意这里除了required属性外,若validType属性失败.并不会阻止表单提交..所以我们这里如果要阻止表单提交,就又要利用jquery ui提交的表单方法
具体写法是
$(":submit").click(function(){
if(!$("#form").form('validate')){
return false;
}
})
#form是<form>表单的ID
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery





