如何让搜索引擎抓取AJAX内容解决方案_php实例
越来越多的网站,开始采用"单页面结构"(Single-page application)。
整个网站只有一张网页,采用Ajax技术,根据用户的输入,加载不同的内容。

这种做法的好处是用户体验好、节省流量,缺点是AJAX内容无法被搜索引擎抓取。举例来说,你有一个网站。
<code> http://example.com </code>
用户通过井号结构的URL,看到不同的内容。
<code> http://example.com#1 http://example.com#2 http://example.com#3 </code>
但是,搜索引擎只抓取example.com,不会理会井号,因此也就无法索引内容。
为了解决这个问题,Google提出了"井号+感叹号"的结构。
<code> http://example.com#!1 </code>
当Google发现上面这样的URL,就自动抓取另一个网址:
<code> http://example.com/?_escaped_fragment_=1 </code>
只要你把AJAX内容放在这个网址,Google就会收录。但是问题是,"井号+感叹号"非常难看且烦琐。Twitter曾经采用这种结构,它把
<code> http://twitter.com/ruanyf </code>
改成
<code> http://twitter.com/#!/ruanyf </code>
结果用户抱怨连连,只用了半年就废除了。
那么,有没有什么方法,可以在保持比较直观的URL的同时,还让搜索引擎能够抓取AJAX内容?
我一直以为没有办法做到,直到前两天看到了Discourse创始人之一的Robin Ward的解决方法,不禁拍案叫绝。

Discourse是一个论坛程序,严重依赖Ajax,但是又必须让Google收录内容。它的解决方法就是放弃井号结构,采用 History API。
所谓 History API,指的是不刷新页面的情况下,改变浏览器地址栏显示的URL(准确说,是改变网页的当前状态)。这里有一个例子,你点击上方的按钮,开始播放音乐。然后,再点击下面的链接,看看发生了什么事?

地址栏的URL变了,但是音乐播放没有中断!
History API 的详细介绍,超出这篇文章的范围。这里只简单说,它的作用就是在浏览器的History对象中,添加一条记录。
<code> window.history.pushState(state object, title, url); </code>
上面这行命令,可以让地址栏出现新的URL。History对象的pushState方法接受三个参数,新的URL就是第三个参数,前两个参数都可以是null。
<code> window.history.pushState(null, null, newURL); </code>
目前,各大浏览器都支持这个方法:Chrome(26.0+),Firefox(20.0+),IE(10.0+),Safari(5.1+),Opera(12.1+)。
下面就是Robin Ward的方法。
首先,用History API替代井号结构,让每个井号都变成正常路径的URL,这样搜索引擎就会抓取每一个网页。
<code> example.com/1 example.com/2 example.com/3 </code>
然后,定义一个JavaScript函数,处理Ajax部分,根据网址抓取内容(假定使用jQuery)。
<code>function anchorClick(link) {<br> var linkSplit = link.split('/').pop();<br> $.get('api/' + linkSplit, function(data) {<br> $('#content').html(data);<br> });<br> }</code>再定义鼠标的click事件。
<code> $('#container').on('click', 'a', function(e) {<br> window.history.pushState(null, null, $(this).attr('href'));<br> anchorClick($(this).attr('href'));<br> e.preventDefault();<br> }); </code>还要考虑到用户点击浏览器的"前进 / 后退"按钮。这时会触发History对象的popstate事件。
<code> window.addEventListener('popstate', function(e) { <br> anchorClick(location.pathname); <br> });</code>定义完上面三段代码,就能在不刷新页面的情况下,显示正常路径URL和AJAX内容。
最后,设置服务器端。
因为不使用井号结构,每个URL都是一个不同的请求。所以,要求服务器端对所有这些请求,都返回如下结构的网页,防止出现404错误。
<code> <br> <br> <section id="container"></section><br> <noscript> <br> ... ...<br> </noscript> <br> <br> </code>
仔细看上面这段代码,你会发现有一个noscript标签,这就是奥妙所在。
我们把所有要让搜索引擎收录的内容,都放在noscript标签之中。这样的话,用户依然可以执行AJAX操作,不用刷新页面,但是搜索引擎会收录每个网页的主要内容!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So ändern Sie Suchmaschinen auf iPhone und iPad
Apr 25, 2023 am 08:28 AM
So ändern Sie Suchmaschinen auf iPhone und iPad
Apr 25, 2023 am 08:28 AM
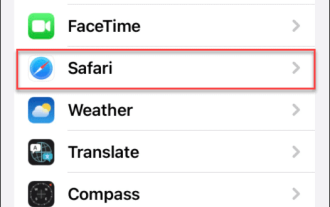
Es ist ganz einfach, die Suchmaschine in Safari, Google Chrome oder anderen Browsern auf Ihrem iPhone oder iPad zu ändern. Dieses Tutorial zeigt Ihnen, wie Sie dies in vier verschiedenen Webbrowsern tun, die auf iPhone und iPad verfügbar sind. So ändern Sie die Safari-Suchmaschine auf dem iPhone oder iPad Safari ist der Standard-Webbrowser auf iOS und iPadOS, aber die Suchmaschine gefällt Ihnen möglicherweise nicht. Glücklicherweise können Sie dies mit den folgenden Schritten ändern: Starten Sie auf Ihrem iPhone oder iPad die Einstellungen auf dem Startbildschirm. Wischen Sie nach unten und tippen Sie in der Liste auf Safari. Im nächsten Menü
 Einstieg in die Baidu-Cloud-Disk-Suchmaschine
Feb 27, 2024 pm 01:00 PM
