
Die Funktion get_current_screen() ist eine Funktion, die wir selten verwenden, aber sie ist sehr praktisch. Wenn Sie mit der Erstellung eines Themas beginnen, aber nicht wissen, wo das Dokument platziert werden soll, sollten Sie sich diese ansehen Funktion von WordPress Es gibt eine Funktion, die erst in 3.0 eingeführt wurde. Mit dieser Funktion können wir ein WP_Screen-Objekt abrufen und die Mitgliedsmethoden des Objekts verwenden, um unser angepasstes Hilfemenü im Hintergrund hinzuzufügen (diese Funktion wurde nach Version 3.3 verbessert).
Wenn Sie WordPress nicht zu gründlich studieren möchten, können Sie jetzt die Sojasaucenflasche halten und damit beginnen, die Sojasauce zu verteilen.
Einführung
Zuallererst ist get_current_screen() sehr einfach, es gibt nur ein Objekt zurück, daher geht es in diesem Artikel hauptsächlich um die Vorgänge nach dem Abrufen des Objekts.
Beschreibung
//使用起来很简单 $screen = get_current_screen(); // 此时 $screen 为实例化的对象
Anwendungsbeispiele
Nehmen wir ein einfaches Beispiel. Obwohl der Prozesscode angezeigt werden kann, hat er in Timing-Anwendungen möglicherweise keine Bedeutung.
Obwohl es sehr prägnant ist, hoffe ich, dass Sie es verstehen können.
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,则返回hook标签,否则返回假到变量$theme_page。
'主题设置',//页面Titlee
'主题设置',// 在后台菜单中显示的名字
'edit_theme_options',// 选项放置的位置
'theme_options', // 别名,也就是get传送的参数
'xz_theme_op_page' //显示内容调用的函数
);
if ( ! $theme_page )
return;//建立失败则跳出函数
add_action( "load-$theme_page", 'xz_help' );//在主题设置中挂帮助菜单
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在后台菜单加载时,加载xz_theme_options_add_page函数
function xz_theme_op_page (){//编辑页面显示函数
echo "我是主题编辑页面";
}
function xz_help (){
$help = '这里是帮助中间位置显示的内容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '这里是帮助右边栏显示的位置';
$screen = get_current_screen();//第一主角,获得对象
$screen->add_help_tab( array(//用成员方法注册帮助Tab
'title' => '翔子主题帮助',//左边栏标签的名字
'id' => 'theme-options-help',//不解释
'content' => $help,//设定标签对应的内容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最后一次调用为准。
}
Wirkung
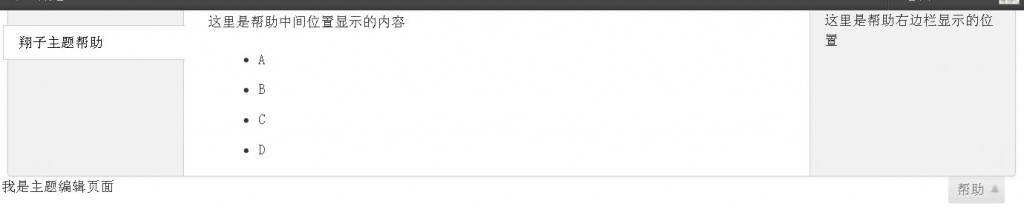
Wenn nichts anderes passiert, verfügt Ihr Theme nach den oben genannten Problemen über eine vorläufige Hilfeschnittstelle.
Klicken Sie auf den Ort im Bild unten

Passen Sie die Position der Hilfeschaltfläche an
Klicken Sie wie unten gezeigt

Maßgeschneiderte Hilfe
Zusammenfassung
set_help_sidebar( )//Die Methode kann nur einmal verwendet werden, je nachdem, welcher Aufruf der letzte ist. Hier können Sie einige Dinge wie Ihre API-Adresse oder Werbung hinzufügen.
Die Methode add_help_tab() kann mehrfach verwendet werden. Bei jeder Verwendung wird ein weiterer Tab hinzugefügt. Natürlich müssen Sie auch den entsprechenden $help-Wert festlegen.
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 WordPress SEO
WordPress SEO
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP




