 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 In den technischen Artikeln von Alibaba wird die Implementierung des Javascript-Vererbungsmechanismus beschrieben. Javascript-Fähigkeiten
In den technischen Artikeln von Alibaba wird die Implementierung des Javascript-Vererbungsmechanismus beschrieben. Javascript-Fähigkeiten
In den technischen Artikeln von Alibaba wird die Implementierung des Javascript-Vererbungsmechanismus beschrieben. Javascript-Fähigkeiten
Als Skriptsprache wurde Javascript nicht im Hinblick auf objektorientierte Funktionen entwickelt. Selbst im Zeitalter moderner Browser und verschiedener Javascript-Frameworks/-Bibliotheken, die nach einem Regen wie Pilze aus dem Boden schießen, gibt es in Javascript nicht einmal ein Klassenschlüsselwort. Wenn Sie eine Klasse schreiben möchten, müssen Sie Funktionen verwenden, was Vererbung, Überladung usw. betrifft.
Aber wie können wir ohne Erbschaft leben? Sollten wir die gesamte gemeinsame Logik kopieren, um die niedrigste Ebene der Code-Wiederverwendung zu erreichen?
Die Antwort lautet natürlich: NEIN, also müssen wir die Vererbung selbst umsetzen!
Ziel
Das wichtigste Ziel ist natürlich die Vererbung – die Unterklasse verfügt automatisch über alle öffentlichen Eigenschaften und Methoden der übergeordneten Klasse.
Unterstützen Sie die Instanz von C. Wenn beispielsweise c eine Instanz einer Unterklasse und P eine übergeordnete Klasse ist, sollte die Instanz von P „true“ zurückgeben.
Zweitens sollten Sie in der Lage sein, die Methoden der übergeordneten Klasse zu überschreiben (Override), und in den Methoden der Unterklasse können Sie problemlos die gleichnamige Methode der übergeordneten Klasse aufrufen.
Was die Überladung betrifft, kann sie aufgrund der Spracheigenschaften von Javascript (es können keine Methoden mit demselben Namen verwendet werden, auch wenn ihre Parameterlisten unterschiedlich sind) nicht implementiert werden.
Design und Implementierung
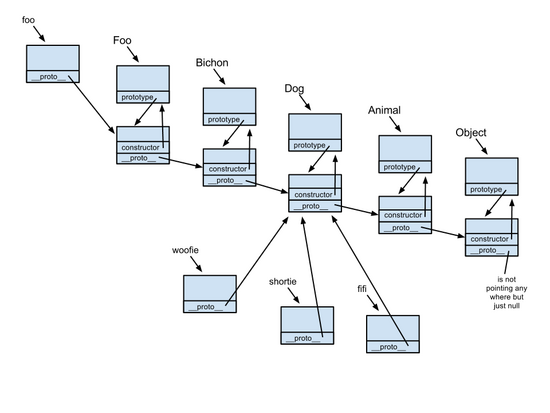
Javascript-Objekte haben ein sehr wichtiges Attribut – __proto__, das der Prototyp ist. Ein Prototyp ist im Wesentlichen ein Objekt, daher kann er auch einen eigenen Prototyp haben und so eine Prototypenkette bilden. Wenn Sie eine Methode eines Objekts aufrufen oder eine Eigenschaft des Objekts lesen, führt der Javascript-Executor Folgendes aus:
1. Suchen Sie zunächst nach der entsprechenden Methode oder dem entsprechenden Attribut im Objekt. Wenn es nicht gefunden werden kann,
2. Suchen Sie den Prototyp des Objekts. Wenn Sie ihn immer noch nicht finden können,
3. Suchen Sie
im Prototyp des Prototyps
4....
5. Bis der Prototyp von Object endlich gefunden ist, falls noch nicht vorhanden, undefiniert zurückgeben
Wie unten gezeigt:

Diese Funktion der Prototypkette ist der Vererbung sehr ähnlich, daher können wir sie natürlich zur Implementierung des Vererbungsmechanismus verwenden. Die Unterstützung der Prototypenkette für „instanceof“ macht sie zu einer guten Wahl.