Einstieg in die Baidu-Cloud-Disk-Suchmaschine
Feb 27, 2024 pm 01:00 PM
Baidu Cloud ist eine Software, die es Benutzern ermöglicht, viele Dateien zu speichern. Was ist also der Zugang zur Baidu Cloud Disk-Suchmaschine? Benutzer können die URL https://pan.baidu.com eingeben, um den neuesten Zugang zur Baidu Cloud Disk-Suchmaschine zu erhalten. Im Folgenden finden Sie eine detaillierte Einführung. . Einstieg in die Baidu-Cloud-Disk-Suchmaschine 1. Qianfan-Suchwebsite: https://pan.qianfan.app Unterstützt Netzwerkdatenträger: aggregierte Suche, Alibaba, Baidu, Quark, Lanzuo, Tianyi, Xunlei Netzwerkdatenträger-Anzeigemethode: Anmeldung erforderlich, folgen Sie dem Unternehmen Vorteile des Erwerbs des Aktivierungscodes: Die Netzwerkfestplatte ist umfassend, es gibt viele Ressourcen und die Schnittstelle ist einfach. 2. Maolipansou-Website: alipansou.c
 Java-Entwicklung: So implementieren Sie Suchmaschinen- und Volltext-Retrieval-Funktionen
Sep 21, 2023 pm 01:10 PM
Java-Entwicklung: So implementieren Sie Suchmaschinen- und Volltext-Retrieval-Funktionen
Sep 21, 2023 pm 01:10 PM
Java-Entwicklung: Für die Implementierung von Suchmaschinen- und Volltext-Retrieval-Funktionen sind spezifische Codebeispiele erforderlich. Suchmaschinen und Volltext-Retrieval sind wichtige Funktionen im modernen Internetzeitalter. Sie helfen Benutzern nicht nur dabei, schnell zu finden, was sie suchen, sondern sorgen auch für ein besseres Benutzererlebnis für Websites und Apps. In diesem Artikel wird die Verwendung von Java zur Entwicklung von Suchmaschinen und Volltextabruffunktionen vorgestellt und einige spezifische Codebeispiele bereitgestellt. Volltextsuche mit der Lucene-Bibliothek Lucene ist eine Open-Source-Volltextsuchmaschinenbibliothek, die von ApacheSo entwickelt wurde
 Scrapy-Fallanalyse: So crawlen Sie Unternehmensinformationen auf LinkedIn
Jun 23, 2023 am 10:04 AM
Scrapy-Fallanalyse: So crawlen Sie Unternehmensinformationen auf LinkedIn
Jun 23, 2023 am 10:04 AM
Scrapy ist ein Python-basiertes Crawler-Framework, mit dem schnell und einfach relevante Informationen im Internet abgerufen werden können. In diesem Artikel analysieren wir anhand eines Scrapy-Falls im Detail, wie Unternehmensinformationen auf LinkedIn gecrawlt werden. Bestimmen Sie die Ziel-URL. Zunächst müssen wir klarstellen, dass unser Ziel die Unternehmensinformationen auf LinkedIn sind. Daher müssen wir die URL der LinkedIn-Unternehmensinformationsseite finden. Öffnen Sie die LinkedIn-Website, geben Sie den Firmennamen in das Suchfeld ein und
 PHP-Suchmaschinenleistungsoptimierung: Algolias magische Wege
Jul 23, 2023 pm 04:21 PM
PHP-Suchmaschinenleistungsoptimierung: Algolias magische Wege
Jul 23, 2023 pm 04:21 PM
Optimierung der Suchmaschinenleistung mit PHP: Algolias magischer Weg Mit der Entwicklung des Internets und den steigenden Anforderungen der Benutzer an das Sucherlebnis ist die Optimierung der Suchmaschinenleistung von entscheidender Bedeutung geworden. In der Welt der PHP-Entwicklung ist Algolia ein leistungsstarker und einfach zu integrierender Suchmaschinendienst. In diesem Artikel werden die magischen Einsatzmöglichkeiten von Algolia vorgestellt und erläutert, wie Sie die Leistung von PHP-Suchmaschinen mithilfe von Algolia optimieren können. Einführung in AlgoliaAlgolia ist ein Suchmaschinendienstleister, der auf dem SaaS-Modell basiert.