Wir definieren die Erweiterungsfunktion. Diese Funktion akzeptiert zwei Parameter, der erste ist die übergeordnete Klasse und der zweite ist die Unterklasse, wie unten gezeigt:
function extend(ParentClass, ChildClass) {
...
return ChildClass;
}Diese Funktion verarbeitet die Unterklasse und gibt die Unterklasse zurück. Die Verarbeitungslogik lautet wie folgt:
Etablieren Sie eine Prototypenkette
Durch die Verbindung der Prototypenkette der Unterklasse mit der Prototypenkette der übergeordneten Klasse kann die Unterklasse automatisch über die Methoden und Eigenschaften der übergeordneten Klasse verfügen:
var pp = ParentClass.prototype,
cp = ChildClass.prototype;
function T() {};
T.prototype = pp;
ChildClass.prototype = new T();
Um die Prototypkette zu verbinden, müssen Sie eine Instanz der übergeordneten Klasse erstellen und diese der Prototypeigenschaft der untergeordneten Klasse zuweisen. Da wir die übergeordnete Klasse jedoch nicht in der Erweiterungsmethode instanziieren möchten, führen wir eine Zwischenklasse T ein, um dieses Problem zu lösen.
Rewriting implementieren
Nachdem die Prototypenkette eingerichtet ist, müssen wir auch die Methoden und Attribute des ursprünglichen Unterklassenprototyps beibehalten:
Methode
Wenn die übergeordnete Klasse eine Methode mit demselben Namen hat, verwenden wir einen Abschluss, um Verweise auf die Methode der übergeordneten Klasse und die Methode der untergeordneten Klasse beizubehalten. Ändern Sie dann den Verweis auf die Methode im neuen Prototyp so, dass er auf eine neue Funktion verweist. In dieser Funktion erstellen wir ein temporäres Attribut super, verweisen es auf die Methode der übergeordneten Klasse und rufen die Methode der untergeordneten Klasse auf, sodass in der Methode der untergeordneten Klasse die Methode der übergeordneten Klasse über this.super aufgerufen werden kann:
ChildClass.prototype[name] = (function(pm, cm) {
return function() {
var _super = this.super;
this.super = pm;
var result = cm.apply(this, arguments);
this.super = _super;
return result;
};
})(pp[name], cp[name]);
Attribute
Bei Attributen gibt es kein Problem des Überschreibens. Fügen Sie daher einfach die Attribute im ursprünglichen Prototyp der Unterklasse zum neuen Prototyp hinzu:
ChildClass.prototype[name] = cp[name];
Konstrukteur
Um der Unterklasse den Zugriff auf den Konstruktor der übergeordneten Klasse zu ermöglichen, weisen wir die übergeordnete Klasse dem Superattribut der Unterklasse zu:
ChildClass.super = ParentClass;
Anwendung
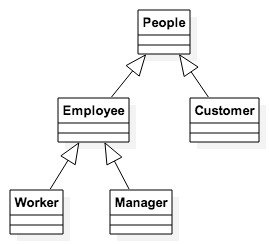
Angenommen, wir möchten ein Managementsystem entwerfen, das Kunden, Mitarbeiter, Manager usw. einbezieht. Indem wir die Gemeinsamkeiten zwischen Kunden und Mitarbeitern abstrahieren, erhalten wir Menschen; indem wir die Gemeinsamkeiten zwischen Arbeitern und Managern abstrahieren, erhalten wir Mitarbeiter. Auf diese Weise erhalten wir die dreistufige Klassenstruktur:

Der Code zur Implementierung dieses Designs lautet wie folgt:
function People(firstname, lastname) {
this.firstname = firstname;
this.lastname = lastname;
}
function Employee(firstname, lastname, company) {
Employee.super.apply(this, arguments);
this.company = company;
}
function Manager(firstname, lastname, company, title) {
Manager.super.apply(this, arguments);
this.title = title;
}
Wir möchten, dass für jede Person der Name des Mitarbeiters steht und der Name des Unternehmens hinter dem Namen des Managers steht. Der Code lautet wie folgt:
People.prototype.summary = function() {
return this.firstname + " " + this.lastname;
};
Employee.prototype.summary = function() {
return this.super.call(this) + ", " + this.company;
};
Manager.prototype.summary = function() {
return this.super.call(this) + ", " + this.title;
};
Nachdem alle Mitgliedsmethoden definiert wurden, deklarieren Sie die Vererbung der Klasse (Sie müssen zuerst die Methode definieren und dann die Vererbung der Klasse deklarieren, andernfalls können Sie this.super nicht in der Methode verwenden, um die Methode der übergeordneten Klasse aufzurufen !):
extend(People, Employee); extend(Employee, Manager);
Die Verwendung dieser Klassen ist relativ einfach. Verwenden Sie einfach new:
var people = new People("Alice", "Dickens");
var employee = new Employee("Bob", "Ray", "Alibaba");
var manager = new Manager("Calvin", "Klein", "Alibaba", "Senior Manager");
console.log( people.summary() ); //Alice Dickens
console.log( employee.summary() ); //Bob Ray, Alibaba
console.log( manager.summary() ); //Calvin Klein, Alibaba, Senior Manager
Dieser Artikel ist gut, also gib ihm ein „Gefällt mir“!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