 Im Bereich der Suche mit künstlicher Intelligenz konkurrieren Google und Microsoft
Apr 08, 2023 am 11:31 AM
Im Bereich der Suche mit künstlicher Intelligenz konkurrieren Google und Microsoft
Apr 08, 2023 am 11:31 AM
Seit seiner Einführung Ende letzten Jahres gilt ChatGPT als große Bedrohung für traditionelle Methoden der Informationssuche. Da es vielfältig ist, können Sie Fragen anderer beantworten, Aufsätze oder Gedichte schreiben oder sogar Programmcode schreiben. Die Fähigkeit der Konversations-KI, kohärente Antworten zu liefern, wird als Bedrohung für die Suchmaschine Google angesehen, die seit Jahrzehnten die Benchmark-Plattform für die Suche nach Informationen im Internet ist. ChatGPT von OpenAI kann Antworten auf spezifische Fragen von Benutzern zuschneiden, wodurch Zeit beim Surfen auf Websites gespart werden kann. Ein im Dezember veröffentlichter Bericht der New York Times enthüllte, dass der über Nacht große Erfolg von ChatGPT Google dazu zwang, es „Code Red“ zu nennen und damit zu beginnen, sich mit der Bedrohung zu befassen, die Chatbots mit künstlicher Intelligenz für sein Suchmaschinengeschäft darstellen. entsprechend
 Beispiel für das Scrapen von Instagram-Informationen mit PHP
Jun 13, 2023 pm 06:26 PM
Beispiel für das Scrapen von Instagram-Informationen mit PHP
Jun 13, 2023 pm 06:26 PM
Instagram ist heute mit Hunderten Millionen aktiven Nutzern eines der beliebtesten sozialen Medien. Benutzer laden Milliarden von Bildern und Videos hoch und diese Daten sind für viele Unternehmen und Einzelpersonen sehr wertvoll. Daher ist es in vielen Fällen notwendig, ein Programm zum automatischen Scrapen von Instagram-Daten zu verwenden. In diesem Artikel wird die Verwendung von PHP zum Erfassen von Instagram-Daten vorgestellt und Implementierungsbeispiele bereitgestellt. Installieren Sie die cURL-Erweiterung für PHP. cURL ist ein Tool, das in verschiedenen Bereichen verwendet wird
 Wie richte ich Google Chrome ein, um die Suchmaschine zu ändern? Wie ändere ich die Suchmaschine im Browser?
Mar 15, 2024 pm 12:49 PM
Wie richte ich Google Chrome ein, um die Suchmaschine zu ändern? Wie ändere ich die Suchmaschine im Browser?
Mar 15, 2024 pm 12:49 PM
Wie ändere ich die Suchmaschine in Google Chrome? Google Chrome ist bei Nutzern ein sehr beliebter Browser. Er verfügt nicht nur über einfache und benutzerfreundliche Dienste, praktische Tools und andere Zusatzfunktionen, sondern kann auch die unterschiedlichen Anforderungen verschiedener Nutzer erfüllen möchte Wie soll ich es einrichten, um es zu ersetzen? Lassen Sie mich die Methode unten vorstellen. Ersetzungsmethode 1. Klicken Sie hier, um Google Chrome zu öffnen. 2. Klicken Sie auf das Dreipunktsymbol, um die Menüoberfläche zu öffnen. 3. Klicken Sie auf die Option „Einstellungen“, um die Einstellungsoberfläche des Browsers aufzurufen. 4. Suchen Sie das Suchmaschinenmodul in der Einstellungsoberfläche. 5. Klicken Sie auf die Schaltfläche „Suchmaschine verwalten“. 6. Sie sehen eine Schaltfläche zum Hinzufügen. Klicken Sie auf diese Schaltfläche, um eine Suchmaschine hinzuzufügen.




